扫描二维码 : 其本质就是一个url地址。
一、先说一说二维码
1. 什么是二维码
二维码又称QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更多的数据类型。
二维条码/二维码(2-dimensional bar code)是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的;在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念,使用若干个与二进制相对应的几何形体来表示文字数值信息,通过图象输入设备或光电扫描设备自动识读以实现信息自动处理:它具有条码技术的一些共性:每种码制有其特定的字符集;每个字符占有一定的宽度;具有一定的校验功能等。同时还具有对不同行的信息自动识别功能、及处理图形旋转变化点。
2. 二维码优势
- 信息容量大, 可以容纳多达1850个大写字母或2710个数字或500多个汉字
- 应用范围广, 支持文字,声音,图片,指纹等等.
- 容错能力强, 即使图片出现部分破损也能使用
- 成本低, 容易制作!
3. 二维码容错级别
- L级(低) 7%的码字可以被恢复。
- M级(中) 的码字的15%可以被恢复。
- Q级(四分)的码字的25%可以被恢复。
- H级(高) 的码字的30%可以被恢复。
二、二维码插件 - qrious

QRious是一款基于HTML5 Canvas的纯JavaScript库,用于使用HTML5画布生成QR码。通过qrious.js可以快速生成各种二维码,你可以控制二维码的尺寸颜色,还可以将生成的二维码进行Base64编码。
使用如下:
<!DOCTYPE html>
<html>
<body>
<canvas id="qr"></canvas>
<script src="/path/to/qrious.js"></script>
<script>
(function() {
var qr = new QRious({
element: document.getElementById('qr'),
value: 'https://github.com/neocotic/qrious'
});
})();
</script>
</body>
</html>
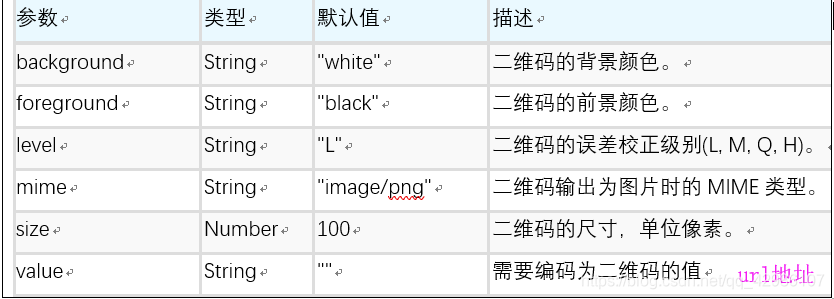
qrious.js二维码插件的可用配置参数如下:

使用如下:
var qr = new QRious({
background: 'green',
backgroundAlpha: 0.8,
foreground: 'blue',
foregroundAlpha: 0.8,
level: 'H',
padding: 25,
size: 500,
value: 'https://github.com/neocotic/qrious'
});
