由于webpack基于node.js运行,需要安装node.js
node.js安装
定义
- Node.js 就是运行在服务端的 JavaScript(类似于jdk)。 Node.js 是一个基于Chrome JavaScript运行时建立的一个平台。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
- 安装网站:node.js
- 安装完成后:设置path环境变量为node.js的路径。
输入命令查看版本
node -v

安装npm
- npm(类似于maven),他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM的功能和服务端项目构建工具maven差不多,我们通过npm 可以很方便地下载js库,打包js文件。
- 安装了node.js,node.js已经自动集成了npm,可以输入以下指令查看版本。
npm -v

由于npm去国外的镜像下载,速度比较慢,我们可以使用淘宝的镜像来安装cnpm
命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看版本
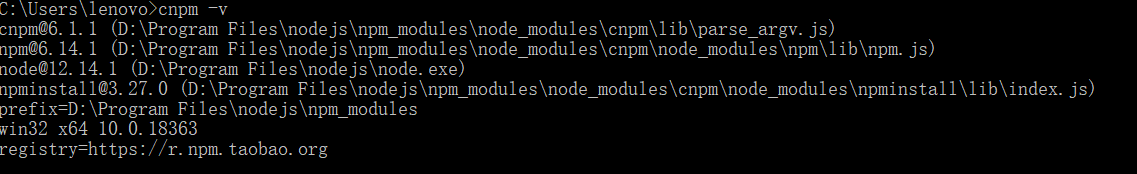
cnpm -v

注意:提示“不是内部或外部命令,也不是可运行的程序
或批处理文件”。
需要配置环境变量。
接下来安装nrm
cnpm install -g nrm
输入指令查看镜像
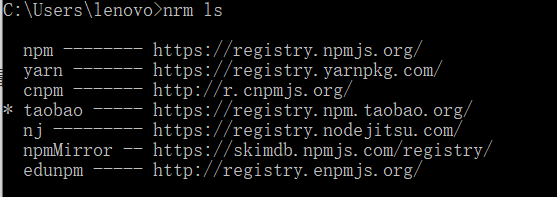
nrm ls

可以看出已经指向了淘宝的镜像
安装webpack
- 分为全局安装和本地安装
我使用的是全局安装
cnpm install --save-dev webpack

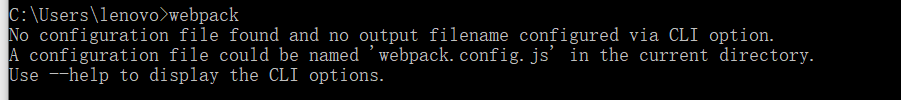
输入webpack指令
出现上述信息即安装成功!
补充:
npm config ls
查询npm管理包路径
如果不希望默认路径下,可以修改
安装目录设置在node.js的目录下,创建npm_modules和
npm_cache,
执行命令
npm config set prefix "C:\Program Files\nodejs\npm_modules"
npm config set cache "c:\Program Files\nodejs\npm_cache"
