作为前端开发人员,会React Native也是有一定需要的,多学一门技术对发展提升有利无害。
我准备开发一款运行在Android环境上的App,前几天安装了RN的环境,中间遇到了一些问题,全网搜索,各种途径找解决方法,折腾好一阵,终于解决了问题,总结几个分享。
最基本的是:要根据React Native中文网一步一步来。
我的开发平台是:Windows + Android
问题一:项目无法运行成功。
可能原因:缺少依赖。解决方法:一步一步将所有依赖补全。
我这里之前没有安装JDK,以为是Java的开发环境,没有安装,但这是不对的。环境依赖不可少。
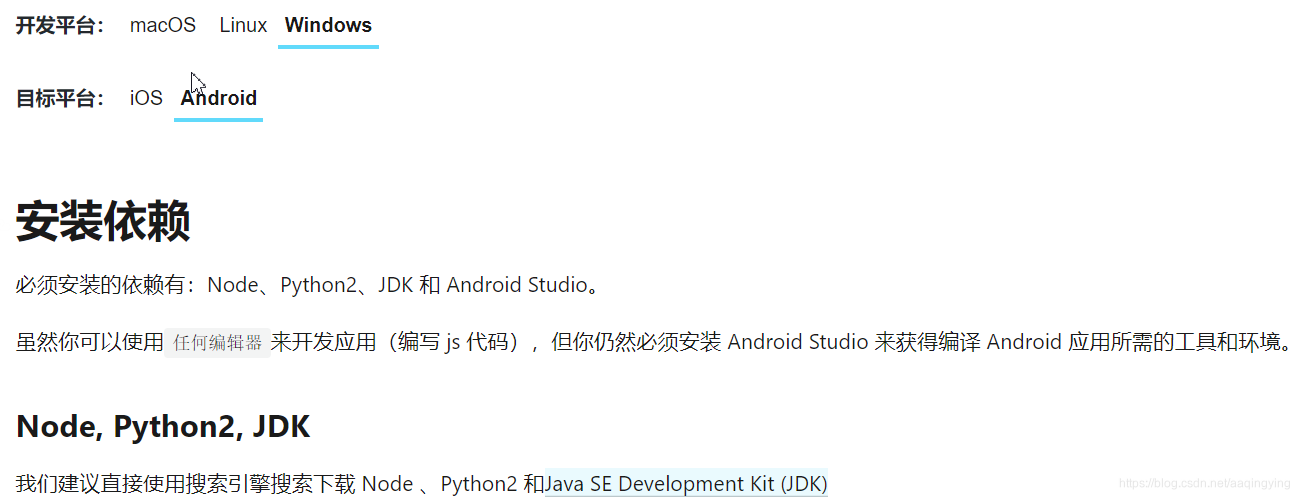
如图1所示:

注意要安装JDK,安装后设置环境变量,点击查看>jdk安装教程
问题二:安装完成后,无法初始化项目
- 先删除旧的react-native-cli:使用
npm uninstall -g react-native-cli卸载掉它以避免一些冲突。 - 使用中文网的该命令
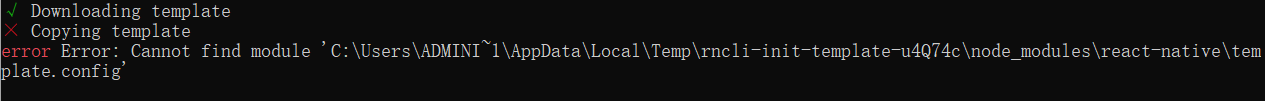
npx react-native init AwesomeProject之后,若模板copy失败,报错信息如图2。

解决: 可以换条命令,先打开命令行,全局安装react-native-cli,再初始化项目。myProject是我的项目名。
代替的命令是($ 只是代表命令,Windows下不带‘$’):
$ npm install -g react-native-cli
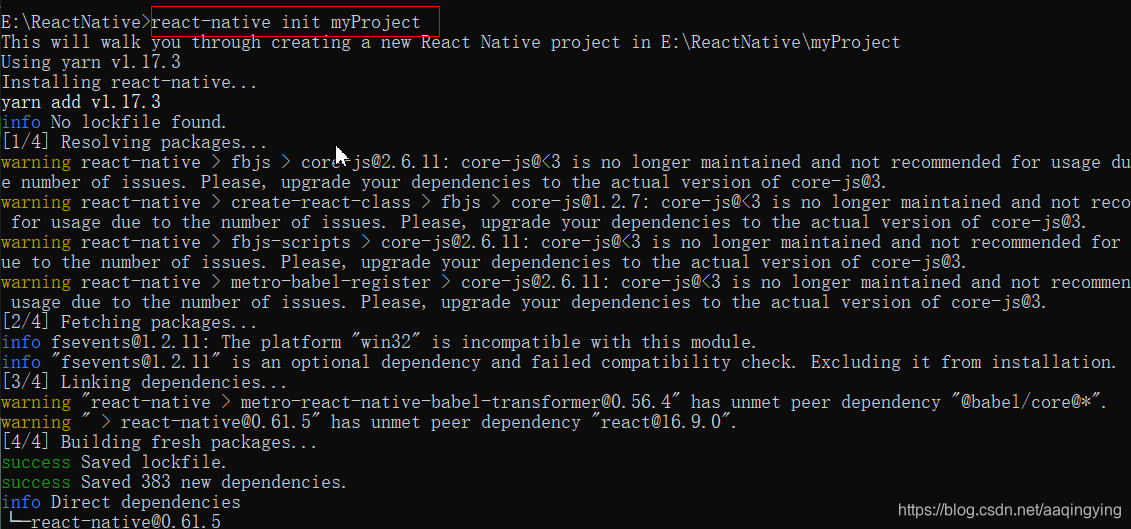
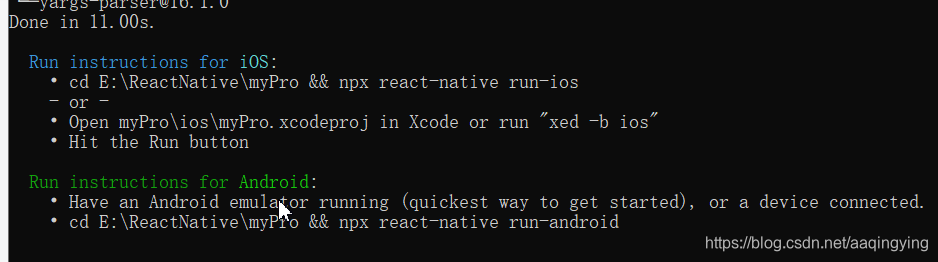
$ react-native init myProject
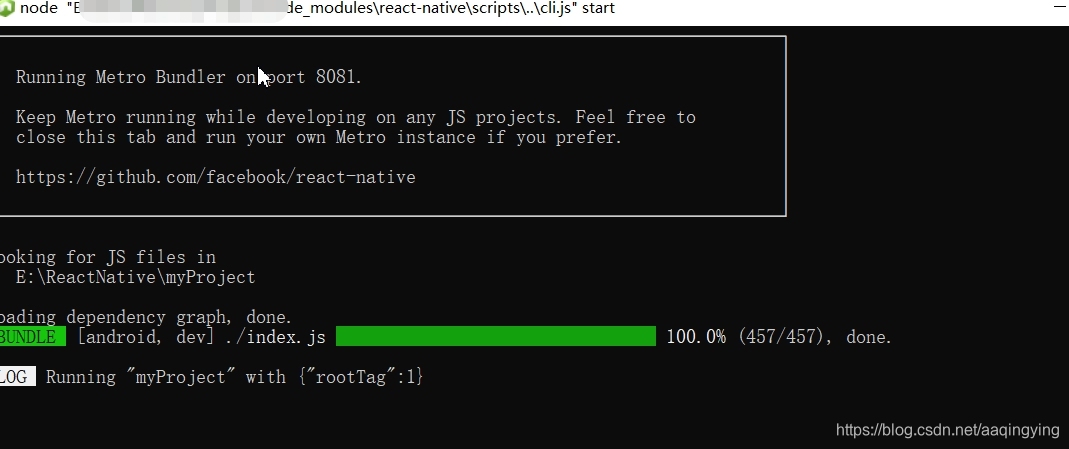
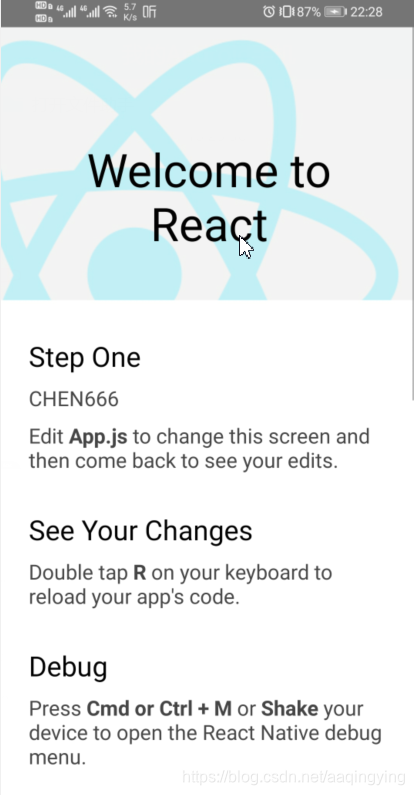
安装成功,如图3所示:


问题三:依赖安装完成后,项目还是无法启动。
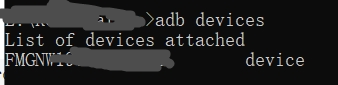
我使用的真机调试,手机要打开开发者模式,然后查看数据线是否连接成功:adb devices,如果List后面是正常的,如图4所示,有主机号和device就OK。并且只能连接一个真机(或虚拟机)。
如果是第一次运行该命令,手机上会有相关提示(是否允许这台电脑调试),要留意。

如果未显示出来,说明没有连接手机,原因可能有:
1. 数据线与手机不匹配。
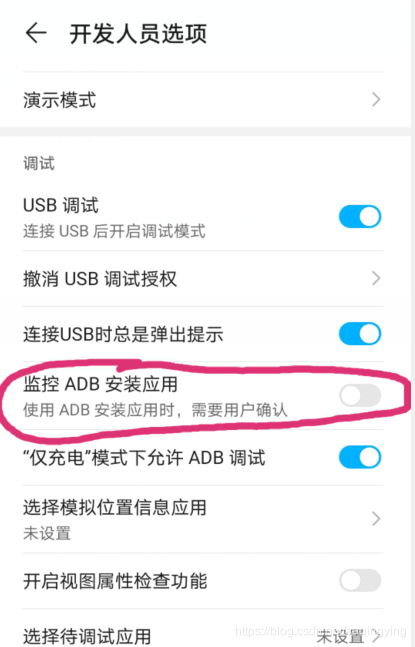
如果是真机调试,要连接匹配的数据线,我的荣耀手机用小米的数据线就不行,换回原装的就OK了。手机一定要打开“开发者模式”(自行百度打开方法),之后开发人员选项中的监控ADB安装应用 不要选,不然手机上可能不会安装项目。如图5所示:

2. 电脑缺少驱动。
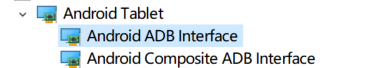
用设备管理器查看,有没有如图6所示所选中的ADB调试的驱动程序。

没有的话点击下方链接获取帮助:
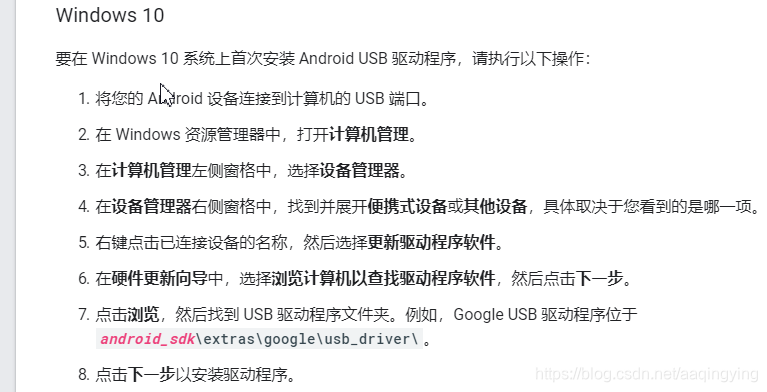
安装USB驱动:https://developer.android.google.cn/studio/run/oem-usb,该网站还有其他帮助信息,根据情况自行查找。
如图7所示:

如果没有google文件夹,该网站上也有帮助信息,如图8所示: 
结论:
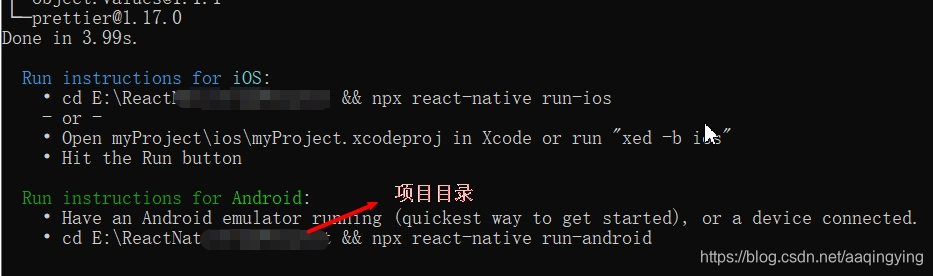
说到底环境配置的问题,是各种配置没弄好导致的,都配置好之后,进入项目,再运行yarn react-native run-android就成功了。此后再次运行react-native run-android也可以。
如图9所示: