axios打印error只是返回错误,不会返回json格式的具体错误信息。需要error.response才能格式化返回。
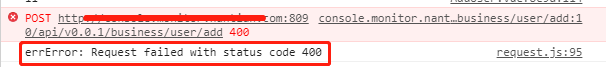
如下图:

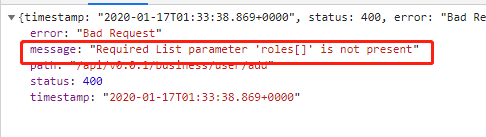
用error.response打印后可以返回如下图:

tenant_userAdd(data).then(response => {
console.log(response)
this.$message.success('提交成功');
}).catch(error => {
console.log(error.response.message);
})
