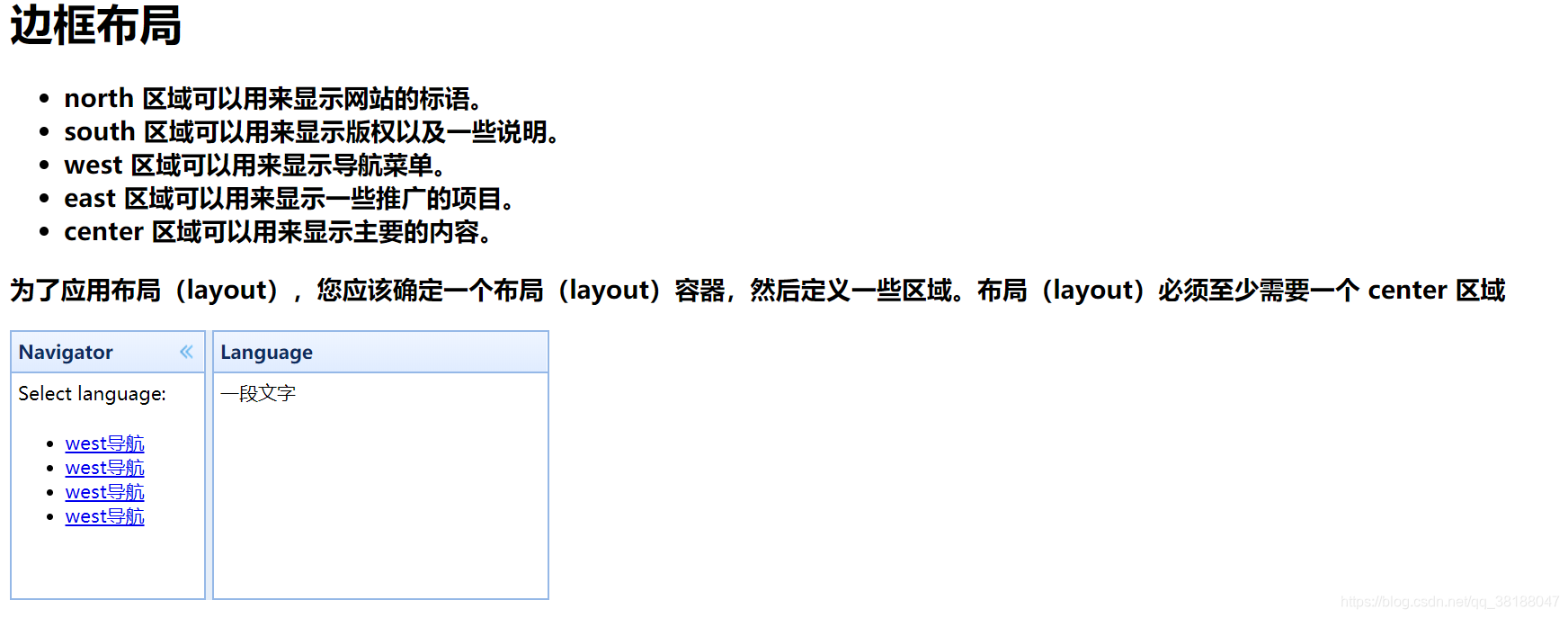
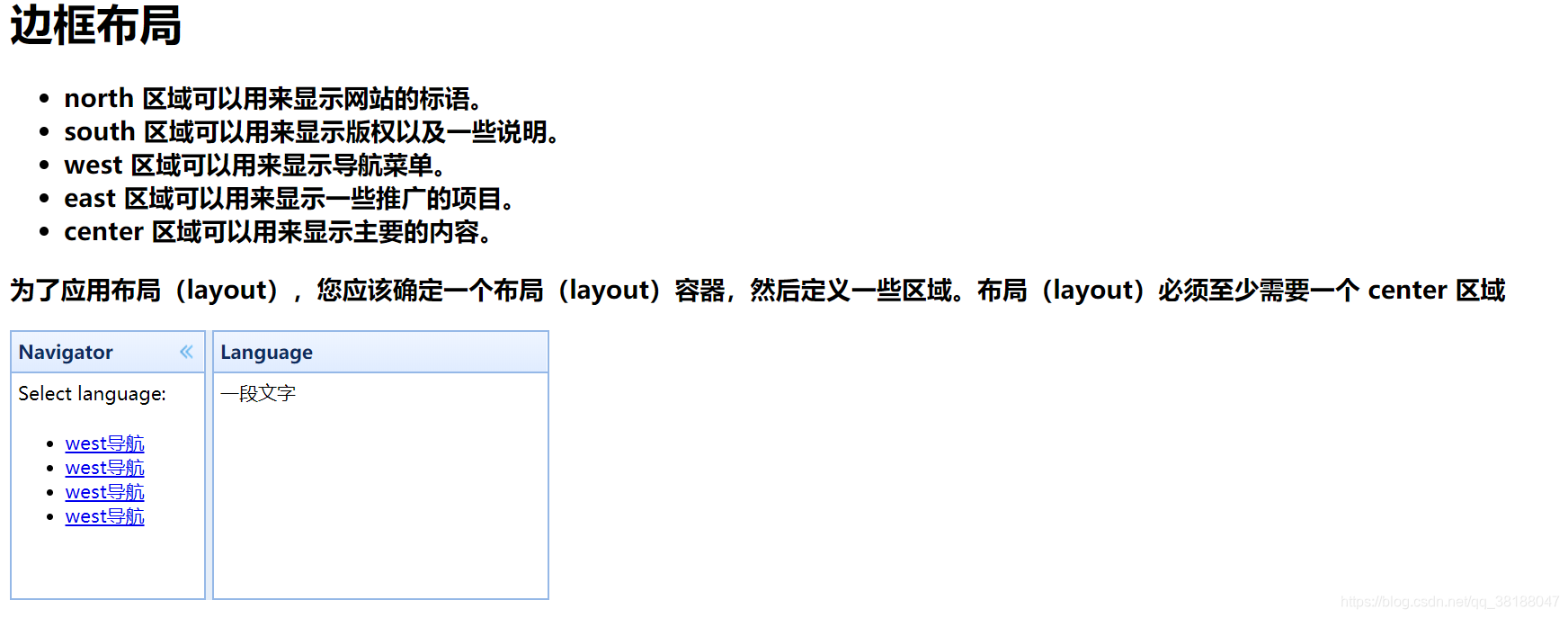
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../jq/jquery.min.js"></script>
<script src="../jq/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../themes/default/easyui.css" />
<link rel="stylesheet" href="../themes/icon.css" />
<script src="../jq/easyui-lang-zh_CN.js"></script>
</head>
<body>
<h1>边框布局</h1>
<h3>
<ul>
<li>north 区域可以用来显示网站的标语。</li>
<li>south 区域可以用来显示版权以及一些说明。</li>
<li>west 区域可以用来显示导航菜单。</li>
<li>east 区域可以用来显示一些推广的项目。</li>
<li>center 区域可以用来显示主要的内容。</li>
</ul>
</h3>
<h3>为了应用布局(layout),您应该确定一个布局(layout)容器,然后定义一些区域。布局(layout)必须至少需要一个 center 区域</h3>
<div class="easyui-layout" style="width:400px;height:200px;">
<div region="west" split="true" title="Navigator" style="width:150px;">
<p style="padding:5px;margin:0;">Select language:</p>
<ul>
<li><a href="javascript:void(0)" onclick="showcontent('java')">west导航</a></li>
<li><a href="javascript:void(0)" onclick="showcontent('cshape')">west导航</a></li>
<li><a href="javascript:void(0)" onclick="showcontent('vb')">west导航</a></li>
<li><a href="javascript:void(0)" onclick="showcontent('erlang')">west导航</a></li>
</ul>
</div>
<div id="content" region="center" title="Language" style="padding:5px;">
<p1>一段文字</p1>
</div>
</div>
</body>
</html>