问题描述:
我需要点击input:file来修改img中的图片,但是input:file样式太丑
![]()
解决办法:
给file设置透明度为0,让用户看不见他
创建新的button按钮
修改button按钮样式
点击button的时候使file也被点击
具体代码如下:
<!-- HTML -->
<img src="">
<input type="file" id="file">
<button>修改图片</button>
/* CSS */
#file{
opacity:0;
}
button{
background: #288cdd;
border: none;
width: 200px;
height: 40px;
line-height: 40px;
font-size: 18px;
color: #fde;
border-radius: 20px;
}
/* JavaScript */
//当file改变的时候,将img的src改为修改后的值
$('#file').change(function () {
f = document.getElementById('file').files[0];
var reads = new FileReader();
reads.readAsDataURL(f);
reads.onload = function(e) {
$('img')[0].src = this.result;
}
})
// 点击button来点击input:file
$('button').eq(0).click(function () {
$('#file').click()
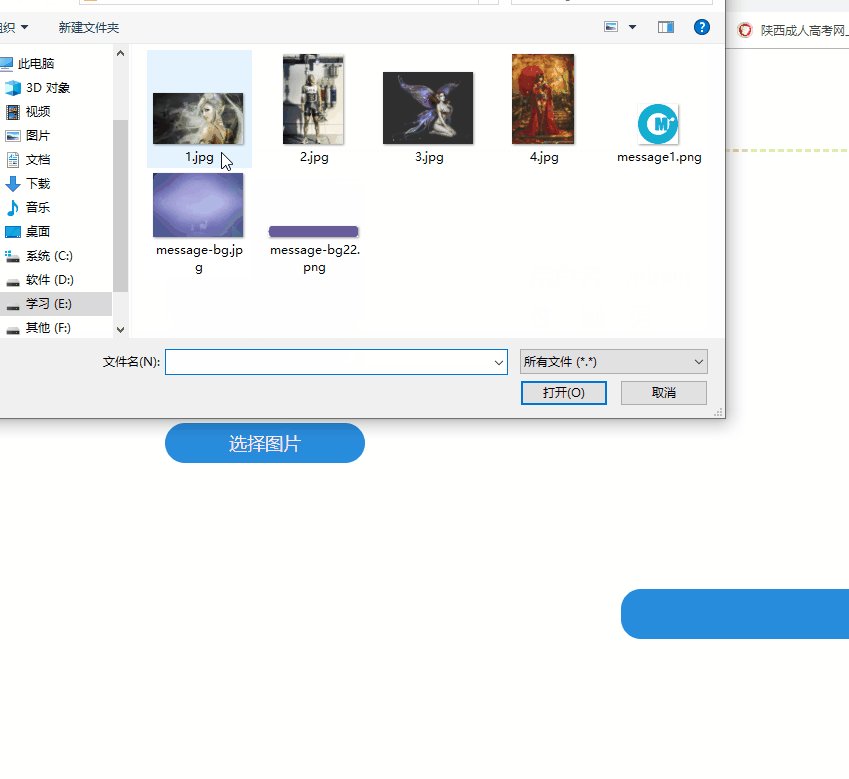
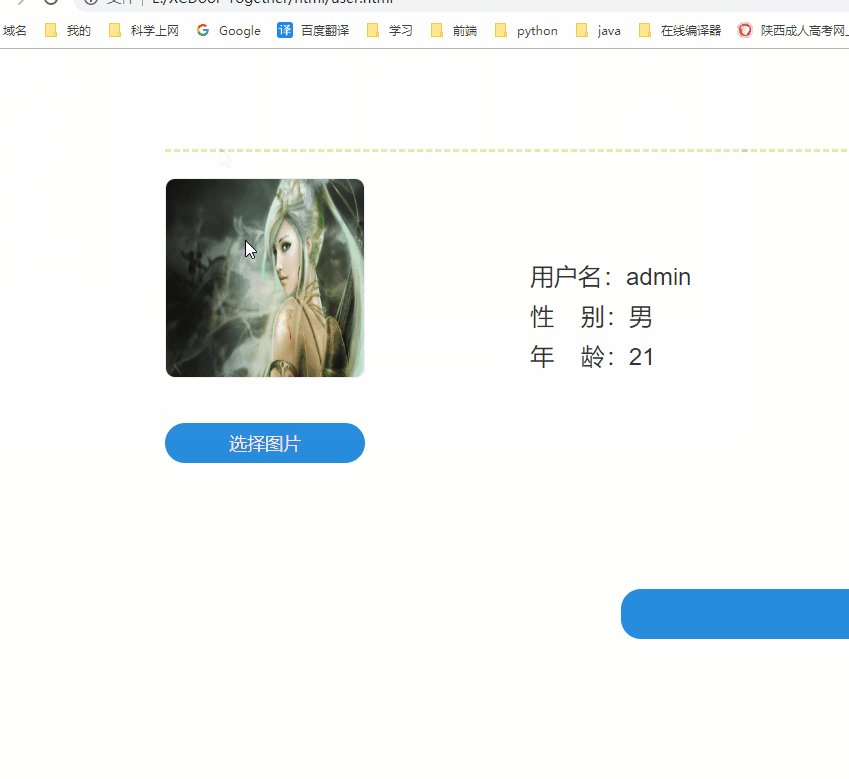
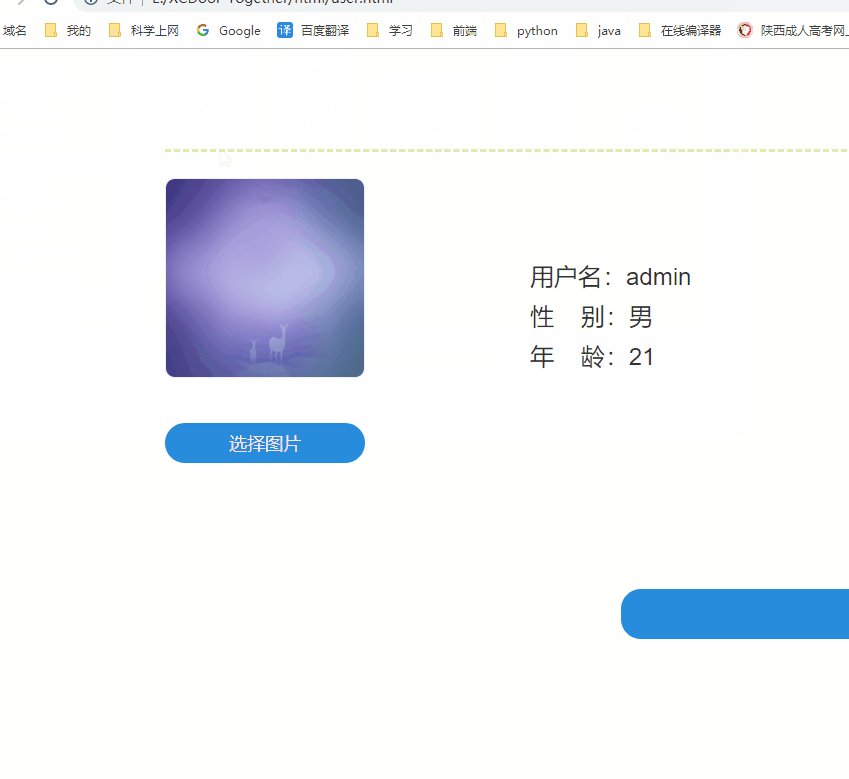
})效果如下图: