一、粗略生成input file,就简单的一个input
<form method="POST" enctype="multipart/form-data" class="form-horizontal" id="upload">
<input type="file" name="file" class="form-control"/>
</form>
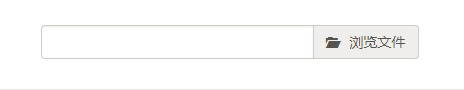
二、优化样式,把type="file"类型的input隐藏,然后再新写一个text的input框,以及添加一个有触发input file框的span 的onclick 函数,当点击就触发。
<div class="input-group">
<input id="txt_Path" class="form-control" type="text">
<span id="btn_Browse" style="cursor:pointer;" onclick="$('input[id=fileUpload]').click();" class="input-group-addon">
<i class="glyphicon glyphicon-folder-open"></i> 浏览文件</span>
</div>
<input id="fileUpload" name="file" style="display:none" type="file">上面用到的图标或者样式来自bootstrap,bootstrap需要了解请点击
官网:
https://getbootstrap.com/
https://getbootstrap.com/2.3.2/
了解学习:
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html