HTML用于搭建基础页面,展示页面内容,一般和CSS以及JS搭配使用
HTML标签分类
1、围堵标签
顾名思义,就是开始和结束标签,例如< html> < /html>,内容放在标签中
2、自闭合标签
开始标签和结束标签在一起。例如换行标签< br/>、超链接标签< a>等
标签不区分大小写,建议小写
无论是哪种标签,都可以在开始标签中定义属性,属性是由键值对组成,其中值需要由引(单/双)号引起来
< html>
<head>
<title>title</title>
</head>
<body>
<FONT color='red'>Hello World</font><br/>
<font color='green'>Hello World</font>
</body>
< /html>
-
文件标签
html:文档的根标签
head:头标签,用于指定html文档的一些属性,引入外部资源,如CSS、JS文件等
title:标题标签
body:体标签,html代码写在body标签中
以上均为围堵标签 -
文本标签
h1~h6:标题标签,从h1到h6字体大小递减 -->围堵标签
p:段落标签:被该标签包裹的文本会换行两次 -->围堵标签
br:换行标签
hr:展示一条水平线
该标签有一些属性:color、width、height、align(对齐方式)来设置水平线的样式
b:字体加粗标签
i:字体斜体标签
以上四个均为自闭合标签
font:字体标签
该标签属性:color、size、face(字体)来改变字体
center:文本居中标签
- 图片标签
img:图片标签,是一个自闭合标签,其中有src属性,可以指定展示图片的路径
相对路径:
其中如果html文件和图片所在文件夹目录是同一级目录,那么**./+图片所在文件夹目录/图片**
如果图片所在文件夹目录是html文件上一级目录,那么就用**…/**
- 列表标签
ol:/li:有序列表

type属性:指定序号的样式

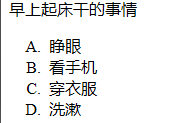
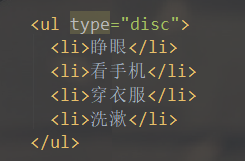
ul:/li:无序列表

无序列表的type属性有三种:
- disc:原点
- square:正方形点
- circle:圆圈
- 链接标签
a:定义一个超链接
属性:
-
href
指定访问资源的URL()统一资源定位符),可以是网址 -
target
指定打开资源的方式,有两种方式-
_selt:在当前页面打开
-
_blank:在新空白页面打开
-
-
和CSS以及JS搭配的标签
div标签和span标签,两者的区别是div自带换行,而span没有换行功能 -
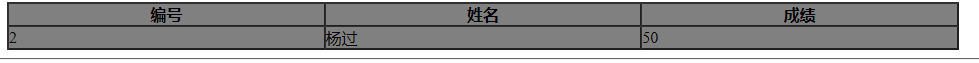
表格标签
table:定义表格,table的开始标签可以指定一些属性- width:表格宽度
- border:边框
- cellpadding:定义内容和单元格的距离
- cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条
- bgcolor:背景色
- align:对齐方式
tr:标签,定义行标签
td标签:定义单元格标签
th标签:定义表头单元格标签


-
表单标签
注意:表单中的数据要想被提交,必须指定其name属性表单:用于采集用户输入的数据,用于和服务器进行交互
form:用于定义表单的,可以定义一个范围,范围代表采集用户数据的范围
form标签有以下属性- action:指定提交数据的URL路径
- method:指定提交方式,有两种比较常用,分别是post和get
form只是制定了收集用户数据的范围,并没有指定提交形式(输入框、按钮、下拉列表…)
因此就会用到表单项标签
表单项标签主要有三种:input标签、select标签、textarea标签 -
input标签


展示效果

-
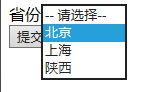
select标签
子元素:option,指定列表项

展示效果

-
文本域标签
主要有两个属性:
cols:指定列数,每一行有多少个字符
rows:默认多少行。
