我的处女作《Canvas系列教程》在我的Github上正在连载更新,希望能得到您的关注和支持,让我有更多的动力进行创作。
教程介绍、教程目录等能在README里查阅。
介绍
在canvas中使用strokeText()或fillText()绘制文本时,需要指定X和Y的坐标。本节讲的就是“文字绘制到(x,y)的哪个位置”。需要取决于textAlign和textBaseline这两个属性。
| 属性 | 描述 |
|---|---|
| textAlign | 决定文本在水平方向上的对齐方式。start | left | center | right | end,默认值start |
| textBaseline | 决定文本在垂直方向上的对齐方式。top | bottom | middle | alphabetic | ideographic | hanging,默认值alphabetic |
讲解
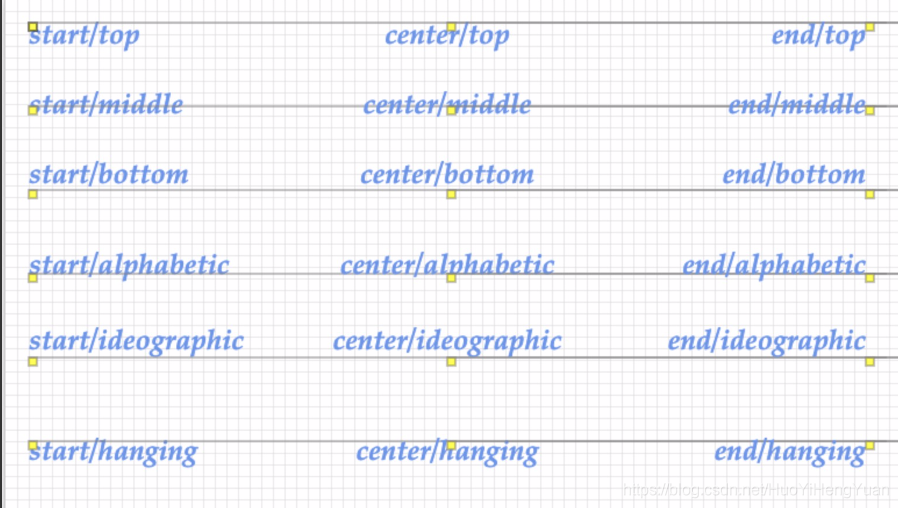
先用一个小演示展示各个属性,黄色的点代表(X,Y)的位置

textAlign
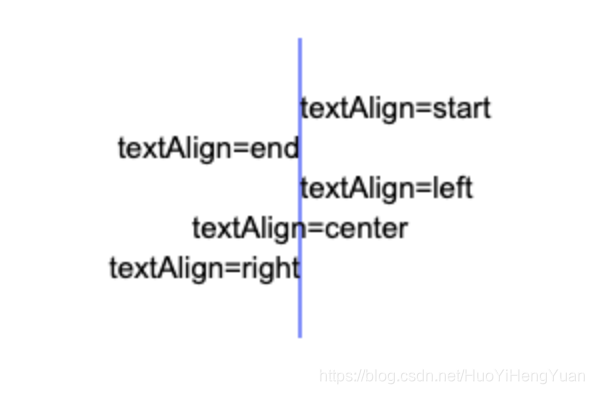
我们可以看到,textAlign的属性start、center、end就是对应了基于X的位置,类似于“向初始看齐”、“向中间看齐”、“向结尾看齐”。这里如果当canvas元素的dir属性是ltr时,也就是说浏览器是按照从左至右的方向来显示文本时,left效果与start相同,right效果与end相同。同理,如果dir属性是rtl是,浏览器从右至左来显示文本,那么right效果与start相同,left效果与end一致。图示应用程序是从左至右来显示文本的。

textAlign
textBaseline的属性默认值是alphabetic,改值用于绘制由基于拉丁字母的语言所组成的字符串。ideographic值则用于绘制中文字符串或日文。hanging绘制各种印度语字符串。top、bottom、middle与特定语言不相关,代表文本周围的边界框之内的某个位置,这个边界框也叫做“字符方框”(em square)


