react学习笔记–组件和state的简单使用(二 、点击字体改变部分文字)
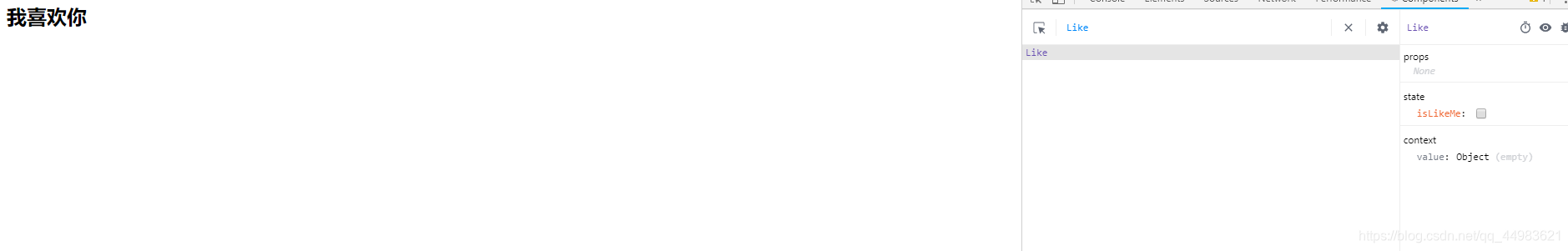
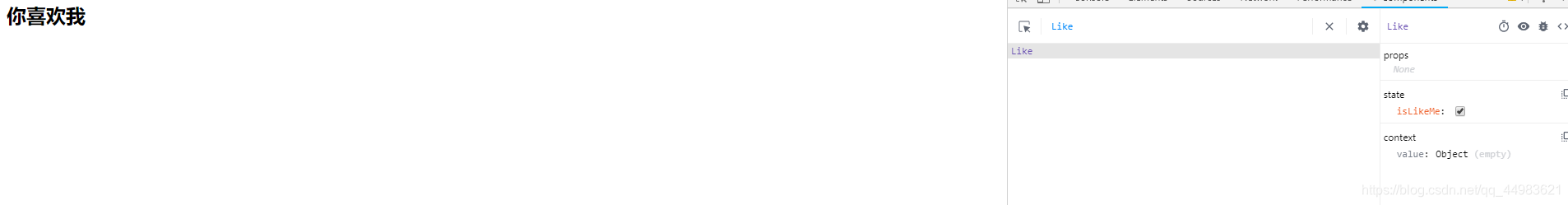
点击前和点击后的文字发生了改变,同时右侧的state勾选也发生了改变。
详细如下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="example"></div>
<script src="js/react.development.js" type="text/javascript" charset="utf-8"></script>
<script src="js/react-dom.development.js" type="text/javascript" charset="utf-8"></script>
<script src="js/babel.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/babel">
// 自定义组件 显示h2标签点击更换
class Like extends React.Component{
constructor(props) {
super(props)
//初始化状态
this.state = {
isLikeMe: false
}
//将新增的方法中的this强制绑定为组件的对象
this.handleClick = this.handleClick.bind(this)
}
//新添加的方法:内部默认的this我不是组件对象二是undefined
handleClick(){
//得到原有的状态
const isLikeMe = !this.state.isLikeMe
//更新状态
// this.setState({isLikeMe:isLikeMe})
//es6新语法
this.setState({isLikeMe})
}
//重写类的方法
render(){
// const isLikeMe = this.state.isLikeMe /* 与下面写法一样 */
const {isLikeMe} = this.state
return <h2 onClick = {this.handleClick}>{isLikeMe?'你喜欢我':'我喜欢你'}</h2>
}
}
ReactDOM.render(<Like />,document.getElementById('example'))
</script>
</body>
</html>