前言:本人学到React时,在第一步安装上面就走了不少弯路,在网上各种查找文章,反复安装了好几次,还不小心误删了nodejs里的一些文件,吃了不少苦头,今天把完整的步骤记录下来,一步弯路也不用走,看着这个文章,可以完全的安装成功!!!
1.首先,要安装 Node.js 及 NPM 。
可以去官网下载最新的版本:
我用的是V10.16.0最新版本,也可以点这个链接直接下载这个。
https://nodejs.org/dist/v10.16.0/node-v10.16.0-x64.msi
下载好之后一直点击下一步,安装完成!!!
cmd打开命令提示符:
检测版本 输入:node -v
安装node时会自带一个npm的包管理工具。
检测npm版本 输入:npm -v
如若以上两个命令输入都返回版本号,则安装成功!
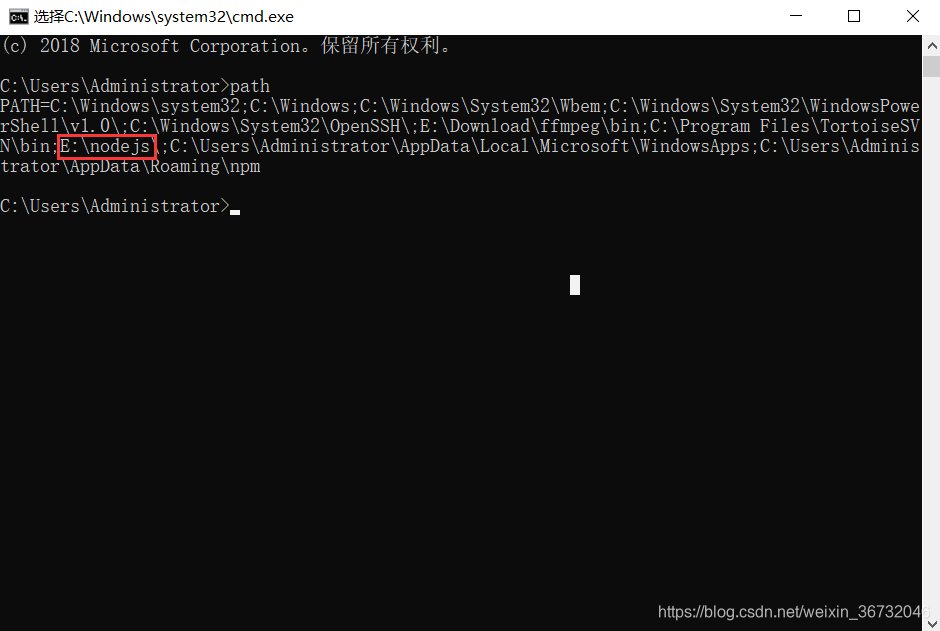
查看node.js环境变量:
在安装成功后,系统会自己设置node.js的环境变量,
我们可以键入path来查看环境变量: path
可以看到已经有了node.js环境变量(我安装的时候选择的安装路径是E:\盘,注意:这只是Node软件安装路径而已,并不是项目路径!)

2.设置NPM
国内npm有点慢,可以设置成淘宝的镜像来代替原有的。
cmd命令提示符中键入:
npm config set registry https://registry.npm.taobao.org
3.安装create-react-app
我们可以通过安装create-react-app来创建React项目。
安装命令:npm install -g create-react-app
安装成功之后,就可以创建React项目啦!
4.创建React项目
进入你想创建项目的路径(根据自己的需要指定位置,注意,是你自己的node项目路径,不是node软件安装路径!),然后键入命令:
create-react-app demo
这里的create-react-app是创建命令,demo是你要创建的项目的名称,项目名称可以随便起。
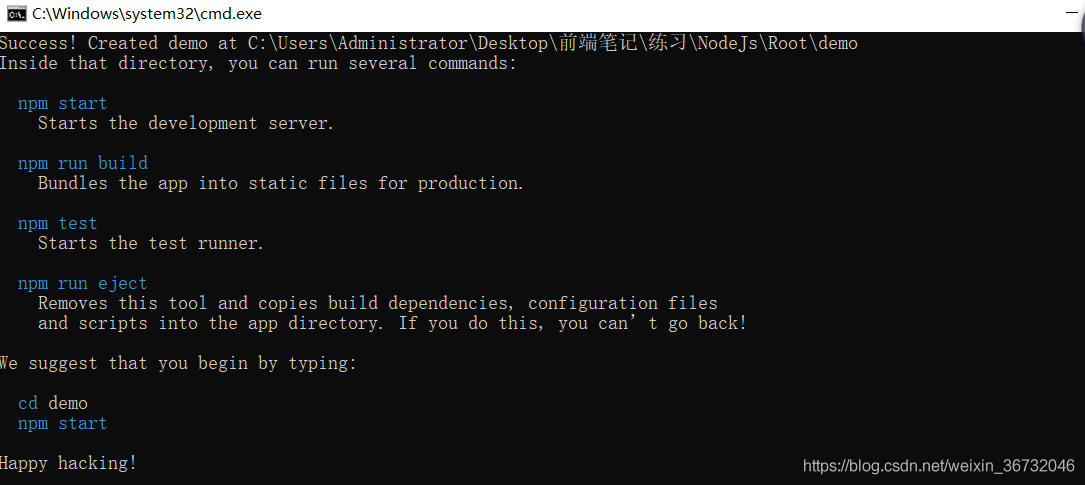
这样就算是创建成功啦!

然后,仔细看,倒数第二、三行的提示!!!
进入刚刚创建的demo目录中:cd demo
(一定要进入demo项目 目录中才可以启动项目哟!!!)
启动项目:npm start
稍等片刻,则会自动打开一个网页!!!

出现此界面,代表一个基本的项目创建成功啦!!!!!
