
在这篇文章中将继续介绍Node-RED的集成方式,在上篇文章中介绍了将Node-RED嵌入Node.js的方法,这篇继续介绍如何通过iframe将Node-RED嵌入到Angular中。
环境准备
- Node-RED
以容器方式启动Node-RED服务,启动命令如下所示:
启动命令:docker run -it -p 1880:1880 -v $PWD/data:/data -e TZ=Asia/Shanghai --name nodered -d nodered/node-red:1.0.4

- Angular
Angualr版本和node等版本信息如下
liumiaocn:nodered liumiao$ node -v
v10.15.3
liumiaocn:nodered liumiao$ npm -v
6.4.1
liumiaocn:nodered liumiao$ ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.8
Node: 10.15.3
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.803.8
@angular-devkit/core 8.3.8
@angular-devkit/schematics 8.3.8
@schematics/angular 8.3.8
@schematics/update 0.803.8
rxjs 6.4.0
liumiaocn:nodered liumiao$
示例应用准备
使用Angular CLI按照缺省方式创建Angular示例应用即可,按照如下命令执行即可
步骤1: 生成骨架应用并下载依赖
执行命令:ng new nodered
执行日志如下所示:
liumiaocn:nodered liumiao$ ng new nodered
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
CREATE nodered/README.md (1024 bytes)
CREATE nodered/.editorconfig (246 bytes)
CREATE nodered/.gitignore (631 bytes)
CREATE nodered/angular.json (3601 bytes)
CREATE nodered/package.json (1281 bytes)
CREATE nodered/tsconfig.json (543 bytes)
CREATE nodered/tslint.json (1953 bytes)
CREATE nodered/browserslist (429 bytes)
CREATE nodered/karma.conf.js (1019 bytes)
CREATE nodered/tsconfig.app.json (270 bytes)
CREATE nodered/tsconfig.spec.json (270 bytes)
CREATE nodered/src/favicon.ico (948 bytes)
CREATE nodered/src/index.html (293 bytes)
CREATE nodered/src/main.ts (372 bytes)
CREATE nodered/src/polyfills.ts (2838 bytes)
CREATE nodered/src/styles.css (80 bytes)
CREATE nodered/src/test.ts (642 bytes)
CREATE nodered/src/assets/.gitkeep (0 bytes)
CREATE nodered/src/environments/environment.prod.ts (51 bytes)
CREATE nodered/src/environments/environment.ts (662 bytes)
CREATE nodered/src/app/app.module.ts (314 bytes)
CREATE nodered/src/app/app.component.css (0 bytes)
CREATE nodered/src/app/app.component.html (25498 bytes)
CREATE nodered/src/app/app.component.spec.ts (984 bytes)
CREATE nodered/src/app/app.component.ts (211 bytes)
CREATE nodered/e2e/protractor.conf.js (810 bytes)
CREATE nodered/e2e/tsconfig.json (214 bytes)
CREATE nodered/e2e/src/app.e2e-spec.ts (640 bytes)
CREATE nodered/e2e/src/app.po.ts (262 bytes)
...
added 1453 packages from 1067 contributors in 60.716s
Successfully initialized git.
liumiaocn:nodered liumiao$
步骤2: 结果确认
执行如下命令启动服务,并在缺省的4200端口确认应用是否正常运行
执行命令:npm start
liumiaocn:nodered liumiao$ cd nodered/
liumiaocn:nodered liumiao$ npm start
> [email protected] start /Users/liumiao/test/nodered/nodered/nodered
> ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 48.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 269 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 9.72 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2020-03-10T22:46:44.323Z - Hash: 72fabb3175bd925b73c7 - Time: 6112ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.
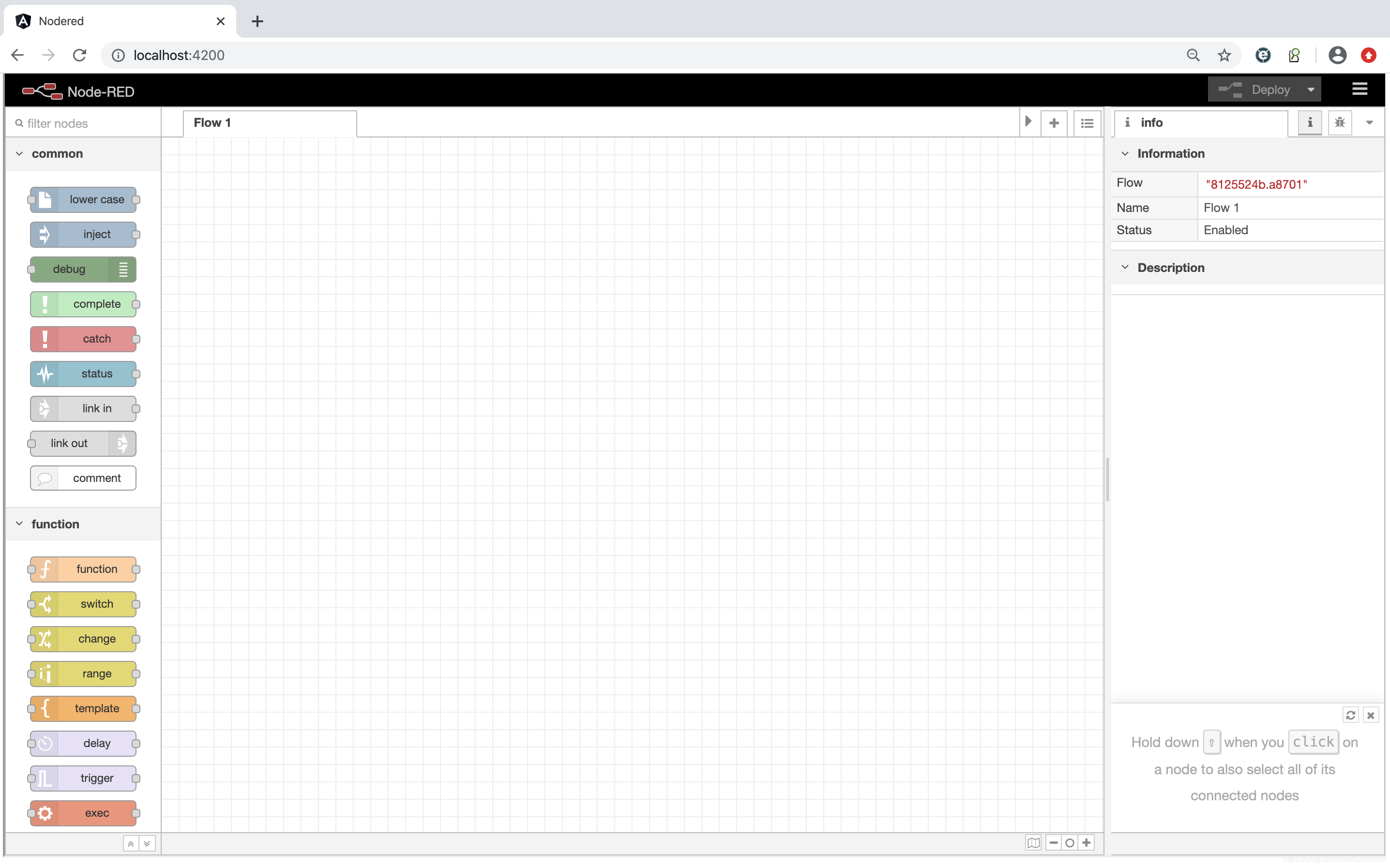
结果确认

通过iframe嵌入Node-RED
直接修改html页面即可在Angular的示例页面中添加iframe了,这里为了简单,删除其余内容,仅剩iframe相关内容。
liumiaocn:nodered liumiao$ ls
README.md e2e package-lock.json tsconfig.app.json tslint.json
angular.json karma.conf.js package.json tsconfig.json
browserslist node_modules src tsconfig.spec.json
liumiaocn:nodered liumiao$ cd src/app/
liumiaocn:app liumiao$ ls
app.component.css app.component.html app.component.spec.ts app.component.ts app.module.ts
liumiaocn:app liumiao$ vi app.component.html
liumiaocn:app liumiao$ cat app.component.html
<iframe src="http://localhost:1880" style="width:100%;" height="900px"></iframe>
liumiaocn:app liumiao$
此处直接使用DomSanitizer和属性绑定将html和ts文件修改为如下:
liumiaocn:app liumiao$ cat app.component.html
<iframe [src]="noderedSafeUrl" style="width:100%;" height="900px"></iframe>
liumiaocn:app liumiao$
liumiaocn:app liumiao$ cat app.component.ts
import { Component } from '@angular/core';
import { DomSanitizer, SafeUrl } from '@angular/platform-browser'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
noderedUrl: string = "http://localhost:1880"
noderedSafeUrl: SafeUrl;
constructor(private sanitizer : DomSanitizer){
this.noderedSafeUrl= this.sanitizer.bypassSecurityTrustResourceUrl(this.noderedUrl);
}
ngOnInit(): void {
}
}
liumiaocn:app liumiao$
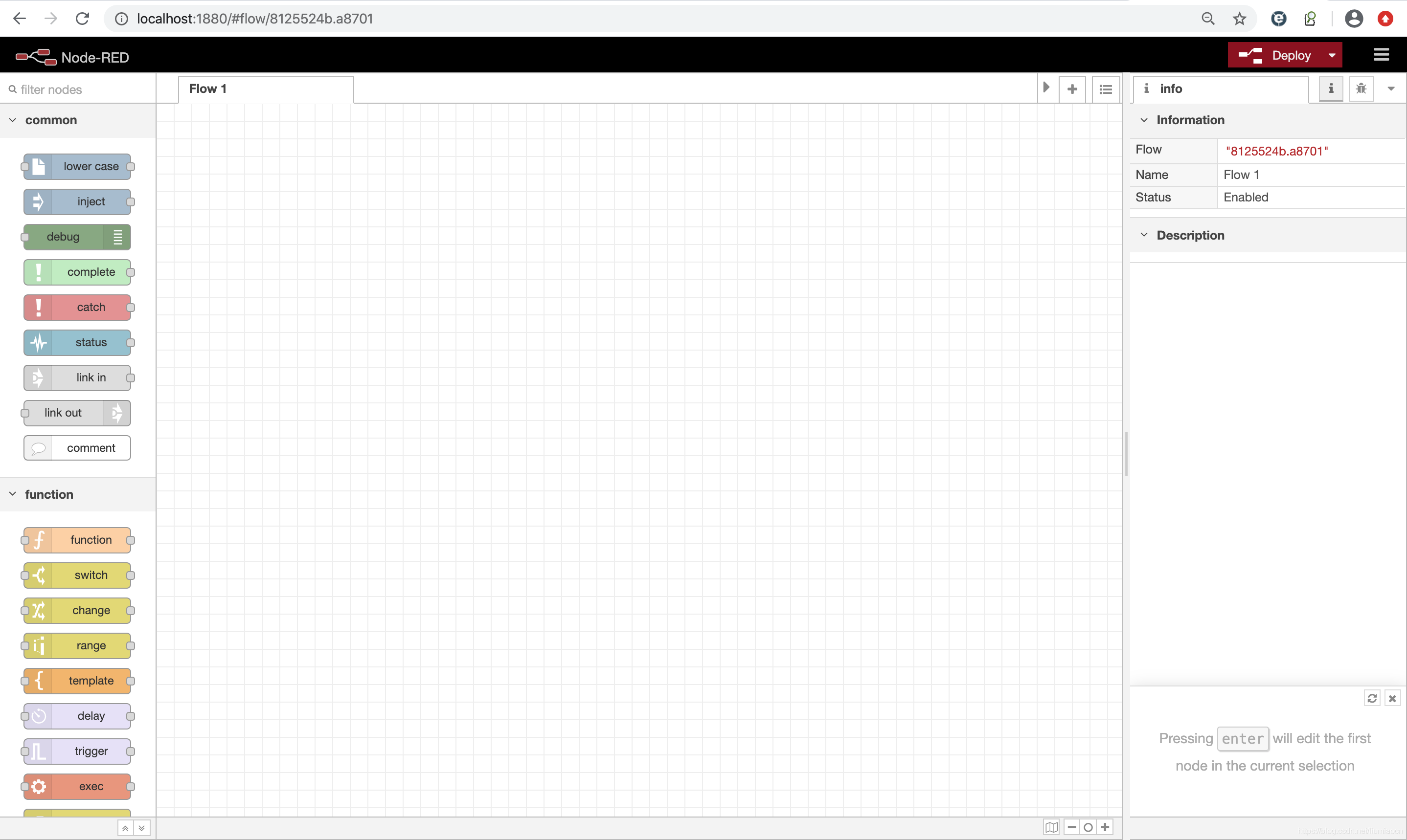
结果确认