
Node-RED提供了很多Node,这篇文章介绍一下定制化Node的使用方法。
事前准备
以容器方式启动Node-RED服务,启动命令如下所示:
启动命令:docker run -it -p 1880:1880 -v $PWD/data:/data -e TZ=Asia/Shanghai --name nodered -d nodered/node-red:1.0.4

定制化Node的使用方式
定制化Node相关的文件主要有如下相关:
- HTML文件:Node的种类说明以及显示相关的信息 (必须)
- JS文件:Node的功能实现 (必须)
- package.json:因为Node-RED仍然是使用npm进行包的管理,需要符合相应的规范 (可选)
部署方式
最简单的方式莫过于直接将相应的HTML文件和JS文件直接放入如下目录或者其子目录中:
- 放置目录:node-red/node_modules/@node-red/nodes/
也可以将自己的组件使用npm进行打包,然后在node-red中进行安装,本文中将直接使用最简单的方式进行验证和说明。
事前准备
Node示例:使用一个可以进行小写转化的定制化Node示例,这是Node-RED的一个官方示例,基本不做改动,只是为了结果显示清晰,将其种类从function设定为common,这样截图对比的时候不用拖动了。
HTML文件内容
liumiaocn:common liumiao$ cat 10-lower-case.html
<script type="text/javascript">
RED.nodes.registerType('lower-case',{
category: 'common',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"lower-case";
}
});
</script>
<script type="text/html" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="icon-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/html" data-help-name="lower-case">
<p>A simple node that converts the message payloads into all lower-case characters</p>
</script>
liumiaocn:common liumiao$
代码说明:上述内容完全使用官方内容,只是将category的类别从function改为了common。注意名称命令是为了排序。
JS文件内容
liumiaocn:common liumiao$ cat 10-lower-case.js
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
}
liumiaocn:common liumiao$
代码说明:整个功能只有msg.payload.toLowerCase();是最为主要的,可以看到是将payload的结果直接使用toLowerCase函数进行转化,所以当payload不是string类型或者为空时可能会出错,请注意这只是一个官方示例用于进行定制化Node执行的说明示例。
部署定制化Node
本文示例中将上述名为lower-case的Node放至common种类中,首先进入到Node-RED的容器中:
liumiaocn:~ liumiao$ docker exec -it nodered sh
~ $ cd ~/node_modules/@node-red/nodes/core/common
~/node_modules/@node-red/nodes/core/common $ ls
20-inject.html 21-debug.js 25-catch.html 25-status.js 90-comment.html 98-unknown.js
20-inject.js 24-complete.html 25-catch.js 60-link.html 90-comment.js lib
21-debug.html 24-complete.js 25-status.html 60-link.js 98-unknown.html
~/node_modules/@node-red/nodes/core/common $
可以看到其在页面上的显示顺序主要是靠前面的两位数字,所以这里我们也如法炮制,将事前准备的内容放置于此:
~/node_modules/@node-red/nodes/core/common $ vi 10-lower-case.html
~/node_modules/@node-red/nodes/core/common $ vi 10-lower-case.js
~/node_modules/@node-red/nodes/core/common $ ls
10-lower-case.html 20-inject.js 24-complete.html 25-catch.js 60-link.html 90-comment.js lib
10-lower-case.js 21-debug.html 24-complete.js 25-status.html 60-link.js 98-unknown.html
20-inject.html 21-debug.js 25-catch.html 25-status.js 90-comment.html 98-unknown.js
~/node_modules/@node-red/nodes/core/common $
这样部署已经完成,接下来就可以重启并确认结果了
结果确认
- 重启Node-RED容器
~/node_modules/@node-red/nodes/core/common $ exit
liumiaocn:~ liumiao$ docker restart nodered
nodered
liumiaocn:~ liumiao$
- 结果确认
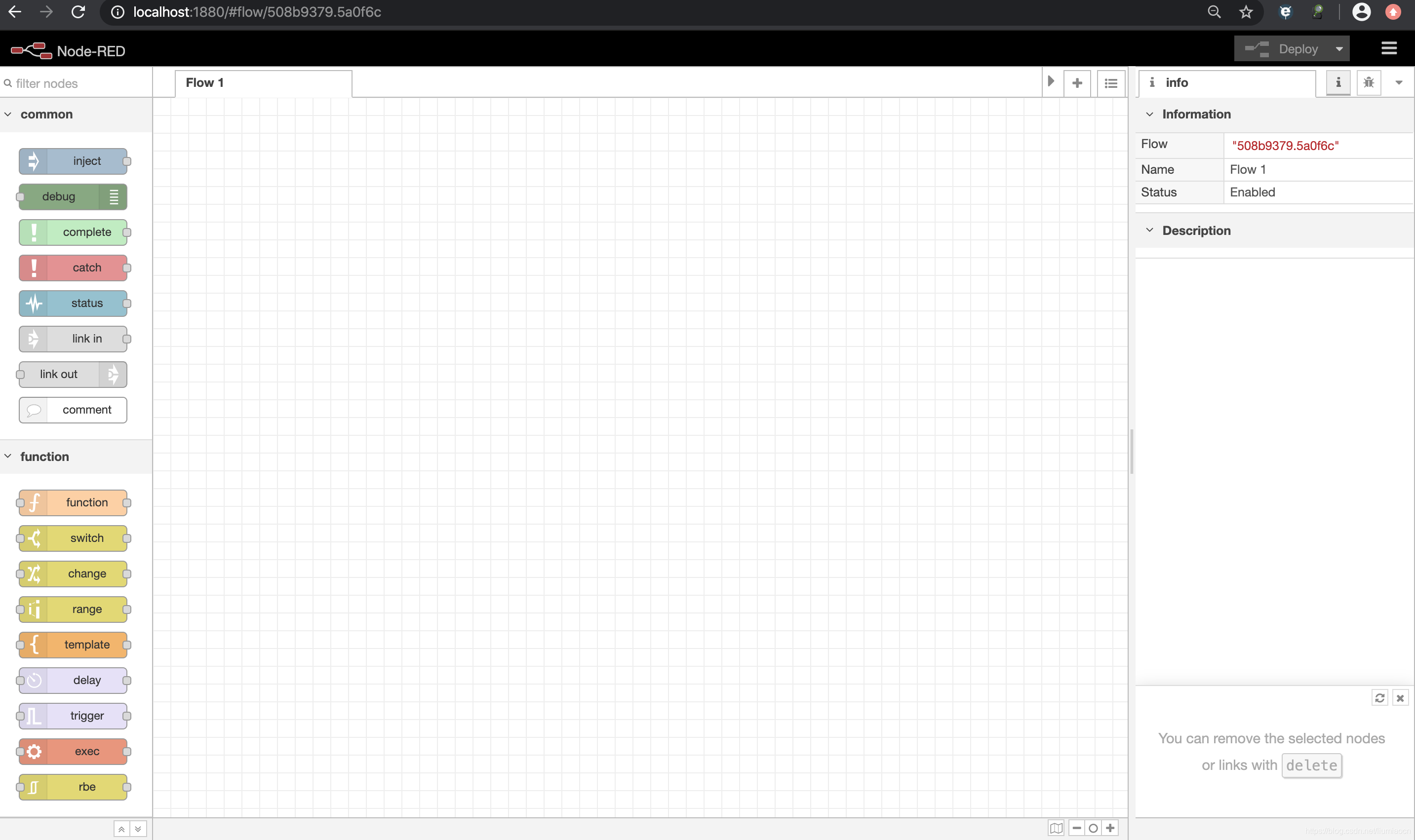
可以在左侧的common类别中的第一个即可看到我们新加的名称为lower case的Node了

Node功能确认
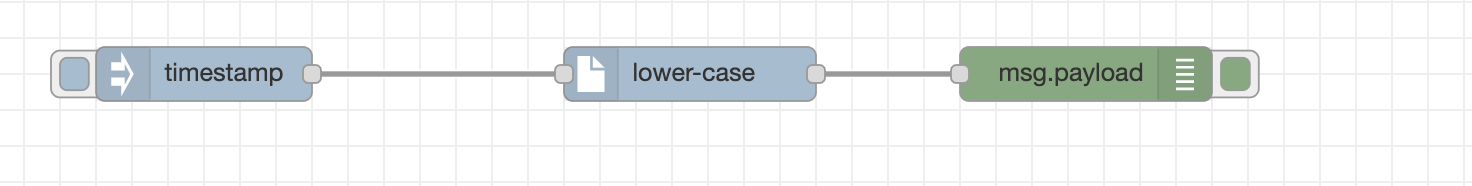
根据代码我们知道,这个Node实现的功能就是toLowerCase,我们创建一个flow来进行功能确认。

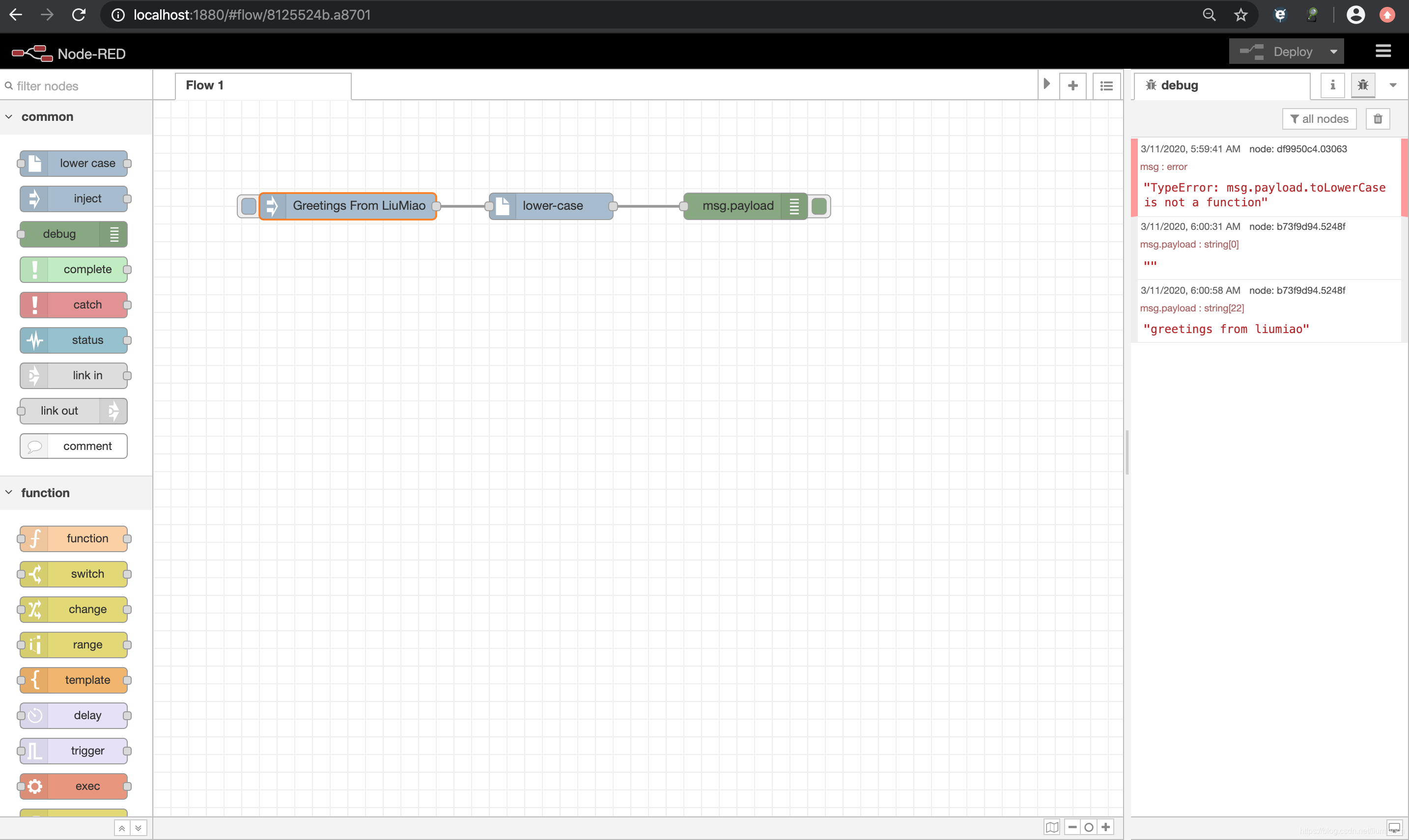
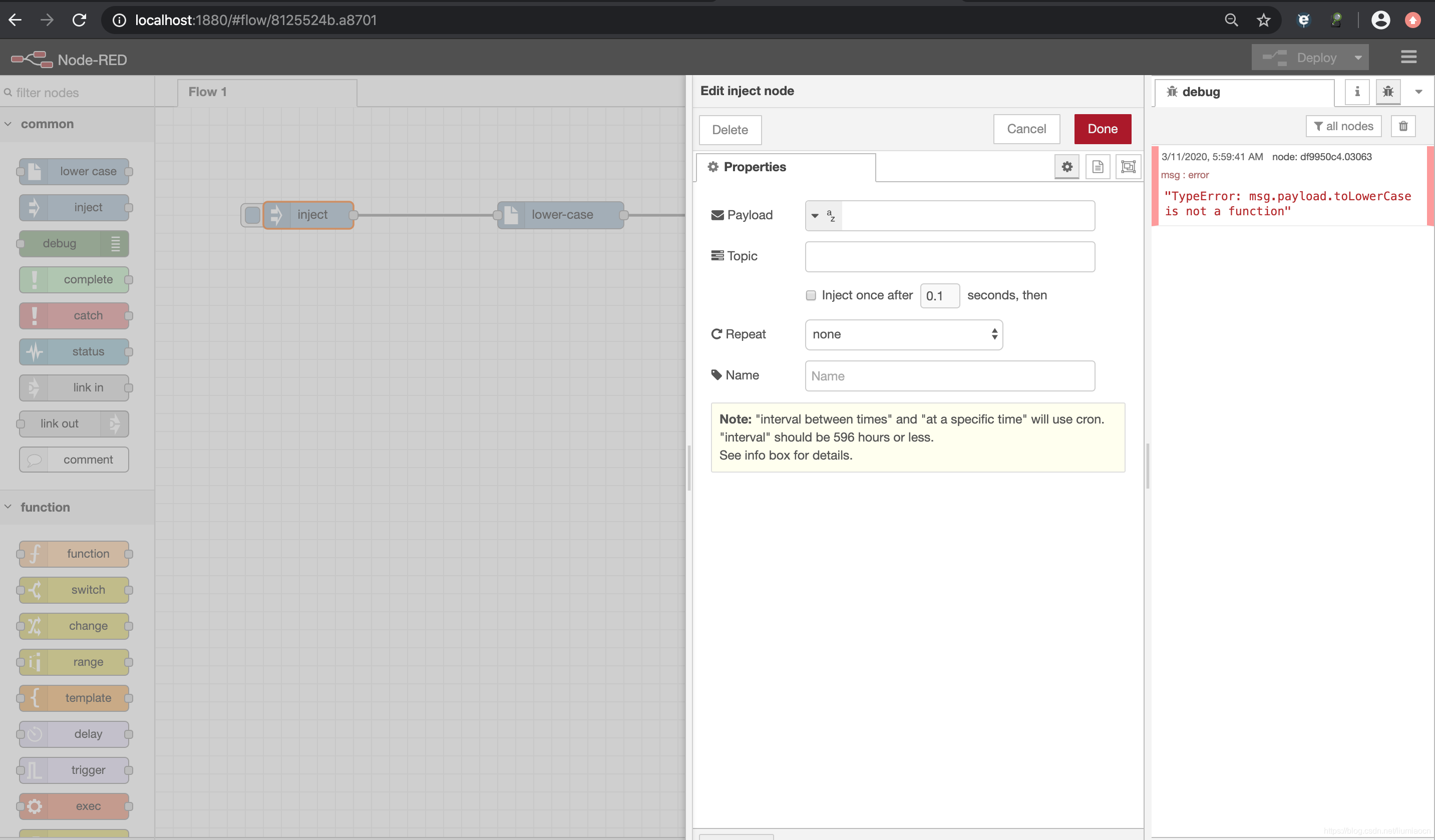
缺省方式创建如下三个节点并进行连接和部署,执行结果如下所示

原因是因为Input的数据的类型,这个Node提供的功能就是需要其payload后可以使用toLowerCase函数,这里我们将其改为string即可

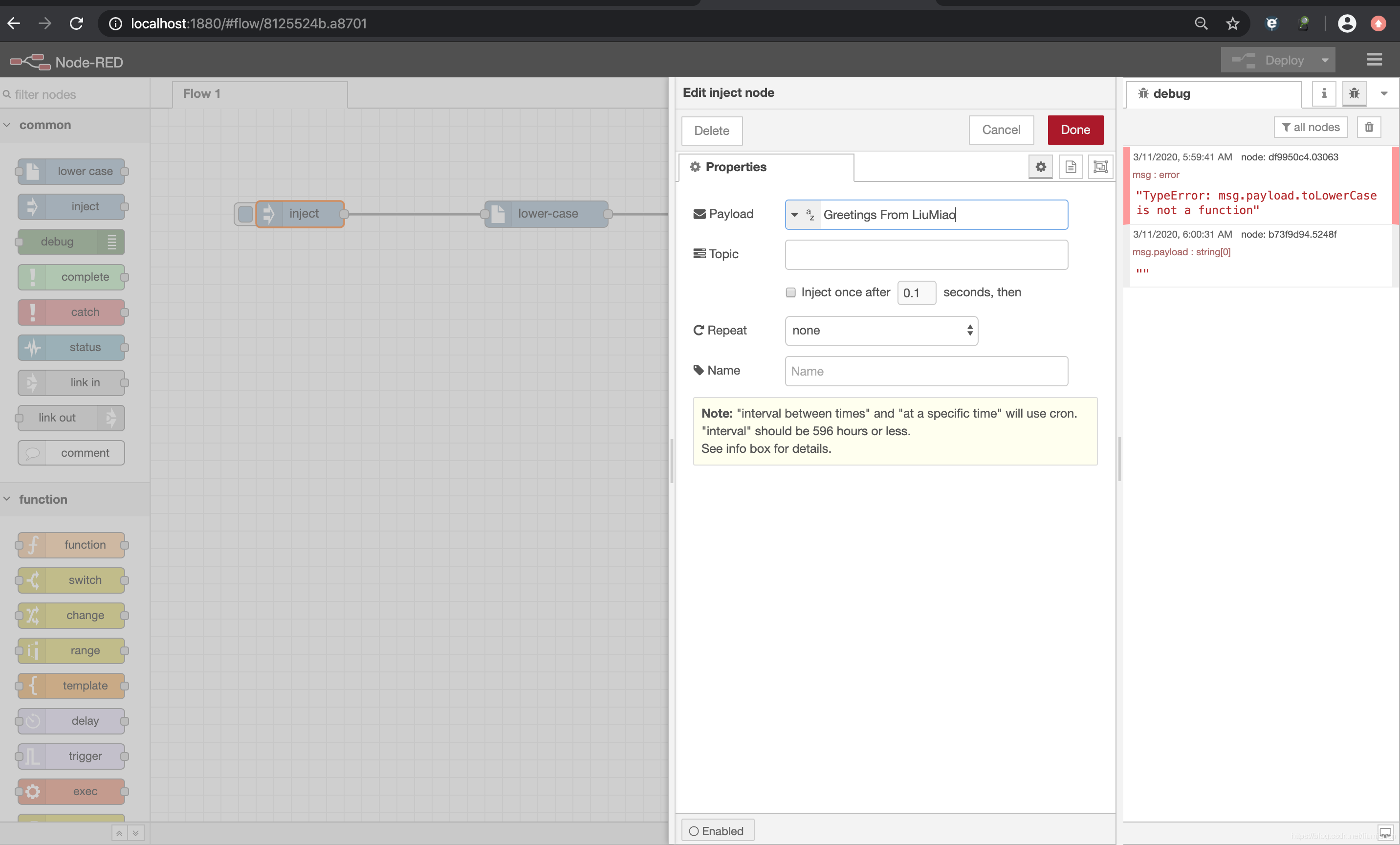
重新部署再次执行,可以看到正常动作

但是小写转化的功能并没有确认,改一下字符串的内容

重新部署再次执行,就可以看到被转化为小写字符的输出结果了