[Vue warn]: Failed to mount component: template or render function not defined.
原因:
vue-loader在引入时把index.js当做了入口,而不是index.vue
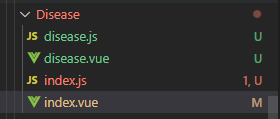
1.报错页面目录结构:
- Disease (文件夹)
- disease.js (js -- 将script内容拿出来放到单独的js中)
- index.vue (页面文件)

2.报错页面结构
<template>
<div class="content">内容</div>
</template>
<script>
import index from './index.js';
export default index;
</script>
<style lang="less" scoped>
@import "../main/index.less"
</style>
3. 报错router
const Disease = () => import('@/pages/Disease/index');
const router = new Router({
{
path: '/Disease',
name: 'Disease',
component: Disease,
meta: { requireAuth: true },
},
});
export default router;
4. 解决方法
解决方案很简单,引入组件时加个index.vue就可以了。
const Disease = () => import('@/pages/disease/index.vue')
