css 中的 position 布局
css position 布局当中几个重要的概念
- 标准流
- 定位和参数
- 使用 position 实现网页布局
- 层级关系
一、HTML 中的布局方式
- 标准流 (默认布局)
- 浮动
- 定位
1.1 HTML 中的两大元素
| 常见块级元素 | 常见内联元素 |
|---|---|
| div | a |
| h1~h6 | span |
| 有序,无序列表 ol、ul、li | img |
| table | input |
| p段落 | … |
块级元素特点:
独占一行
内联元素特点:
和相临元素在同一行,一行不够时,才会被挤到下一行
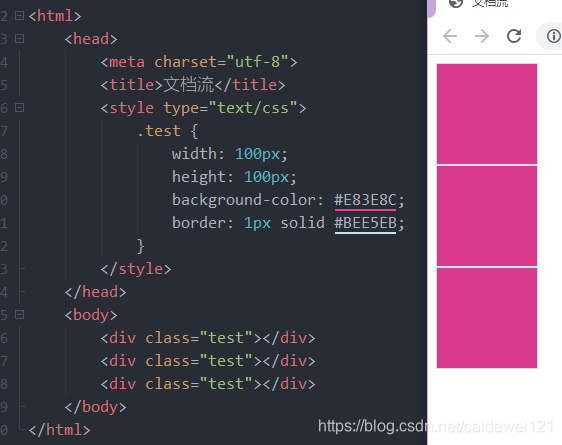
1.2 两大元素布局演示
- 块级元素(使用 div)

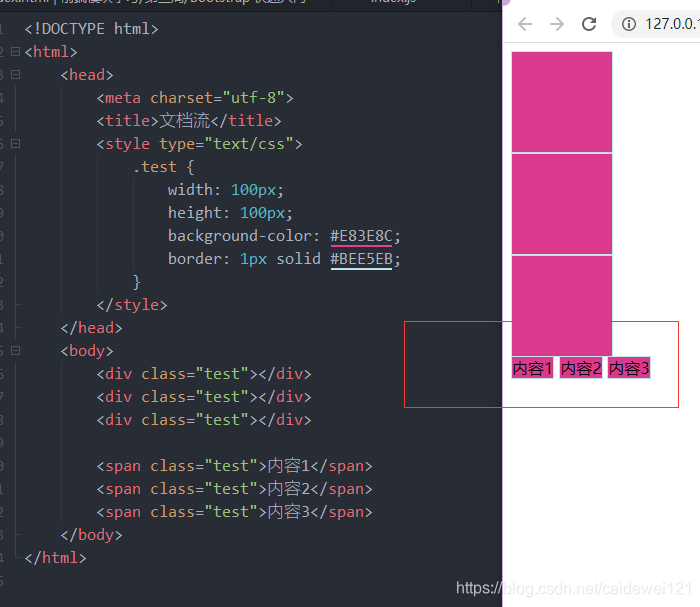
- 内联元素的使用 (span)

以上的布局就是我最常见的标准流布局
二、定位布局
2.1 postition 属性
2.1.1 position 属性意义
- position 属性决定了元素如何定位
- 通过 top,right,bottom,left 实现位置的改变
2.1.2 position 可选参数
| position 参数 | 解释 |
|---|---|
| static | 默认值,元素按照标准流正常的显示 |
| relative | 相对定位,元素依然处于正常的文档流中,可以通过 left , right,bottom,top 改变元素的位置 |
| absolute | 绝对定位,元素脱离文档流,可以通过 left , right,bottom,top 改变元素的位置,它会基于游览器的四个边角进行定位 |
| fixed | 固定定位,使用 top,left,right,bottom 定位,会脱离正常文档流,不受标准流的约束,并拥有层级的概念 |
| inherit | 会继承父元素的属性 |
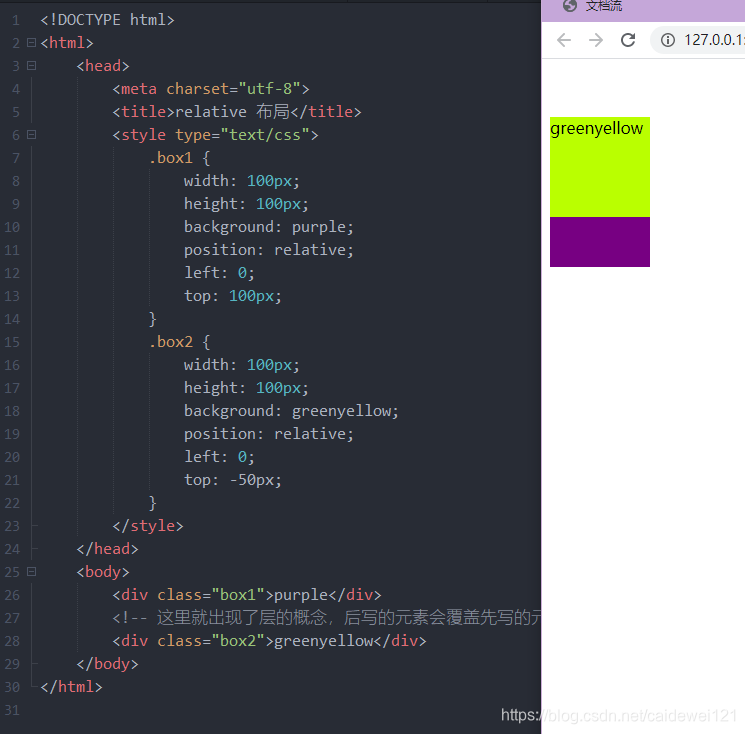
2.2 relative
relative 的特点可以通过 left,right,top,bottom 移动元素,并且后写的元素会覆盖先写的元素,这样层级的概念就出来了

left,top 属性可以理解为 div 左上角为基准移动
right,bottom 属性可以理解为 div 右下角为基准移动
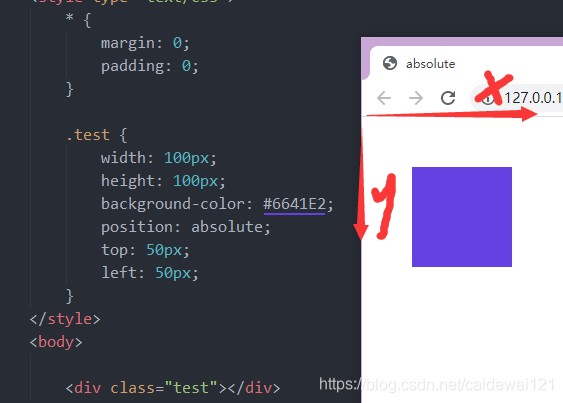
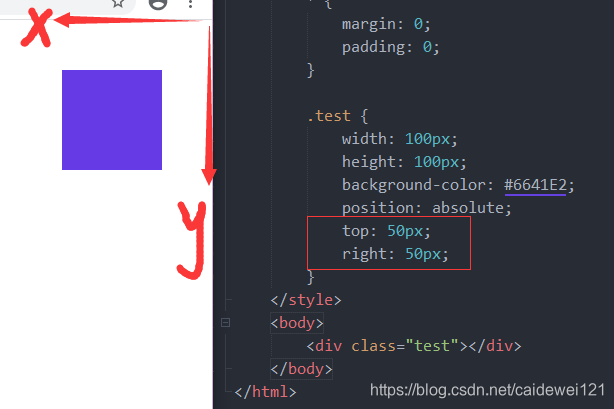
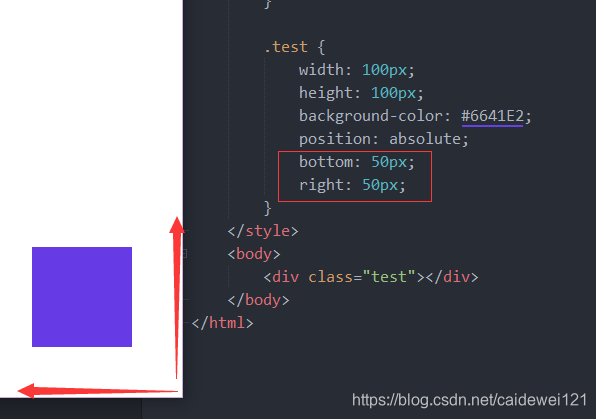
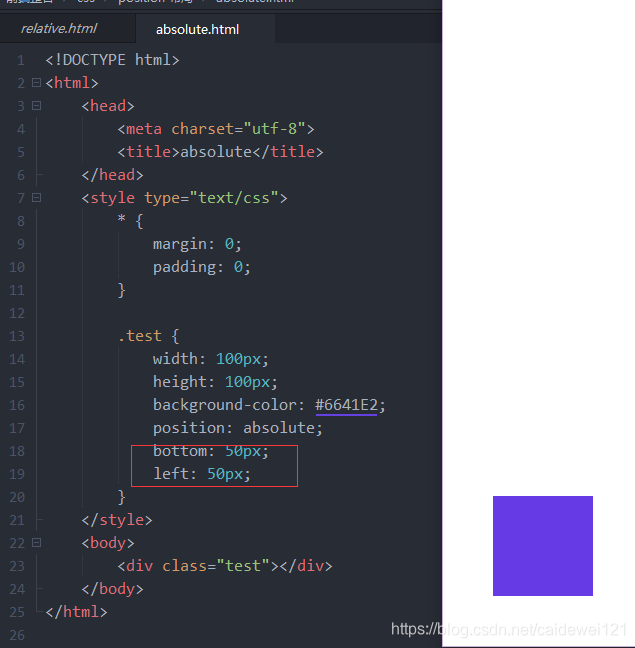
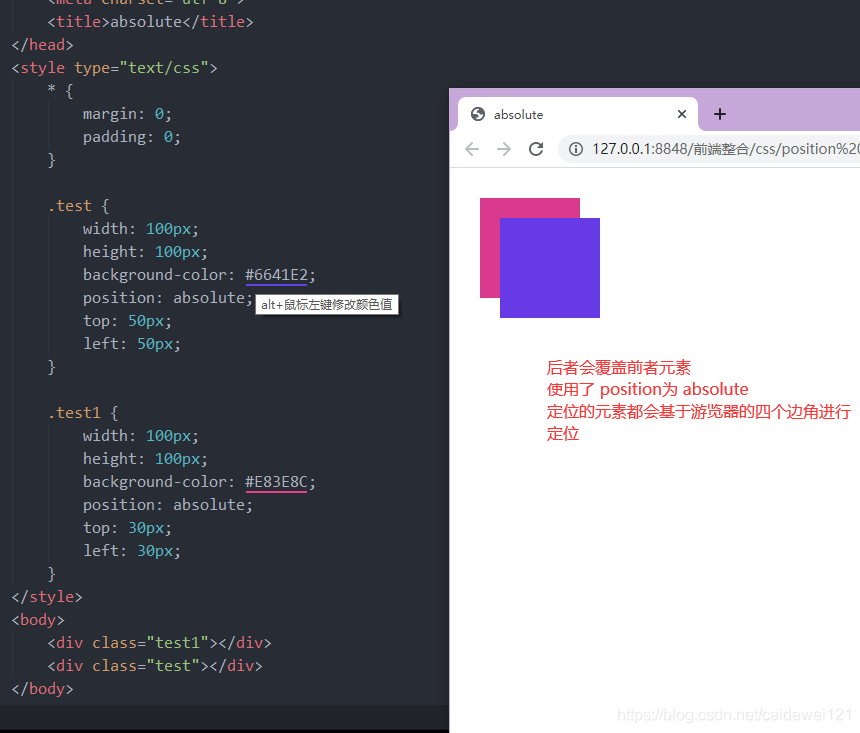
2.3 absolute
使用了 absolute 的元素会脱离文档流(如果我们查看这个 test div 的高度会发现为 0),可以使用 top,right,bottom,left 进行调整,同样后写的元素会覆盖先写的元素
扫描二维码关注公众号,回复: 9987705 查看本文章
注意:
position 以游览器四个边角为基准





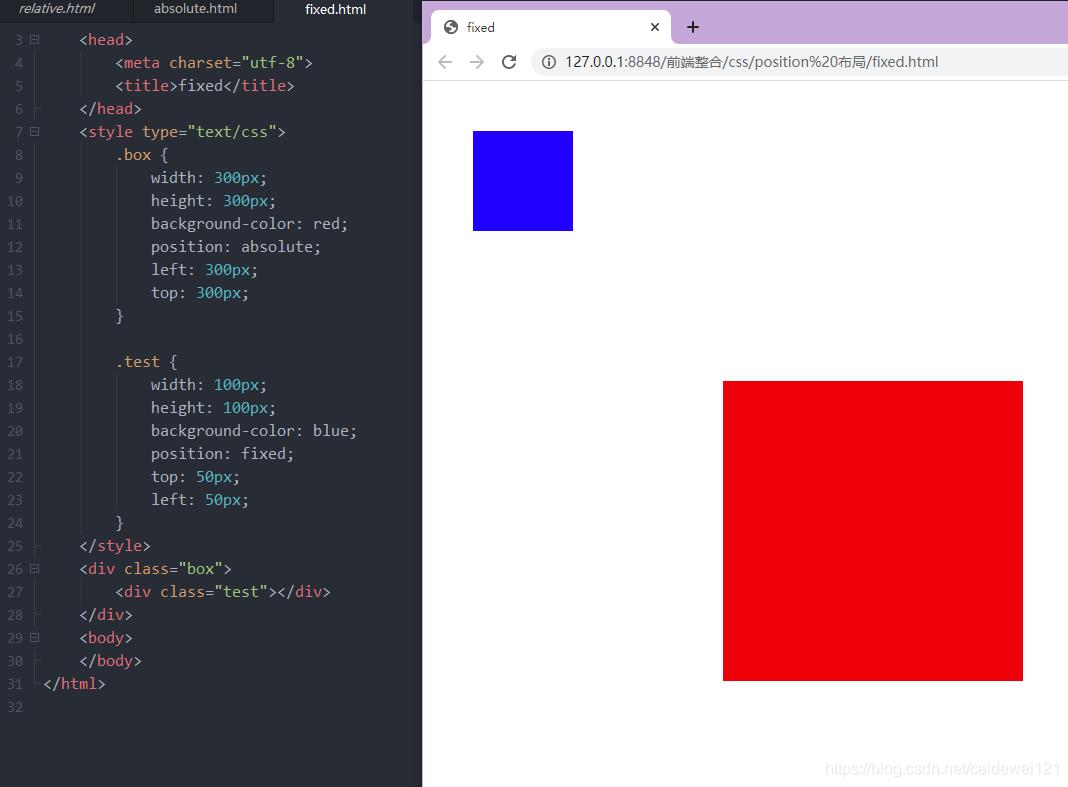
2.4 fixed
使用 fixed 固定定位的元素不会受其它元素的约束,它也是以游览器的四个边角为基准,但是当页面发生滚动的时候,使用 fixed 定位的元素,会依然在页面中的位置固定不动,类比 一些广告
这里就不单独演示 固定定位的布局了
接下来看一下 固定定位 和 绝对定位的区别
test 作为子元素,依旧会固定在距离顶部和左边 50px 的位置

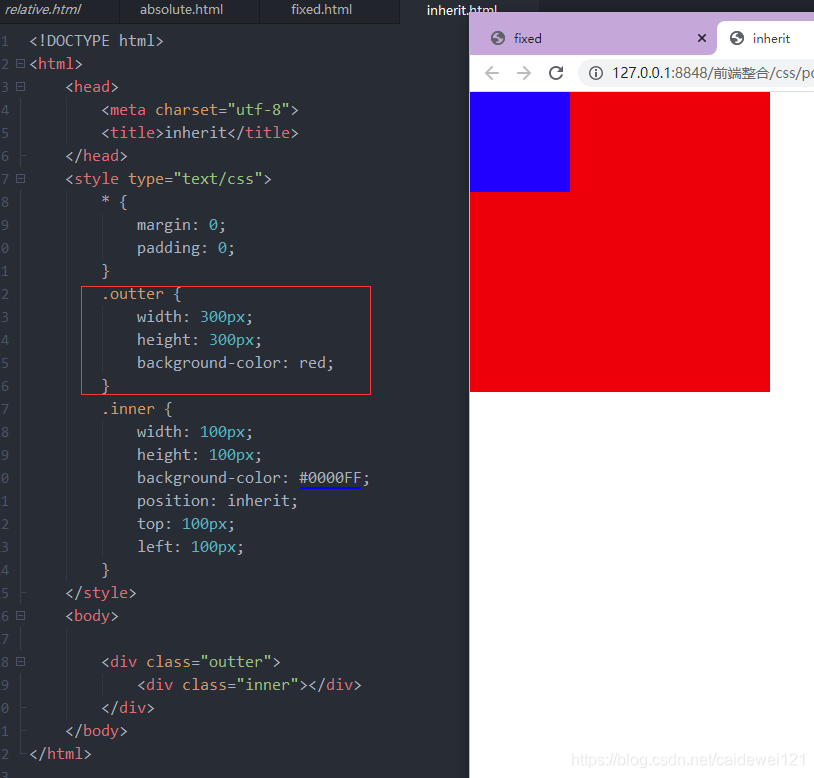
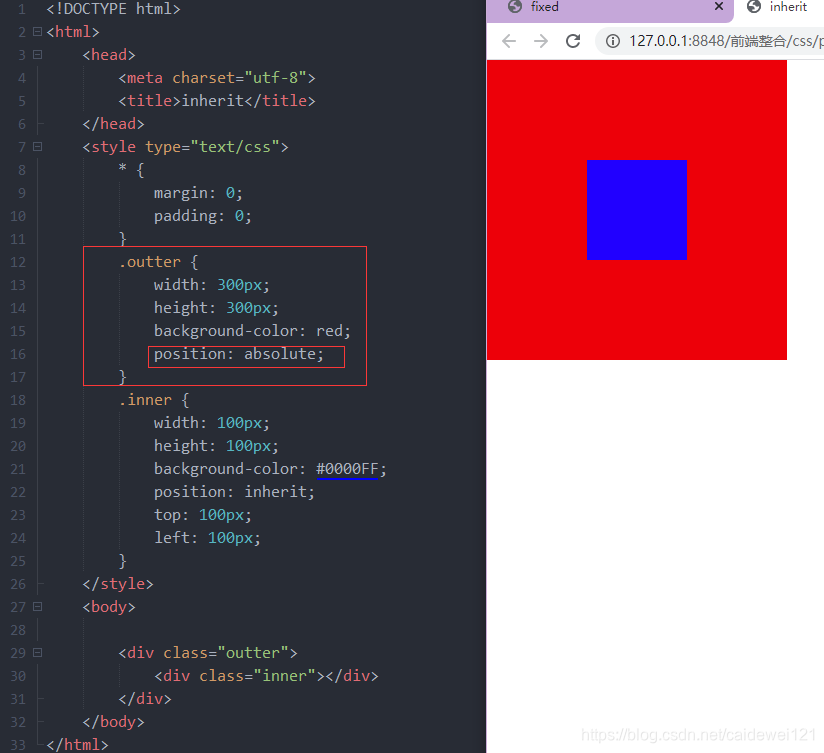
2.5 inherit
子元素会继承父元素的定位属性,父元素的变化,子元素也会相对变化


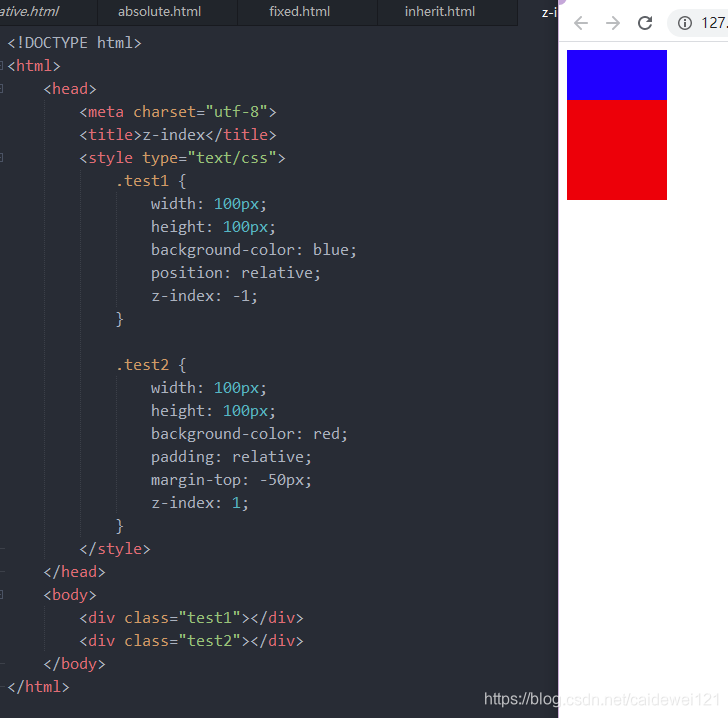
三、z-index
有了 z-index 我们可以手动指定 层级的优先级
- 可以设置元素的叠加顺序,但依赖定位属性
- z-index大的元素会覆盖z-index小的元素
- z-index为auto的元素不参与层级比较
- z-index为负值,元素被普通流中的元素覆盖
这里一般后者的元素的层级会更高