一、HTML基础知识
1、HTML(hypertext markup language,超文本标记语言):是一种用来制作超文本文档的简单标记语言。用于描述网页的格式设计(在网页上定义一个标题、文本或表格等)和它与万维网上其他页面的连接信息。
2、网页的分类:分为静态网页和动态网页
(1)静态网页:纯HTML格式网页,仅能提供浏览,无法与网站进行互动。在静态网页中,整个网页的主要结构与网页的显示控制必须利用html实现。静态页的扩展名一般问.htm、.html、.shtml、.xml。
(2)动态网页:网页的内容可以根据某种条件的改变而自动改变。采用动态技术的网页。动态网页的扩展名为.asp、.jsp、.php、.perl、.cgi等扩展名,并且在动态网页网址中有一个标志性的符号“?”
3、标记:HTML用于描述功能的符号。标记在使用时必须用尖括号括起来。浏览器会对尖括号里面的标记进行解释。html常用的主要标记有<html>、<head>、<title>、<body>。
标记分为单标记和双标记:
(1)单标记:只需在尖括号中输入标记名即可,一种单标记表示一种功能,没有范围之分。
格式:<标记>
如换行标记:<br>
(2)双标记:标记有头有尾,前面标记与后面标识保持一致,后面标记有斜杠。
格式:<标记>内容</标记>
如段落标记;<p> </p>
4、HTML标记构成


<html></html>里面包含头部<head>和内容体<body>。
二、常用HTML标记和格式
1、设置正文标题
格式:<h#>主题文字</h#>
#是标题字号1-6,数字越大字号越小。
2、设置段落
(1)段落标记
格式:<p>这里表示段落</p>
段落之间会空一行
(2)段落中的空格
格式:“ ”
(3)强制换行
格式:<br>
3、给代码添加注释
格式:<!--这里放注释-->
4、文字的修饰
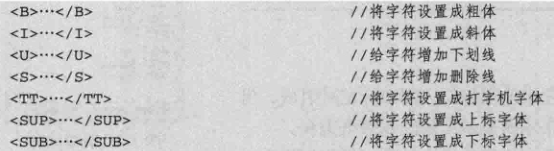
粗体格式:<b>粗体,这里显示的是粗体</b>
斜体格式:<i>斜体,这里显示的是斜体</i>
下划线:<u>下划线</u>
删除线:<s>删除线</s>
上标:<sup>上标</sup>
下标:<sub>下标</sub>
三、字体标记
1、设置字体大小
格式:<font size="1">要放的文字</font>
关键字size用来表示大小,从1-7的任意一个数字,数字越大,字体也就越大。
2、设置字体颜色
格式:<font color="red">要放的文字</font>
color后可以接颜色的单词,也可以接RGB颜色值,如color="#cccccc";i
3、字体分为逻辑字体和物理字体
物理字体:

逻辑字体:

四、文字布局
1、行的控制
(1)换行控制
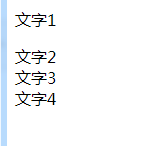
注意换行<p>和强制换行<br>的区别
<p>换行中间会空一行,<br>不会空一行
实例:
文字1<p>文字2<br>
文字3<br>文字4测试效果:

(2)不换行控制
格式:<nobr>添加文字</nobr>
该标记中的文字,不会换行,在页面中一行里一直显示下去。
2、文字对齐
语法:align="#"
#可以为left、right、center。
align需要配合<p></p>等使用。
如文字右对齐:
<p align="right">这里添加文字</p>cener可不用align关键字,进行居中处理
<center>这里添加文字</center>3、列表
列表分为有序列表和无序列表。有序列表前时有序号的数字;无序列表前是圆圈。
(1)无序列表
语法:
<ul>
<li>表项一</li>
<li>表项二</li>
<li>表项三</li>
</ul>(2)有序列表
<ol>
<li>表项一</li>
<li>表项二</li>
<li>表项三</li>
</ol>4、 制作滚动文字
(1)设置文字滚动
默认格式:<marquee>添加文字</marquee>
默认从右到左,循环滚动。
(2)设置文字滚动方向
direction属性设置内容的滚动方向,属性值有left、right、up、down。
<marquee direction>添加文字</marquee>
(3)设置文字滚动的速度和形式

五、图像和链接
1、图像的基本语法
(1)在网页中插入图像
格式:<img src="cd.jpg">
(2)图像无法显示时的提示信息
格式:<img src="cd.jpg" alt="图片无法正常显示时显示的文字">
(3)控制图像的大小
格式:<img src="cd.jpg" width="400px" height="400px">
2、图像和文字对齐
格式:<img src="cd.jpg" align="#">
#为图片与文字对齐的属性设置,可选top right botton left middle
3、图像的边框
<img src="cd.jpg" border="#px">
#为边框像素大小
4、文字链接
(1)简单的文字链接
给文本上添加超链接,以达到点击文字出现跳转网页的效果。
格式:
<a href="超链接网址">所要显示的文字</a>如:
<a href="http://www.baidu.com">百度一下</a> (2)超链接网址的打开方式
<a href="超链接网址" target="#">所要显示的文字</a>#设置所链接的网页在浏览器中的打开方式

(3)链接的注释
当鼠标指针在文字上面,显示链接的注释
<a href="超链接网址" title="显示内容">所要显示的文字</a>5、图片链接
图片链接语法
<a href="超链接网址" ><img src="cd.jpg"></a>6、锚点链接
所谓的锚点链接,就是点击某一个超链接,它就会跳到当前页面的某一部分。
跳转到锚点设置:
<a href="#锚点名">点击到锚点链接</a>锚点命名格式:<a name="锚点名">文章中的文字</a>
如:
<a href="#爱好">爱好</a> <!--点击锚点链接-->
<a name="爱好">我的兴趣爱好是打球</a><!--锚点链接-->点击蓝色的“爱好”

即可跳转到本页中锚点处

7、邮电的地址链接
点击邮件连接自动跳转处邮箱发送页
<a href="mailto:[email protected]">本人邮箱</a>