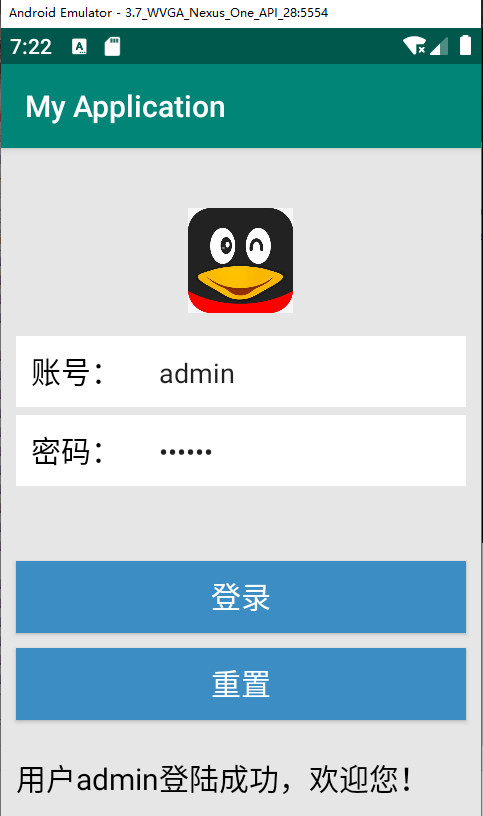
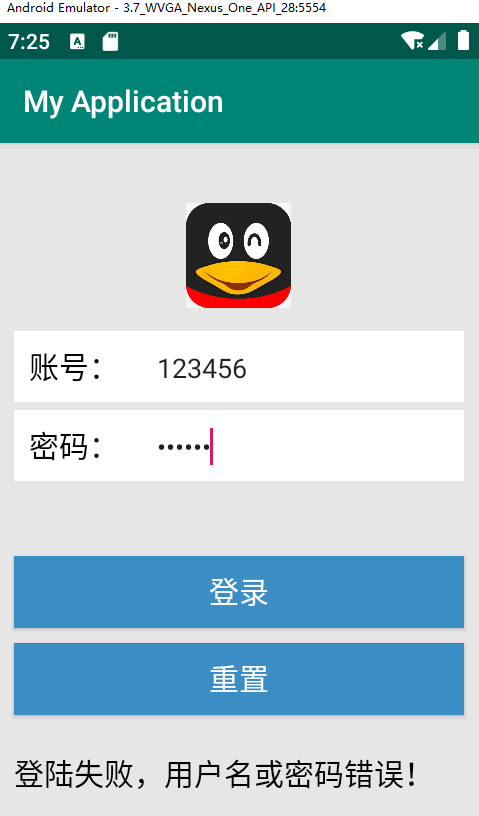
实现的效果


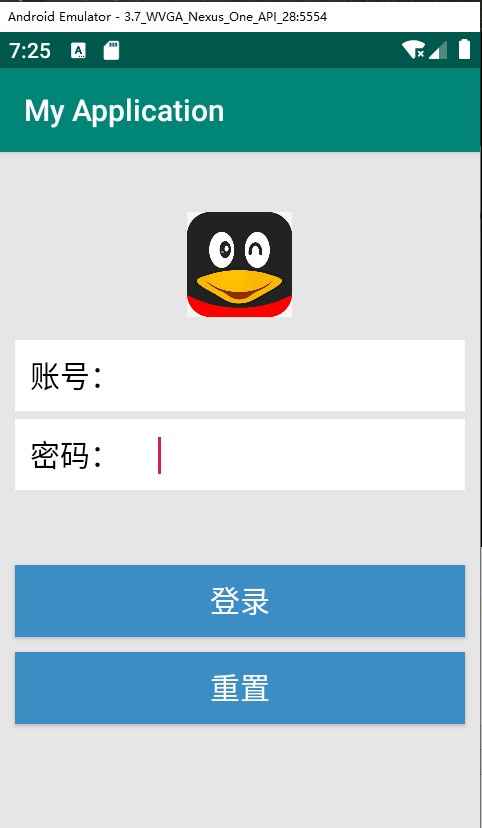
重置点击后清空显示

MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.TextView;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private TextView textView;
private EditText et_number;
private EditText et_password;
private Button btn_login;
private Button btn_chongzhi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.qq);
textView = (TextView) findViewById(R.id.textView);
et_number = (EditText) findViewById(R.id.et_number);
et_password = (EditText) findViewById(R.id.et_password);
btn_login = (Button) findViewById(R.id.btn_login);
btn_chongzhi = (Button) findViewById(R.id.btn_chongzhi);
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击确定按钮时的操作
if(et_number.getText().toString().equals("admin") && et_password.getText().toString().equals("123456")){
textView.setText("用户admin登陆成功,欢迎您!");
}
else {
textView.setText("登陆失败,用户名或密码错误!");
}
}
});
btn_chongzhi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击重置按钮时的操作
et_number.setText("");
et_password.setText("");
textView.setText("");
}
});
}
}
qq.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E6E6E6"
android:orientation="vertical">
<ImageView
android:id="@+id/iv"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/head"/>
<LinearLayout
android:id="@+id/ll_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll_number"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_password"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp"/>
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll_password"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="50dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp"/>
<Button
android:id="@+id/btn_chongzhi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn_login"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:background="#3C8DC4"
android:text="重置"
android:textColor="#ffffff"
android:textSize="20sp"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:textColor="#000"
android:textSize="20sp"
android:text=""
android:layout_below="@+id/btn_chongzhi"
android:layout_alignLeft="@+id/btn_login"
android:layout_alignStart="@+id/btn_login"/>
</RelativeLayout>