一 实现过程
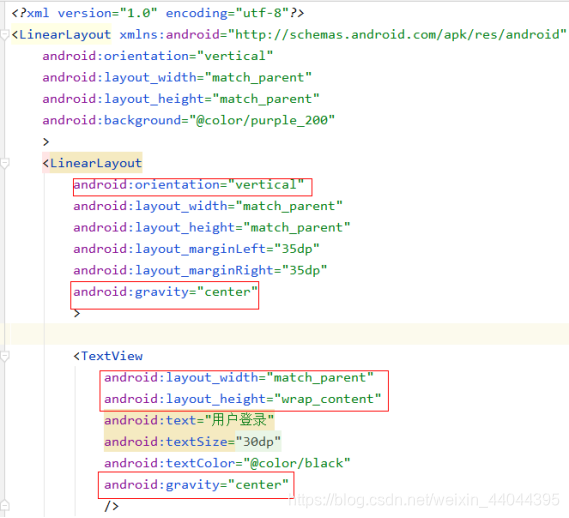
1.新建login.xml,选择线性布局
这里我们注意要将gravity设为center,使得TextView的文字居中显示
orientation选择vertical垂直布局
2.通过TextView显示文字:用户登录

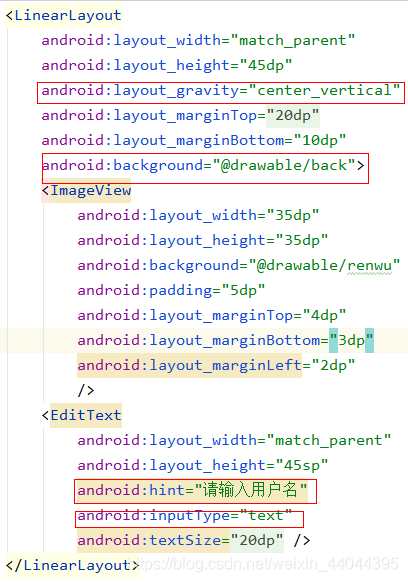
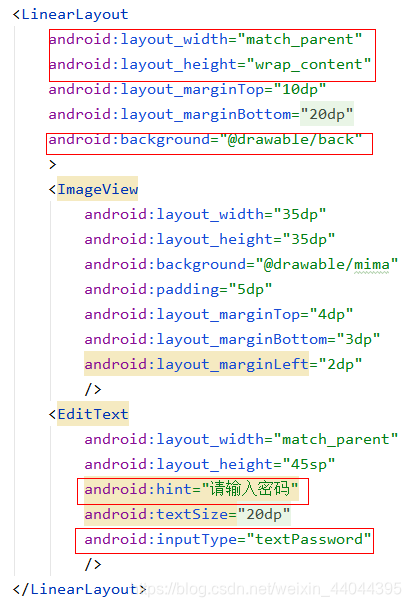
3.嵌套两个线性布局,其中放入EidtText即两个输入框(输入用户名、输入密码)


这里我们通过hint属性来显示提示内容,通过inputType设置为password使得页面输入密码后隐藏输入内容,通过background调用drawable文件夹中的back.xml来设置边框颜色、背景颜色、形状等
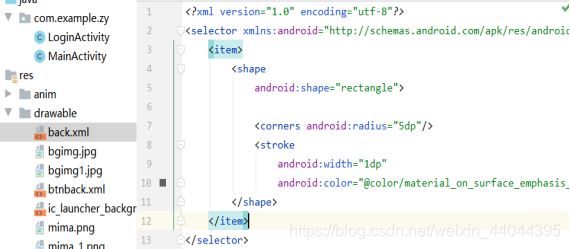
back.xml如图

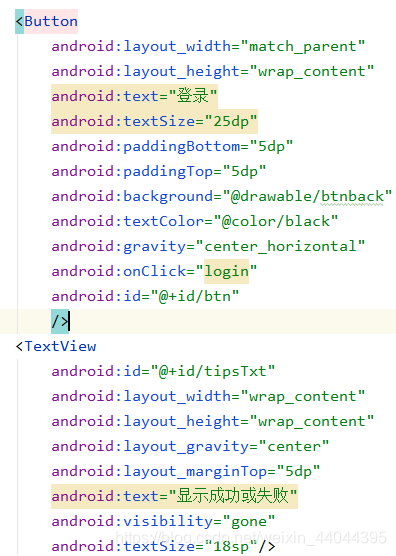
4.编写Button

这里我们通过onClick来调用login方法(LoginActivity中)
通过btnback.xml对按钮的形状/颜色进行设置
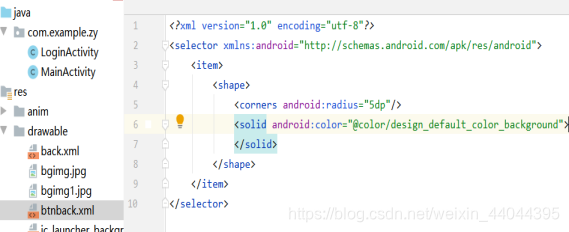
btnback.xml如下

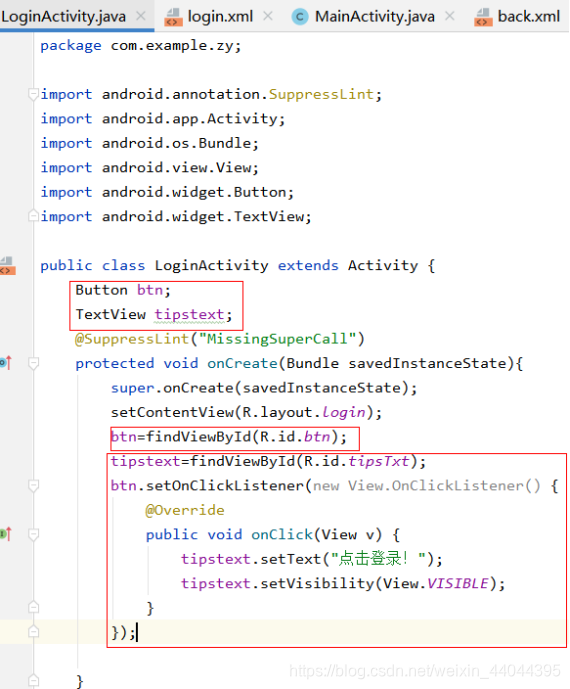
5.新建LoginActivity进行调用
代码如下:

6.进行完善,添加两个输入框的icon图标
这里在阿里巴巴矢量库选择喜欢的icon进行下载,同时要注意下载图片的大小
通过ImageView将图表导入进来,并且根据图片大小调整增边距
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:background="@drawable/mima"
android:padding="5dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="3dp"
android:layout_marginLeft="2dp"
/>
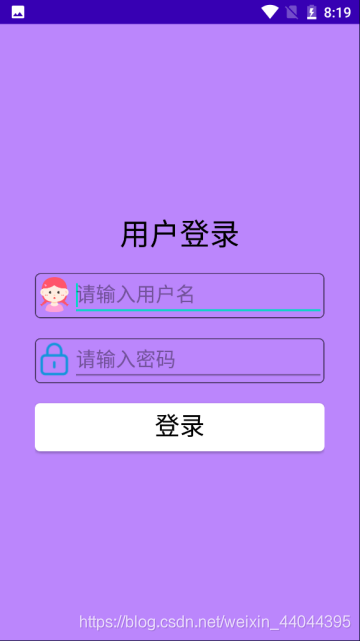
最终登录页面如图: