接入前的准备工作
接入之前,在顶象官网(https://www.dingxiang-inc.com/business/captcha)注册一个账号。
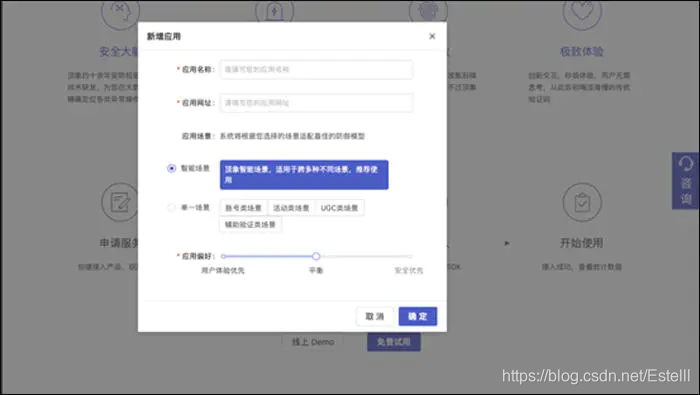
注册后,登录管理平台。找到左侧菜单栏的“无感验证”模块,并点击“免费试用”按钮。接下来,管理平台会提示填写应用名称、应用网址、应用场景、应用偏好。我们可以根据自己运营的小程序的相关情况填写。

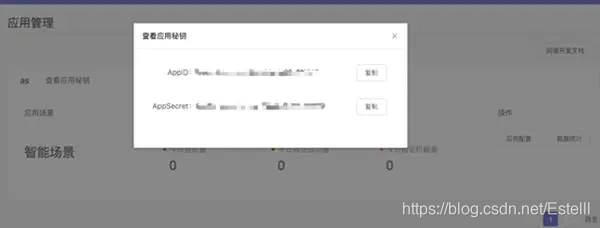
在填写完成之后,会自动进入应用管理界面,记录应用密钥,在稍后的接入过程中需要用到。在这里,我们可以阅读开发文档,查看接入的步骤与相关代码。
如何接入小程序验证码
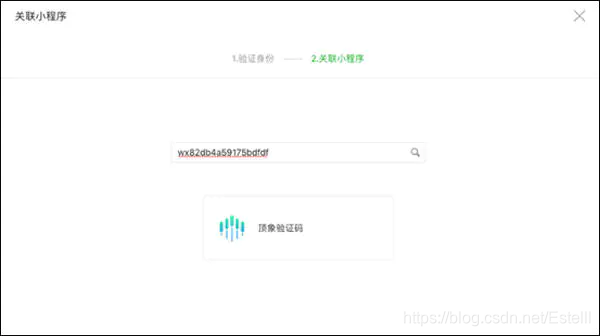
登录微信公众平台的小程序管理页面,选择“关联小程序”,然后就可以轻松接入验证码小程序。

接入方式有两种:跳转式接入和 插件式接入。步骤略有不同,下面详细介绍。
首先,登录微信的小程序管理平台,在“开发管理”中搜索:wx82db4a59175bdfdf(顶象验证码小程序的ID),添加并关联顶象验证码小程序。

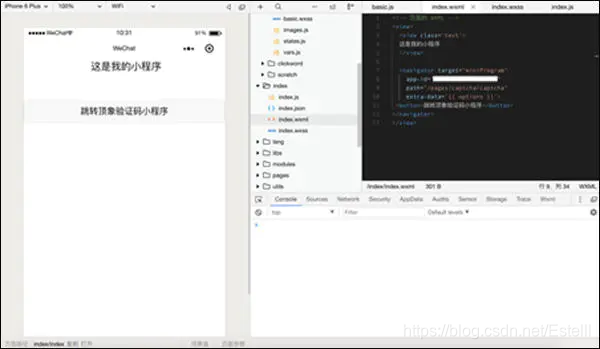
然后,把开发文档的示例代码复制、并粘贴到小程序中。

在Appid中填写之前获取的密钥id,这样就完成了前端部分的集成(需要注意的是,微信模拟器可能会因为BUG无法显示,我们可以实际运行看是否能够执行跳转)。

在后端的集成方面,我们需要在顶象开发文档中下载集成SDK,然后在开发文档的帮助下填写secret进行鉴权。如果填写正确,运行之后会返回验证成功的参数。
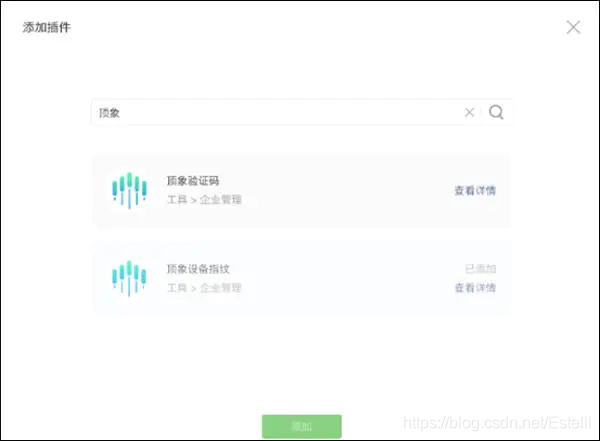
管理员身份登录微信公众平台,并使用需要接入小程序的相关账号。接下来,依次点击设置-第三方服务-添加插件,然后输入关键字“顶象”并搜索(输入),选择搜索结果中的“顶象验证码”添加插件。

此时,平台会提示填写申请说明,如果申请长时间无法通过,可以咨询顶象技术的客服询问原因或是重新提交申请。
通过之后,需要在app.json中声明插件,并在页面.json中引入自定义组件。
先来看一下声明插件,我们只需要在默认的.json文件基础上加这些代码即可(具体代码可以从开发说明文档之中复制)。

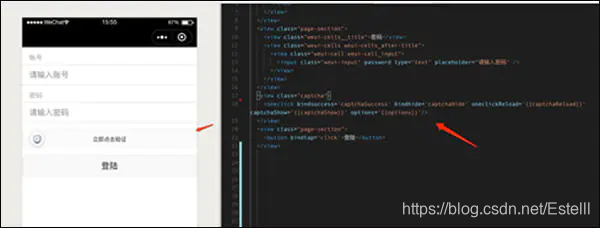
为了验证效果,我们可以写一个简单的登录界面表单,包括账号+密码+登录按钮(这里表单用了微信的weui)。根据文档说明,先在需要增加的页面index.xwml中添加如下代码:

可以看到,登录界面已经出现点击验证的控件了,之后我们需要在当前页面index.js中添加监听事件,并填写之前拿到的密钥中的APPID即可。
无论哪种方式,都可以快速使用接入小程序,让小程序用户摈弃“反人类”的复杂验证码,通过滑动的方式快捷通过验证,还可以防范机器行为、薅羊毛、虚假裂变、账号欺诈等恶意行为,大大提升用户的体验和安全性。