vue笔记记录第二部分
2.1 使用vue-cli创建模板项目
1.vue-cli 是 vue 官方提供的脚手架工具
2.安装vue-cli之前先检查node.js是否安装,命令: node -v npm -v
3.链接:https://jingyan.baidu.com/article/67662997a5176254d51b841a.html
2.1.1 安装vue-cli脚手架 link
1.使用淘宝镜像全局安装vue-cli(如果之前安装失败,使用npm cache clean清理缓存)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装webpack
cnpm install webpack -g
3.安装vue-cli
先查看webpack -v,如果版本在4以上先安装webpack-cli依赖,然后在安装vue-cli,
如果是4以下,就直接执行vue-cli安装
cnpm install webpack webpack-cli -g
cnmp install vue-cli -g
查看是否安装成功vue -V

2.1.2 利用vue-cli初始化vue项目
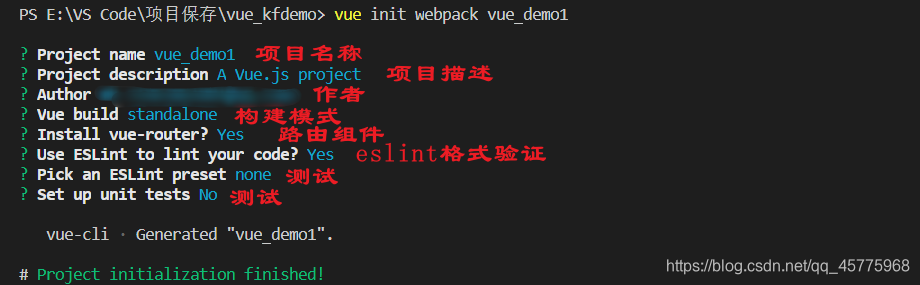
1.vue init webpack projectName
模板名称 项目名称
2.选择手动配置(NO,I will handle that myself)
cd 你的项目名称 进入项目目录
npm install 安装依赖
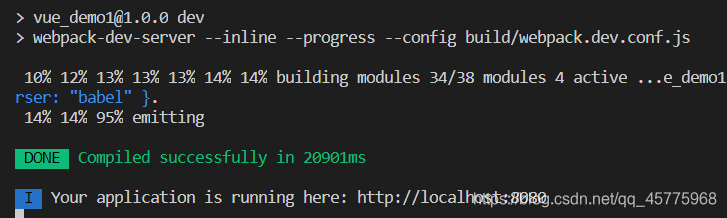
npm run dev 启动项目
npm run build 项目完成后进行打包,自动生成dist文件夹
最后访问 http://127.0.0.1:8080/




2.1.3 基于脚手架编写项目
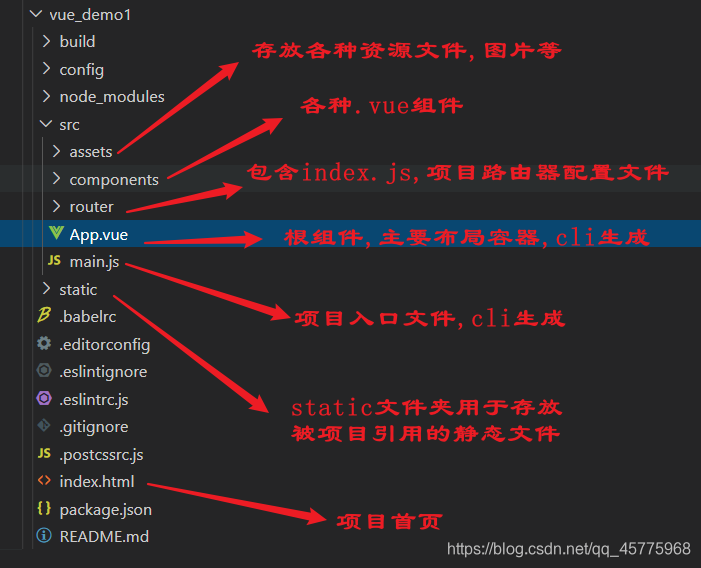
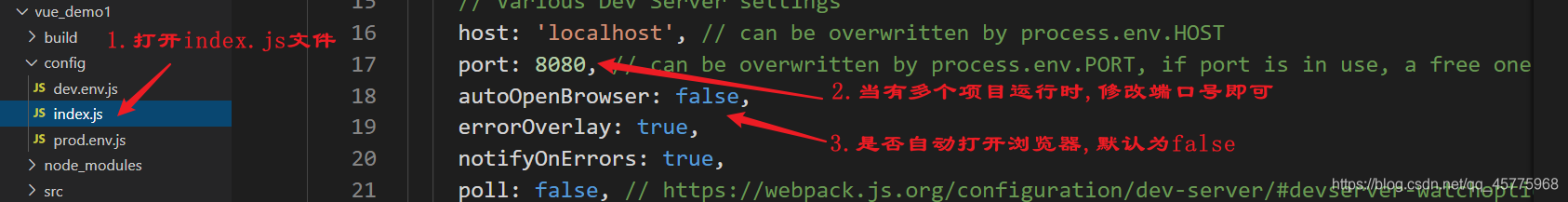
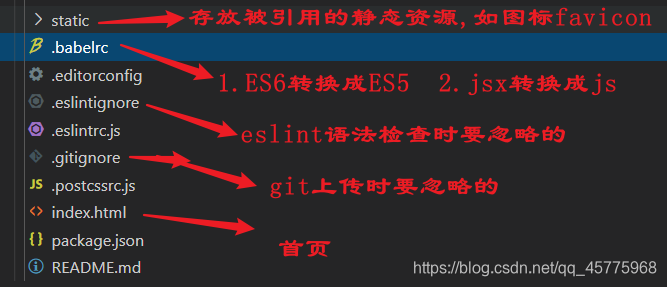
1. 基本的认识,如图所示
2. node_modules 文件夹用于存放下载的依赖
3. RC Runtime Control 运行时控制
4. 组件,界面局部功能模块
5. data在组件中必须写函数


1.在components下新建.vue文件
主要分为三部分:template标签 script标签 style标签
(因为是一样的格式,可以创建模板,这样以后就不用每次都书写)
如下所示,helloworld2.vue
<template>
<div><p class="p1">{
{
msg}}</p></div>
</template>
<script>
export default {
// 配置对象(与vue一致)
data(){
//在组件中必须写函数形式
return {
msg:'Hello Vue Components'}
}
}
</script>
<style>
.p1{
color: brown;
font-size: 30px;
}
</style
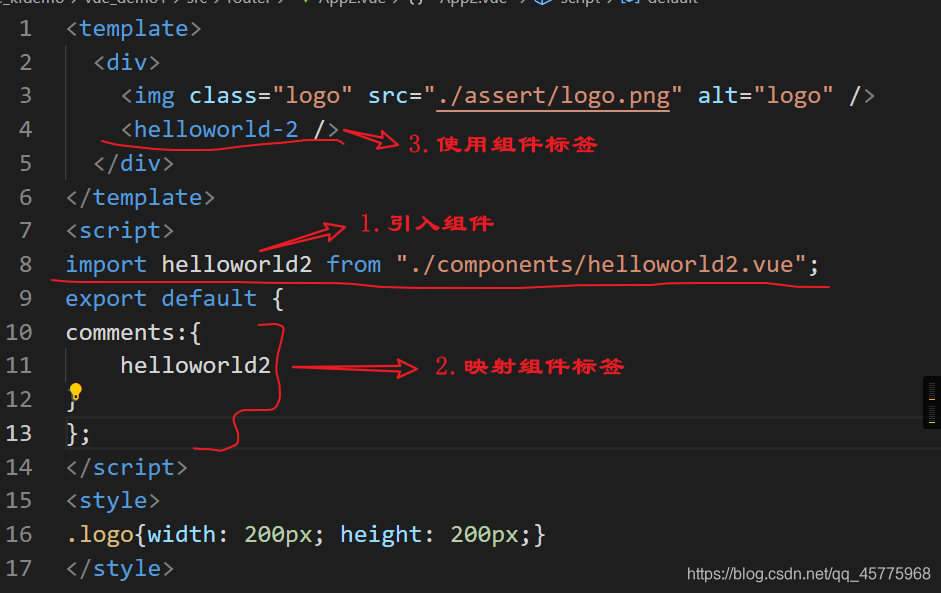
2.在router文件夹下新建App2.vue,如下所示

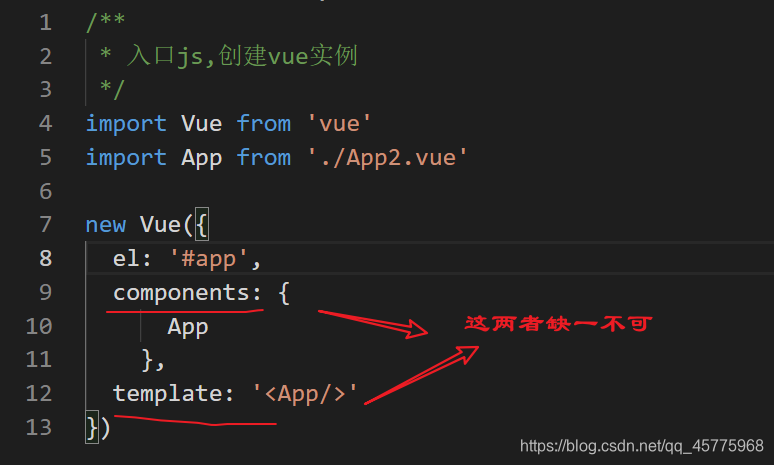
3.入口js,也就是main.js

2.2 项目的打包与发布
1.项目的打包
npm run build 自动生成dist文件夹
2.项目的发布(动态/静态)
发布1(静态服务器工具包): npm install -g serve 安装
serve dist 运行dist文件夹
发布2(动态web服务器-tomcat):
1.修改配置: 找到webpack.prod.conf.js 在output中添加一些配置并保存
output: { publicPath: '/xxx/' //打包文件夹的名称 }
2.重新打包: npm run build
3.修改 dist 文件夹为项目名称: xxx
4.将 xxx 拷贝到运行的 tomcat 的 webapps 目录下
5.访问: http://localhost:8080/xxx
2.3 eslint
1.说明:
1.ESLint 是一个代码规范检查工具
2.它定义了很多特定的规则, 一旦你的代码违背了某一规则, eslint会作出非常有用的提示
3. 基本已替代以前的 JSLint
2.ESlint提供的支持:
1.ES
2.JSX (JSX是一种JavaScript的语法扩展,运用于React架构中,其格式比较像是模版语言,但事实上完全是在JavaScript内部实现的。元素是构成React应用的最小单位,JSX就是用来声明React当中的元素,React使用JSX来描述用户界面。)
3.style 检查
4.自定义错误和提示
3.ESlint提供的几种支持:
1.语法错误校验 2. 不重要或丢失的标点符号,如分号
3. 没法运行到的代码块 4. 未被使用的参数提醒
5.确保样式的统一规则,如 sass / less 6. 检查变量的命名
4.规则的三种错误等级:
0:关闭规则。
1:打开规则,并且作为一个警告(信息打印黄色字体)
2:打开规则,并且作为一个错误(信息打印红色字体)
-----相关配置文件 ----
1).eslintrc.js : 全局规则配置文件
'rules': {
'no-new': 1 }
2)在 js/vue 文件中修改局部规则
/* eslint-disable no-new */
new Vue({
el: 'body', components: {
App } })
3).eslintignore: 指令检查忽略的文件
*.js *.vue
2.4 组件定义与使用
---vue文件的三个组成部分()-----
1) 模板页面
<template> 页面模板 </template>
2) JS 模块对象
<script> export default {
data() {
return {
}},
methods: {
},
computed: {
},
components: {
}
} </script>
3) 样式 <style>
-----基本使用-----
1) 引入组件 2) 映射成标签 3) 使用组件标签使用组件标签
<template>
<HelloWorld></HelloWorld>
<hello-world></hello-world>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
components: {
HelloWorld } }
</script>
----关于标签名与标签属性名的书写问题---
写法1.两者一模一样
写法2.大写变小写,中间用-连接
2.5 组件间通信
一.组件间通信的基本原则
1.不要在子组件中直接修改父组件的状态数据
2.数据在哪里,更新数据的行为(函数)就应该定义在哪里
二.vue组件间的通信方式
1.props
2.vue的自定义事件
3.消息的订阅与发布(如pubsub库)
4.slot
5.vuex
2.6 组件间通信1:props
-------1.使用组件标签时---------------------------------
<my-component name='tom' :age='3' :set-name='setName'></my-component>
-----2.定义MyComponent组件时-----------------------------
2.1 在组件内声明所有的props
2.2 方式一: 只指定名称 props: ['name', 'age', 'setName']
2.3 方式二: 指定名称和类型 props: {
name: String, age: Number, setNmae: Function }
2.4 方式三: 指定名称/类型/必要性/默认值 props: {
name: {
type: String, required: true, default:xxx}, }
------3.注意几点---------------------------------------
3.1 此方式用于父组件向子组件传递数据
3.2 所有标签属性都会成为组件对象的属性, 模板页面可以直接引用
3.3 a. 如果需要向非子后代传递数据必须多层逐层传递
b. 兄弟组件间也不能直接 props 通信, 必须借助父组件才可以
2.7 组件间通信2:vue自定义事件
------------1.绑定事件监听--------------------
方式一: 通过 v-on 绑定 @delete_todo="deleteTodo"
方式二: 通过$on() this.$refs.xxx.$on('delete_todo', function (todo) {
this.deleteTodo(todo) })
-------------2.触发事件(只能在父组件中接收---------
this.$emit(eventName, data)
-------------3.注意事项--------------------------
a.此方式只用于子组件向父组件发送消息(数据)
b.问题: 隔代组件或兄弟组件间通信此种方式不合适
2.8 组件间通信3:消息的订阅与发布(PubSubJS库)
--------1.订阅消息---------------
PubSub.subscribe('msg', function(msg, data){
})
--------2.发布消息-----------------
PubSub.publish('msg', data)
------3.事件的 2 个重要操作----------
3.1 绑定事件监听 (订阅消息)
目标: 标签元素 <button>
事件名(类型): click/focus
回调函数: function(event){
}
3.2 触发事件 (发布消息)
DOM 事件: 用户在浏览器上对应的界面上做对应的操作
自定义: 编码手动触发
-----4.注意-----------
优点: 此方式可实现任意关系组件间通信(数据)
2.9 组件间通信4:slot
----------------------1.理解-------------------
此方式用于父组件向子组件传递`标签数据`
--------------------2.子组件 Child.vue----------
<template>
<div>
<slot name="xxx">不确定的标签结构 1</slot>
<div>组件确定的标签结构</div>
<slot name="yyy">不确定的标签结构 2</slot>
</div>
</template>
--------------------3.父组件 Parent.vue----------------
<child>
<div slot="xxx">xxx 对应的标签结构</div>
<div slot="yyy">yyyy 对应的标签结构</div>
</child>