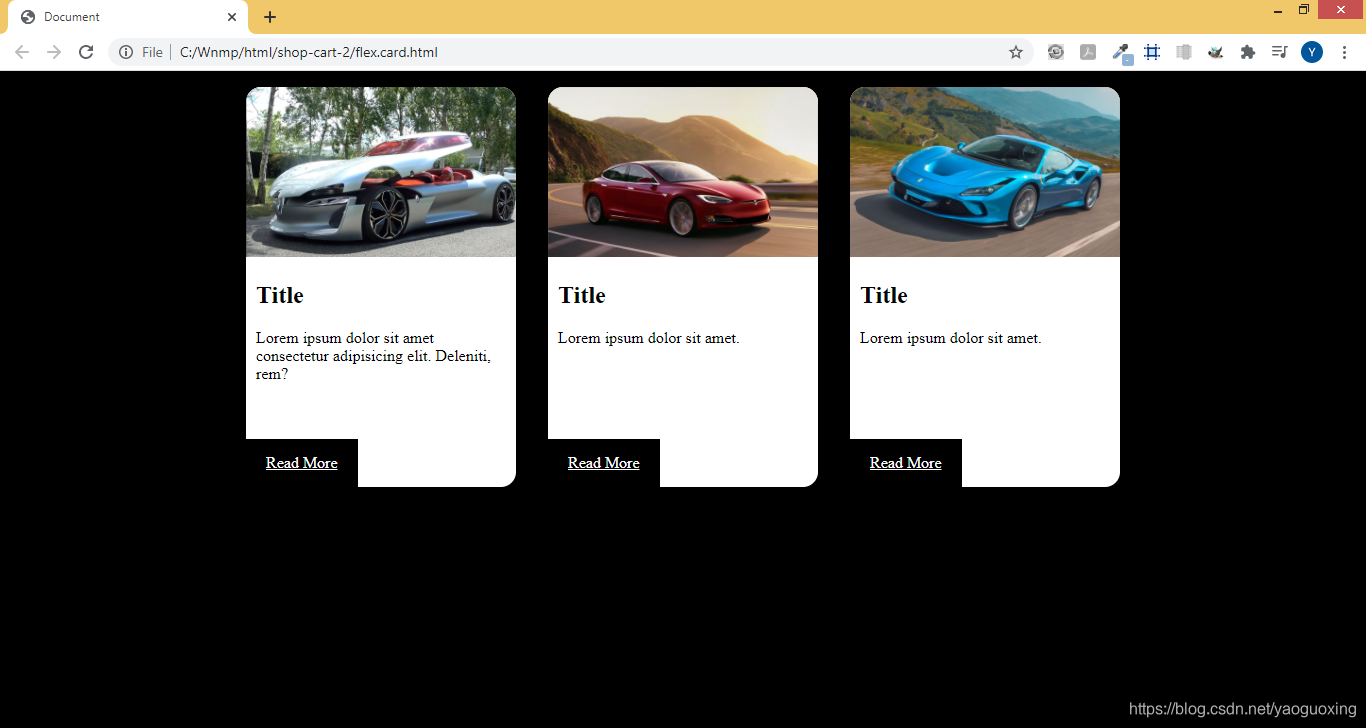
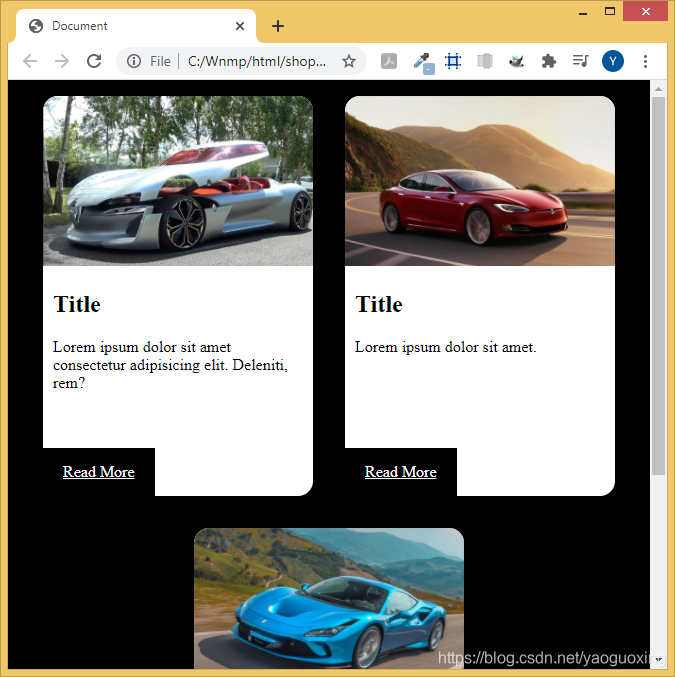
效果如下:



代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color: #000;
}
.container{
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.card{
background-color: white;
width: 270px;
height: 400px;
margin: 1rem;
border-radius: 15px;
position: relative;
}
.card-image{
background-color: aqua;
height: 170px;
margin-bottom: 15px;
background-size: cover;
border-radius: 15px 15px 0 0;
}
.car-1{
background-image: url("images/4.jpg");
}
.car-2{
background-image: url("images/5.jpg");
}
.car-3{
background-image: url("images/6.jpg");
}
.card h2{
padding: 10px;
}
.card p{
padding: 10px;
}
.card a{
background-color: black;
position: absolute;
bottom: 0;
color: white;
padding: 15px 20px;
display: block;
text-align: center;
}
.card:hover{
background-color: rgb(62,62,62);
color: white;
cursor: pointer;
transform: scale(1.05);
transition: all 1.5s ease;
}
</style>
</head>
<body>
<section class="container">
<div class="card">
<div class="card-image car-1"></div>
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti, rem?</p>
<a href="#">Read More</a>
</div>
<div class="card">
<div class="card-image car-2"></div>
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet.</p>
<a href="#">Read More</a>
</div>
<div class="card">
<div class="card-image car-3"></div>
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet.</p>
<a href="#">Read More</a>
</div>
</section>
</body>
</html>