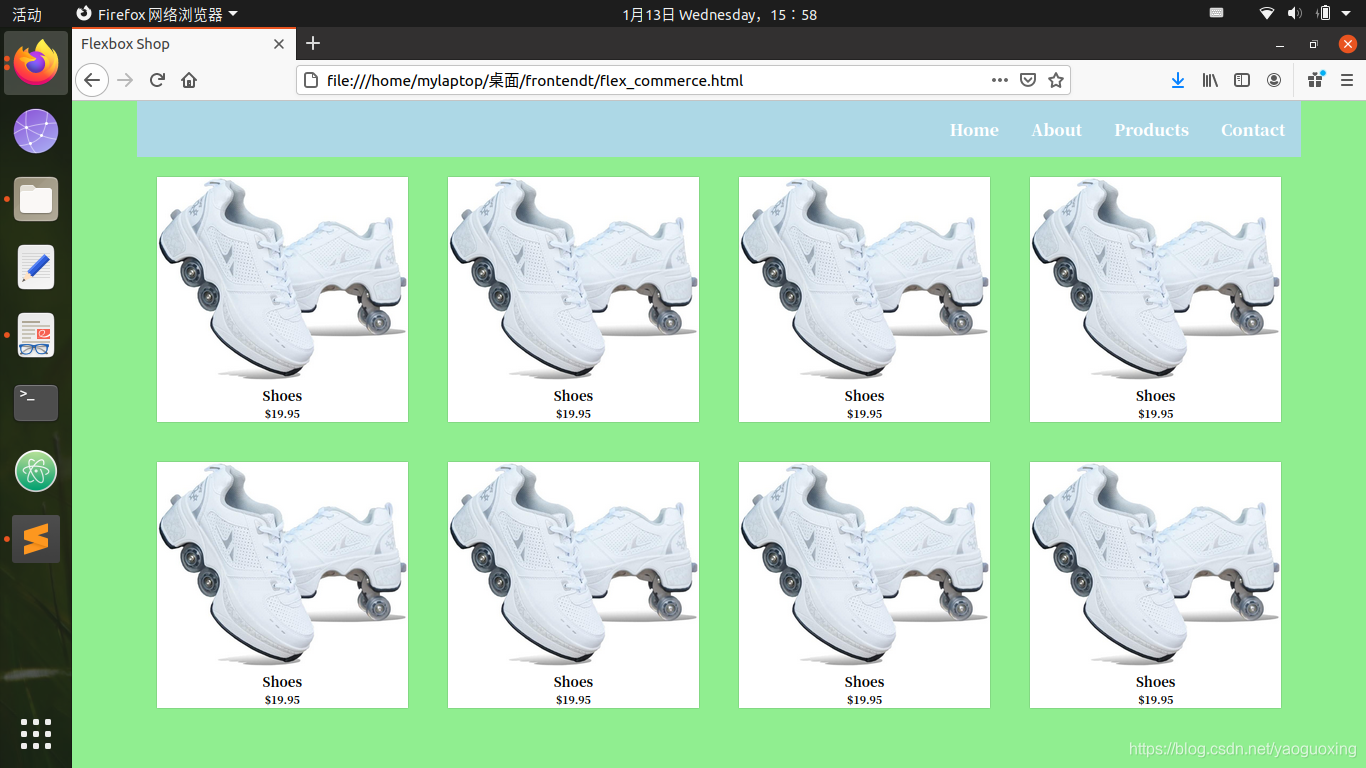
以下是基于flexbox的商城产品展示区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Ecommerce 2</title>
<style>
html, body{
margin: 0;
padding: 0;
color: white;
background-color: black;
}
.container{
display: flex;
flex-wrap: wrap;
padding: 25px;
}
.ti{
padding-top: 50px;
text-align: center;
}
.articles{
display: flex;
flex-wrap: wrap;
margin-left: 10px;
}
.cart{
width: 300px;
margin:10px;
margin-left: 10px;
}
.articles > div{
width: 200px;
margin:20px;
}
img{
width:100px;
border-radius: 5px;
}
.prod{
display: flex;
flex-direction: row;
}
.tit{
width:100px;
padding-left: 20px;
}
#price1, #price2,#price3,#price4{
margin-right: 5px;
}
.inputs, input, select{
text-align: center;
border-radius: 10px;
margin-right: 10px;
margin-left: 10px;
}
input{
width: 50px;
}
</style>
</head>
<body>
<h2 class="ti">Shoes Collection</h2>
<div class="container">
<div class="articles">
<div>
<img src="product.jpeg" alt="">
<div class="prod">
<h3 class="tit">Shoes</h3>
<h4 id="price1">19.95</h4>
<h4>$</h4>
</div>
<div class="inputs">
<input type="number" id="quantity1" name="quantity2" min="1" max="99" value="1">
<select name="size1" id="size1">
<option value="XS">XS</option>
<option value="XS">XS</option>
<option value="M">M</option>
<option value="L">L</option>
<option value="S">S</option>
</select>
</div>
</div>
</div>
<div class="cart">
<h3 class="tit">My articles</h3>
<ul class="items">
<li>Shoes 1</li>
<li>Shoes 2</li>
</ul>
<h3 style="text-align: right;">Total Price</h3>
</div>
</div>
</body>
</html>
效果如下: