forEach什么情况改变原数组的值
我们使用forEach对数组处理时,经常遇到这样问题:有时能改变原数组数据,有时又不能改变,这是为什么?
改变原数组中引用数据类型值
let obj = {'1':1}
let oldArr = ['1',1,obj,true]
oldArr.forEach( el =>{
if(typeof el == 'object') {
el['2'] = 2
}
el = 2
})
console.log(oldArr)

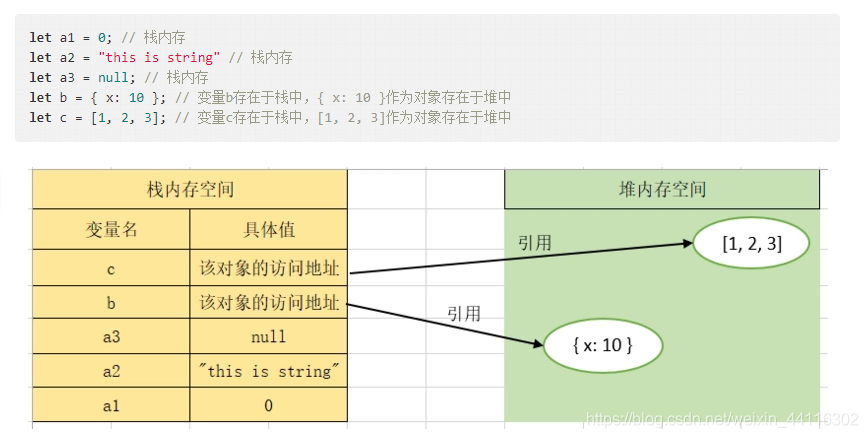
例子里的obj的值是被改变了的,那么forEach究竟改不改变原数组呢? 所以我们回到概念,forEach方法只是操作数据而已,数组里的数据是如何引用的呢? js的数据有基本数据类型和引用数据类型,同时引出堆内存和栈内存的概念。对于基本数据类型:Number、String 、Boolean、Null、Undefined、Symbol、BigInt,它们在栈内存中直接存储变量名和值。而Object对象的真实数据存储在堆内存中,它在栈内存中存储的是变量名和堆内存的位置。 在forEach方法里操作的obj对象,实际操作的是该对象在堆内存的地址,由于是对该地址所在的对象进行字段值修改,所以数组里的obj对象相应改变。
基本数据类型与引用数据类型在堆栈中的位置如下图所示:

不改变原数组中基本数据类型
let a = 1
let obj = {'1':1}
let oldArr = ['1',1,obj,true,a]
oldArr.forEach((el)=>{
if(typeof el == 'object'){
el['2']=2
}
el = 2
})
a = 2
console.log(oldArr)
结果如图所示:

从例子来看forEach并不改变原数组,且直接在外面操作a变量也无法改变。 因为数组在创建后已在堆内存内生成了自己的值,数组中的变量已经成为具体的值,并非引用原变量在栈内存的地址。当我们使用forEach方法的时候对于每个数据都创建了一个变量el,我们操作的是el变量,对于基本数据类型,el变量就是新创建的一个内存。el变量改变并不影响原来地址值的改变。而el变量对应的是引用数据类型时,实际还是一个引用地址,操作它,仍旧操作的是对应的堆内存。
改变原数组中基本数据类型值
let a = 1
let obj = {'1':1}
let oldArr = ['1',1,obj,true,a]
oldArr.forEach((el,index)=>{
// if(typeof el == 'object'){
// el['2']=2
// }
oldArr[index] =2
})
console.log(oldArr)

神奇的事发生了,基本数据类型也被改变了。
总结:forEach方法里操作对象生效,想要操作里面的基本数据类型,就用arr[i]的形式直接操作数组。