本文转自:https://blog.csdn.net/qq_36437172/article/details/97935301
需求场景:当我们对列表中一下数据选中后,调用接口处理数据中的状态,而对于已经处理了的数据,则不能再次进行处理。可能你首先想到的通过选中的数据,将其中的已处理数据过滤掉。这里我们通过已处理的数据,我们将禁止选中,那怎样才能实现呢?
首先我们实现多选: 手动添加一个el-table-column,设type属性为selection即可;
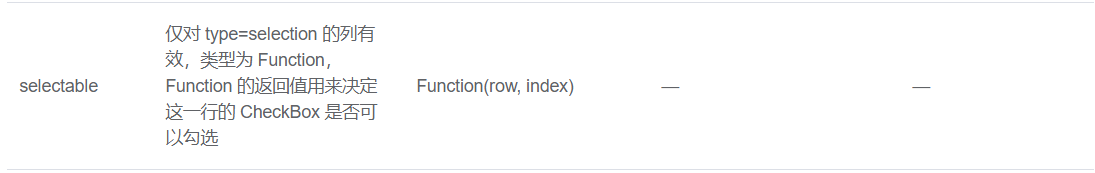
然后设置 selectable 属性来决定该行数据是否选中。

<template>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
:selectable="checkSelectable"
width="55">
</el-table-column>
......
</el-table>
</template>
设置禁止选中的条件:
checkSelectable(row) {
return row.date == '2016-05-03'
},
若返回为 true, 则可以选中,否则禁止选中。参考案例