运用HTML,CSS,JS 实现的几个网页特效
文章目录
1. 制作三角形图标
制作的效果如下:

那么怎样才能作出这个效果呢?
其实,这些三角形图标的宽和高都为0像素,之所以能显示这样的效果,是靠border(边框)来实现的。
我们来看一下这个 效果的源代码:

{
width: 0px;
height: 0px;
border-top: 10px solid red;
border-bottom: 10px solid blue;
border-right: 10px solid black;
border-left: 10px solid grey;
}
如果我们把border-xxx的颜色设置为透明,那么会是怎样的效果呢?显而易见,其实,它的效果就和上面一样了。
参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
div{
display: inline-block;
margin-right: 5px;
}
.top{
width: 0px;
height: 0px;
border: 10px solid transparent;
border-top: 10px solid red;
}
.top_left{
width: 0px;
height: 0px;
border: 10px solid transparent;
border-top: 10px solid red;
border-left: 10px solid red;
}
.top_right{
width: 0px;
height: 0px;
border: 10px solid transparent;
border-top: 10px solid red;
border-right: 10px solid red;
}
.bottom_left{
width: 0px;
height: 0px;
border: 10px solid transparent;
border-bottom: 10px solid red;
border-left: 10px solid red;
}
.bottom_right{
width: 0px;
height: 0px;
border: 10px solid transparent;
border-bottom: 10px solid red;
border-right: 10px solid red;
}
</style>
<body>
<div class="top"></div>
<div class="top_left"></div>
<div class="top_right"></div>
<div class="bottom_left"></div>
<div class="bottom_right"></div>
</body>
</html>
2. 实现两个(或者更多)块级标签(如div标签)占一行
我们应该知道块级标签是单独占一行,如我们熟悉的div标签,那么怎样才能使多个div标签在一行中显示呢?
2.1 设置块级标签属性display为inline-block(行内块)
在制作三角形图标的代码中,为什么我用的都是div标签,而它们却只占一行呢?仔细看代码的读者可以发现,我设置了div标签的display属性为inline-block
2.2 设置为浮动(左、右浮动都可)
如下代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
div{
width: 100px;
height: 100px;
}
.v1{
background-color: red;
}
.v2{
background-color: black;
}
.v3{
background-color: blue;
}
</style>
<body>
<div class="v1"></div>
<div class="v2"></div>
<div class="v3"></div>
</body>
</html>
效果如下:

我们可以设置div 属性float为left 或者right 都可
如我设置为float: left;(左浮动)

不过,这种方法也有一个缺陷,那就是必须要在后面清除浮动,否则对后面的效果会有一定的影响。
3. 伪类标签的使用(点击一个a标签之后,会展示一个下拉块)
如下面这个效果:

那么这个效果是怎样实现的呢?官网css样式我是不知道怎样实现,现在展示一下小编自己写的吧!
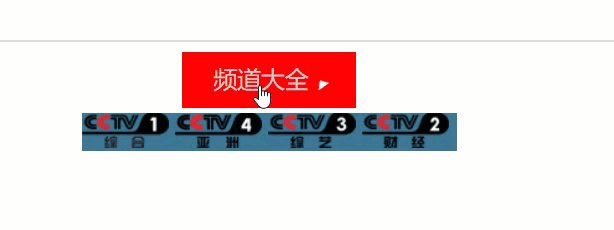
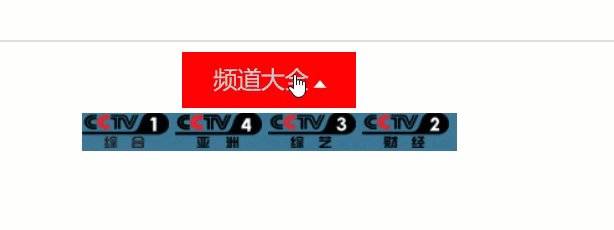
运行结果如下:

参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CCTV</title>
<style>
.main{
width: 139px;
height: 45px;
background-color: black; /*设置背景为黑色*/
margin: 0 auto; /*设置为居中*/
}
.main .top{
font-family: PingFangSC-Regular,Helvetica,Arial,Microsoft Yahei,sans-serif;
font-size: 19px; /*设置字体的像素*/
color: #CCCCCC; /*设置字体颜色*/
text-decoration: none; /*去掉下划线*/
line-height: 45px; /*设置字体垂直居中*/
display: inline-block;
height: 45px;
margin-left: 25px;
}
.main i{
display: inline-block;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-top: 6px solid white;
transition: all 0.1s ease 0s;
}
.kjc{
margin: 4px auto;
width: 300px;
height: 0px;
overflow: hidden;
background-color: #3b7796;
}
.kjc a{
display: inline-block;
width: 70px;
height: 28px;
}
.kjc a img{
width: 70px;
height: 28px;
}
.main:hover + .kjc{
height: 30px;
}
.main:hover{
background-color: red;
}
.main:hover i{
transform: rotate(180deg); /*旋转180度*/
}
</style>
</head>
<body>
<div class="main">
<a class="top" href="">频道大全</a>
<i></i>
</div>
<div class="kjc">
<a href=""><img src="./images/1530586773068_87.png" alt=""></a>
<a href=""><img src="./images/1530586745032_233.png" alt=""></a>
<a href=""><img src="./images/1530586763825_455.png" alt=""></a>
<a href=""><img src="./images/1530586768395_210.png" alt=""></a>
</div>
</body>
</html>
4.实现图片轮播(以CSDN官网上的那个效果为例子)
参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<style type="text/css">
ul{
position: relative;
width: 508px;
height: 208px;
overflow: hidden;
list-style-type: none;
}
ul li{
position: absolute;
top: 0px;
left: 0px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var list=document.getElementsByTagName("li");
var sum=0;
var i=0,j=1;
function sleep(n) {
var start = new Date().getTime();
// console.log('休眠前:' + start);
while (true) {
if (new Date().getTime() - start > n) {
break;
}
}
}
function fun(){
list[i].style.left=sum+"px";
list[j].style.left=508+sum+"px";
if(sum==-508){
sleep(8000);
sum=0;
if(i==2){
i=0;
}else{
i=i+1;
}
if(j==2){
j=0;
}else{
j=j+1;
}
}
sum=sum-1;
}
setInterval(fun,1);
}
</script>
</head>
<body>
<ul>
<li><img src="./images/CSDN2.png" alt=""></li>
<li><img src="./images/CSDN3.jpg" alt=""></li>
<li><img src="./images/CSDN4.jpg" alt=""></li>
</ul>
</body>
</html>
运行结果:

这个代码还有一定的问题,就是运行起来比较占CPU,同时开始的运行效果不怎么的,读者如果有好的改进方法,可以在评论区留下自己优秀的代码啊!