- w3school 在线教程:https://www.w3school.com.cn
目录
10 JavaScirpt中的事件
事件_概述
* 概念:某些组件被执行了某些操作后,触发某些代码的执行。
* 事件:某些操作。如: 单击、双击、键盘按下了、鼠标移动了 ...
* 事件源:组件。如: 按钮、文本输入框 ...
* 监听器:代码。
* 注册监听:将事件、事件源、监听器结合在一起。当事件源上发生了某个事件,则触发执行某个监听器代码。常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件2. 焦点事件
1. onblur:失去焦点。
* 一般用于表单验证
2. onfocus:元素获得焦点。3. 加载事件:
1. onload:一张页面或一幅图像完成加载。4. 鼠标事件:
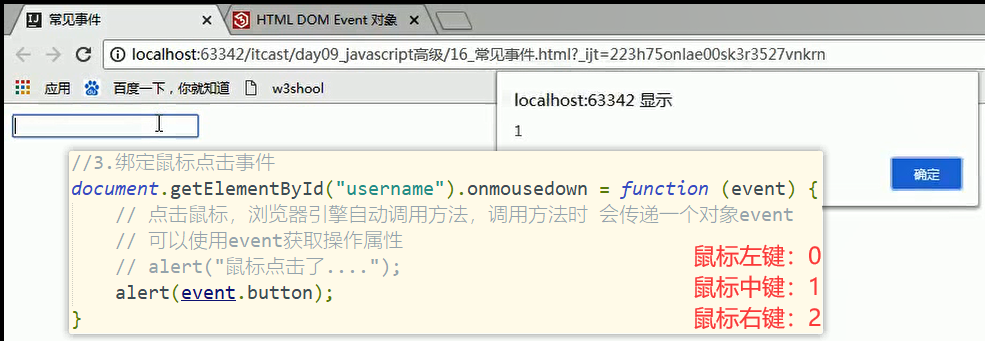
1. onmousedown 鼠标按钮被按下。
* 定义方法时,定义一个形参,接受event对象。
* event对象的button属性可以获取鼠标按钮键被点击了。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。7. 表单事件:
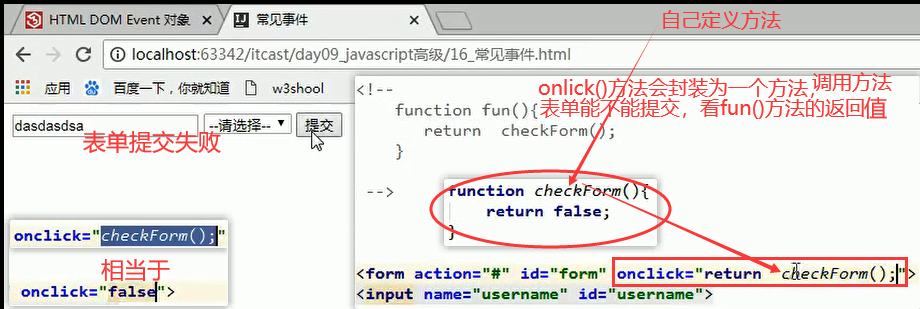
1. onsubmit 确认按钮被点击。
* 可以阻止表单的提交
* 方法返回false则表单被阻止提交。
2. onreset 重置按钮被点击。
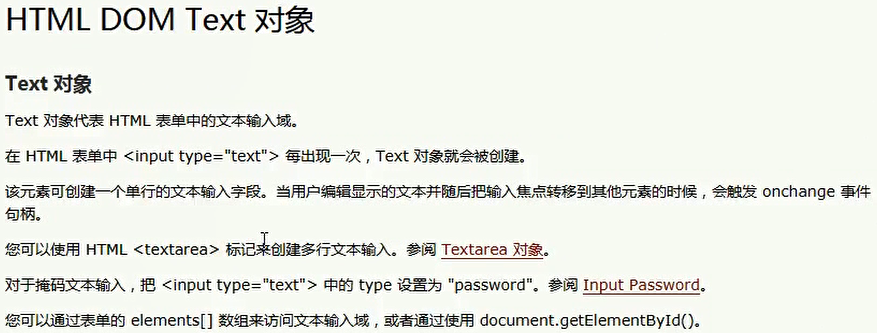
HTML DOM Event 对象
事件_常见事件演示
1、失去焦点事件
2、加载完成事件
3、绑定鼠标事件
4、键盘事件
5、选择和改变事件
6、表单事件
常见事件演示-代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
<script>
//2.加载完成事件 onload
window.onload = function () {
//1.失去焦点事件
document.getElementById("username").onblur = function () {
alert("失去焦点了...");
}
//3.绑定鼠标移动到元素之上事件
document.getElementById("username").onmouseover = function () {
alert("鼠标来了...");
}
//3.绑定鼠标点击事件
document.getElementById("username").onmousedown = function (event) {
// 点击鼠标,浏览器引擎自动调用方法,调用方法时 会传递一个对象event
// 可以使用event获取操作属性
// alert("鼠标点击了....");
alert(event.button);
}
//4.键盘事件
document.getElementById("username").onkeydown = function (event) {
if (event.keyCode == 13) { // a:65;回车:13
alert("提交表单~");
}
}
//5.选择和改变事件
document.getElementById("username").onchange = function (event) {
alert("改变了~")
}
document.getElementById("city").onchange = function (event) {
alert("改变了...")
}
//6.表单事件
document.getElementById("form").onsubmit = function () {
//校验用户名格式是否正确
var flag = false;
return flag;
}
}
function checkForm() {
return true;
}
</script>
</head>
<body>
<!--
function fun(){
return checkForm();
}
-->
<form action="#" id="form" onclick="return checkForm();">
<input name="username" id="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>西安</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>案例5_表格全选
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中状态:checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table {
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td, th {
text-align: center;
border: 1px solid;
}
div {
margin-top: 10px;
margin-left: 30%;
}
.out {
background-color: white;
}
.over {
background-color: pink;
}
</style>
<script>
//1.在页面加载完后绑定事件
window.onload = function () {
//2.给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function () {
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中:checked
cbs[i].checked = true;
}
}
//全不选
document.getElementById("unSelectAll").onclick = function () {
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为未选中状态
cbs[i].checked = false;
}
}
//反选
document.getElementById("selectRev").onclick = function () {
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
//第一个cb点击
document.getElementById("firstCb").onclick = function () {
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//获取第一个cb
// alert(this); // this:发生事件的事件源
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态一样
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
for (var i = 0; i < trs.length; i++) { // 遍历
trs[i].onmouseover = function () { // 移到元素之上
this.className = "over";
}
trs[i].onmouseout = function () { // 移出元素
this.className = "out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
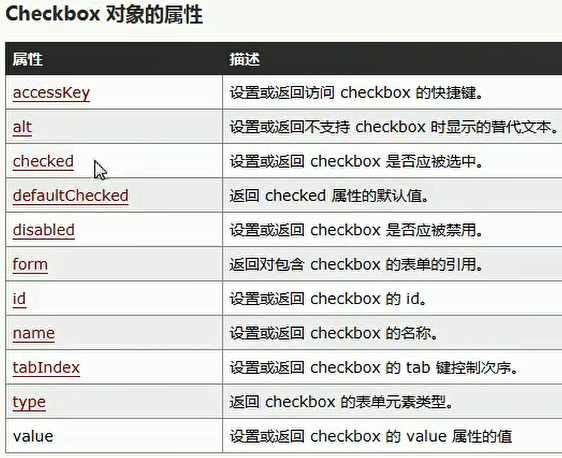
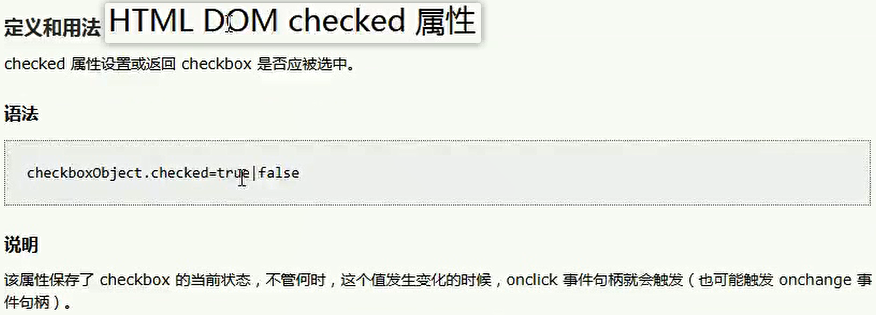
</html>Checkbox 对象的属性
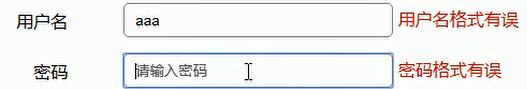
案例6_表单检验

分析:
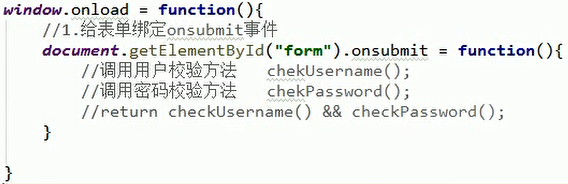
1.给表单绑定onsubmit事件,监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
margin: auto; /* 让div水平居中 */
}
.rg_left {
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left>p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
/* border: 1px solid red;*/
}
.rg_right {
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right>p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username, #password, #email,
#name, #tel, #birthday, #checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px; /* 设置边框圆角 */
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
.error {
color: red;
}
#td_sub {
padding-left: 150px;
}
</style>
<script>
window.onload = function () {
//1.给表单绑定onsubmit事件
document.getElementById("form").onsubmit = function () {
//调用用户校验方法 chekUsername();
//调用密码校验方法 chekPassword();
return checkUsername() && checkPassword();
}
//给用户名和密码框分别绑定离焦事件
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
//校验用户名
function checkUsername() {
//1.获取用户名的值
var username = document.getElementById("username").value;
//2.定义正则表达式
var reg_username = /^\w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_username.test(username);
//4.提示信息
var s_username = document.getElementById("s_username");
if (flag) {
//提示绿色对勾
s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
//提示红色,用户名有误
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
//校验密码
function checkPassword() {
//1.获取用户名的值
var password = document.getElementById("password").value;
//2.定义正则表达式
var reg_password = /^\w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_password.test(password);
//4.提示信息
var s_password = document.getElementById("s_password");
if (flag) {
//提示绿色对勾
s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
//提示红色用户名有误
s_password.innerHTML = "密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode"
placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>