


产生此种现象的原因:因为action是异步操作,在commit方法里面再去打印肯定有值了,为什么对象能打印的到:因为对象那个变量是地址,展开的时候对象已经扩充了。所以能看到
对象变量都是对象在内存中的地址值,普通数据变量是变量实际的值。所以你打印的那个对象其实在打印的那一刻是空对象,但是你展开的时候,commit操作已经完成,所以对象呗扩展为你期望看到的值。但是普通类型打印的那一刻是什么就是什么
解决办法 加一个定时器
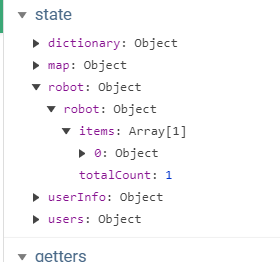
console.log(this.$store.state.robot.robot) // 有值
console.log(this.$store.state.robot.robot.items[index-1].id) //空值
setTimeout(() => {
console.log(index)
console.log(this.$store.state.robot.robot.items[index-1].id) // 有值
}, 1000);
