canvas基础讲解,绘制直线,弧形,矩形,图片
1. 什么是canvas?
1.1 Canvas 是一个矩形区域的画布,可以用 JavaScript 在上面绘画,控制其每一个像素。
1.2 canvas 标签使用 JavaScript 在网页上绘制图像,本身不具备绘图功能。
2. Canvas 标签
2.1 canvas 标签语法和属性 (重点)
标签名 canvas,需要进行闭合。就是一普通的 html 标签。
可以设置 width 和 height 属性,但是属性值单位必须是 px,否则忽略。
width 和 hegiht:默认 300*150 像素
注意:
不要用 CSS 控制它的宽和高,会走出图片拉伸,
重新设置 canvas 标签的宽高属性会让画布擦除所有的内容。
可以给 canvas 画布设置背景色
3. canvas坐标系
canvas 坐标系,从最左上角 0,0 开始。x 向右增大, y 向下增大

设置绘制起点
ctx.moveTo(x,y)//x:起点x坐标,Y:起点y坐标
//x,y 都是相对于 canvas盒子的最左上角
绘制直线
ctx.lineTo(x, y);
开始绘制路径
ctx.beginPath();
//核心的作用是将 不同绘制的形状进行隔离,
//每次执行此方法,表示重新绘制一个路径,跟之前的绘制的墨迹可以进行分开样式设置和管理。
闭合路径
ctx.closePath();
//闭合路径会自动把最后的线头和开始的线头连在一起。
描边:
ctx.strokeStyle = 'black'; //描边颜色,画笔颜色
ctx.stroke();
ctx.strokeRect(x,y,heigth,width);//绘制矩形
填充
ctx.fillStyle = 'red'; //填充颜色
ctx.fill(); //填充
ctx.fillRect(x,y,heigth,width);//填充矩形
其他
lineWidth()//线条宽度
lineCap()//线条端点样式
ctx.lineCap = 'round'//圆角
4. canvas绘制的基本步骤
canvas 绘制的基本步骤:
- 第一步:获得上下文 =>canvasElem.getContext(‘2d’);
- 第二步:开始路径规划 =>ctx.beginPath()
- 第三步:移动起始点 =>ctx.moveTo(x, y)
- 第四步:绘制线(矩形、圆形、图片…) =>ctx.lineTo(x, y)
- 第五步:闭合路径 =>ctx.closePath();
- 第六步:绘制描边 =>ctx.stroke();
//html 部分:
<canvas id="cavsElem"> 你的浏览器不支持canvas,请升级浏览器 </canvas>
//javascript 部分:
//===============基本绘制api====================
//获得画布
var canvas = document.querySelector('#cavsElem');
var ctx = canvas.getContext('2d'); //获得上下文
canvas.width = 900; //设置标签的属性宽高
canvas.height = 600; //千万不要用 canvas.style.height
canvas.style.border = '1px solid #000';
//绘制三角形
ctx.beginPath(); //开始路径
ctx.moveTo(50, 100); //三角形,左顶点
ctx.lineTo(200, 100); //右顶点
ctx.lineTo(200, 200); //底部的点
ctx.closePath(); //结束路径
ctx.strokeStyle = 'black'; //描边颜色
ctx.fillStyle = 'red'; //填充颜色
ctx.fill(); //填充
ctx.stroke(); //描边
结果如图:(坐标是我自己写上方便理解)

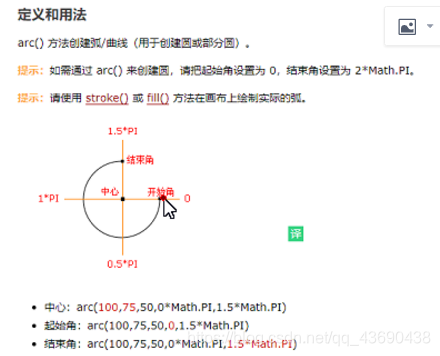
5. 绘制圆形:
arc(x,y,R,起始角度,结束角度,布尔值);//画圆形
false(顺时针),true(逆时针)

6. 绘制图片
drawImage(图片节点,剪切的x,剪切的y,剪切的width,剪切的heigth,画布的x,画布的y,
画布的宽,画布的高)
translate(width,heigth)//平移画布
7. 例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
canvas{
border: 1px solid pink;
}
</style>
</head>
<body>
<div>
<button onclick="line()">画直线</button>
<button onclick="hjx()">画矩形</button>
<button onclick="hyuan()">画圆形</button>
<button onclick="huaImg()">画图形</button>
</div>
<canvas id="mycanvas" width="800" height="500"></canvas>
<img id="myimg" src="images/21.png" alt="" style="display: none">
<script>
/*利用js获取canvas的上下文(画笔)*/
var ctx = document.getElementById('mycanvas').getContext('2d')
function line(){
ctx.beginPath()
ctx.strokeStyle = 'pink'
ctx.lineWidth = 10
ctx.lineCap = 'round'
ctx.moveTo(100,100)
ctx.lineTo(400,100)
ctx.lineTo(400,300)
ctx.lineTo(100,100)
ctx.stroke()
}
function hjx() {
ctx.beginPath()
ctx.strokeStyle = 'red'/*画笔颜色*/
ctx.fillStyle = 'pink'/*填充颜色*/
ctx.lineWidth = 5
// ctx.stroke(x,y,高度,宽度)
// ctx.strokeRect(200,100,50,50)
ctx.fillRect(200,100,50,50) /*填充矩形*/
}
function hyuan() {
ctx.beginPath()
ctx.strokeStyle = 'red'/*画笔颜色*/
ctx.fillStyle = 'pink'/*填充颜色*/
ctx.lineWidth = 5
// ctx.arc(x,y,R,起始角度,结束角度,布尔值)
ctx.arc(300,300,200,0,Math.PI*2/360*200,true)
// ctx.stroke()
ctx.fill()
}
function huaImg() {
var img = document.getElementById('myimg')
// ctx.drawImage(你的图片节点,x,y)
// ctx.drawImage(你的图片节点,x,y,宽度,高度,)
// ctx.drawImage(你的图片节点,剪切的X,剪切的Y,剪切宽度,剪切的高度,画布的X,画布Y,画的宽,画的高)
// ctx.drawImage(img,0,0,0,0,200,200,147,470)
// ctx.drawImage(img,0,0)
// ctx.drawImage(img,100,100,235,73.5)
// ctx.translate(200,200)
// ctx.drawImage(img,100,30,200,117,0,0,300,175.5)
}
</script>
</body>
</html>


