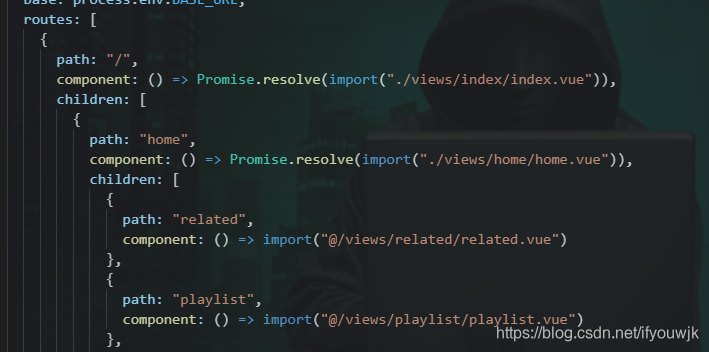
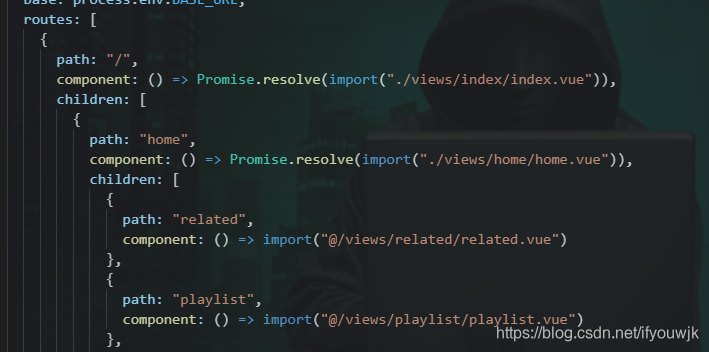
在做vue+ts项目时 定义了一个三级路由

然后在页面中使用的是router-link跳转的

当我信心满满运行项目 点击的路由的时候 第一个完美没有问题 当我点击第二个 居然报了个错???

一直以为是我文件引入错误了 但是看了又看没什么问题
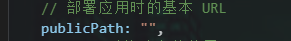
后来才知道原来是vue3中的 publicPath 的问题 (vue.config.js)文件中

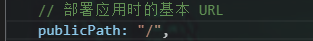
只要把它修改成

最后重启项目 然后问题就解决了
希望对你们有帮助 我也不是很理解 但是bug解决了 哈哈哈
在做vue+ts项目时 定义了一个三级路由

然后在页面中使用的是router-link跳转的

当我信心满满运行项目 点击的路由的时候 第一个完美没有问题 当我点击第二个 居然报了个错???

一直以为是我文件引入错误了 但是看了又看没什么问题
后来才知道原来是vue3中的 publicPath 的问题 (vue.config.js)文件中

只要把它修改成

最后重启项目 然后问题就解决了
希望对你们有帮助 我也不是很理解 但是bug解决了 哈哈哈