Web点灯一
1. HTML实现
利用HTML + CSS + JavaScript开发技术在网页上实现点击开关,LED灯会变色的功能。此时只是在网页上实现功能,并无交互功能
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>web 点灯</title>
<script defer="defer">
function ledSwitch(string) {
//该函数的功能是将string字符串赋值给id=txtState的背景颜色
document.getElementById("txtState").style.backgroundColor = string;
}
</script>
</head>
<body style="background-color:gray">
<font size="12" color="yellow">
<b>
<div class="text" style=" text-align:center;"><big>Web 点灯</big></div>
</b>
</font>
<br> </br>
<div align="center" id="txtState"style="margin:auto;width:160px;height:160px;border-radius:50%;background:white;"></div>
<br> </br>
<div style=" text-align:center;">
//点击按键会执行ledSwitch()函数,将新的字符串传递到txtState中,改变背景色
<input type="button" value="打开" style="width:160px;height:80px;background:green;" onclick="ledSwitch('green')" />
<input type="button" value="关闭" style="width:160px;height:80px;background:red;" onclick="ledSwitch('red')" />
</div>
</body>
</html>
用浏览器打开该文件,显示的界面如下图示,点击打开按钮LED颜色变绿,点击关闭按钮LED颜色变红

2. 交互功能实现
利用HTML + CSS + JavaScript +AJAX开发技术实现网页与服务器间的交互功能。网页上点击开关,通过AJAX技术向服务器发送请求,再将服务器返回的响应传入到JavaScript函数中,以实现网页与服务器之间的交互
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>web 点灯</title>
<script defer="defer">
function ledSwitch(string) {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("txtState").style.backgroundColor = xmlhttp.responseText;
console.log(xmlhttp.responseText);
}
};
xmlhttp.open("GET", string, true);
xmlhttp.send();
}
</script>
</head>
<body style="background-color:gray">
<font size="12" color="yellow">
<b>
<div class="text" style=" text-align:center;"><big>Web 点灯</big></div>
</b>
</font>
<br> </br>
<div align="center" id="txtState"style="margin:auto;width:160px;height:160px;border-radius:50%;background:white;"></div>
<br> </br>
<div style=" text-align:center;">
<input type="button" value="打开" style="width:160px;height:80px;background:green;" onclick="ledSwitch('on')" />
<input type="button" value="关闭" style="width:160px;height:80px;background:red;" onclick="ledSwitch('off')" />
</div>
</body>
</html>
EasyWebServer网站服务器:是一款小型的Web服务器软件。它可以很快速地在您的PC上创建一个站点,而无需IIS等庞大复杂的工具
EasyWebServer的使用方法:

打开 index.html 网页,使用Chrome浏览器的开发者工具,即可观察到网页与服务器之间的交互过程

3. Chrome抓包分析
HTTP首部字段结构以及4种HTTP首部字段类型如下图示:

- 请求html的http报文
请求报文如下图示

响应报文如下图示

- 打开命令的http报文
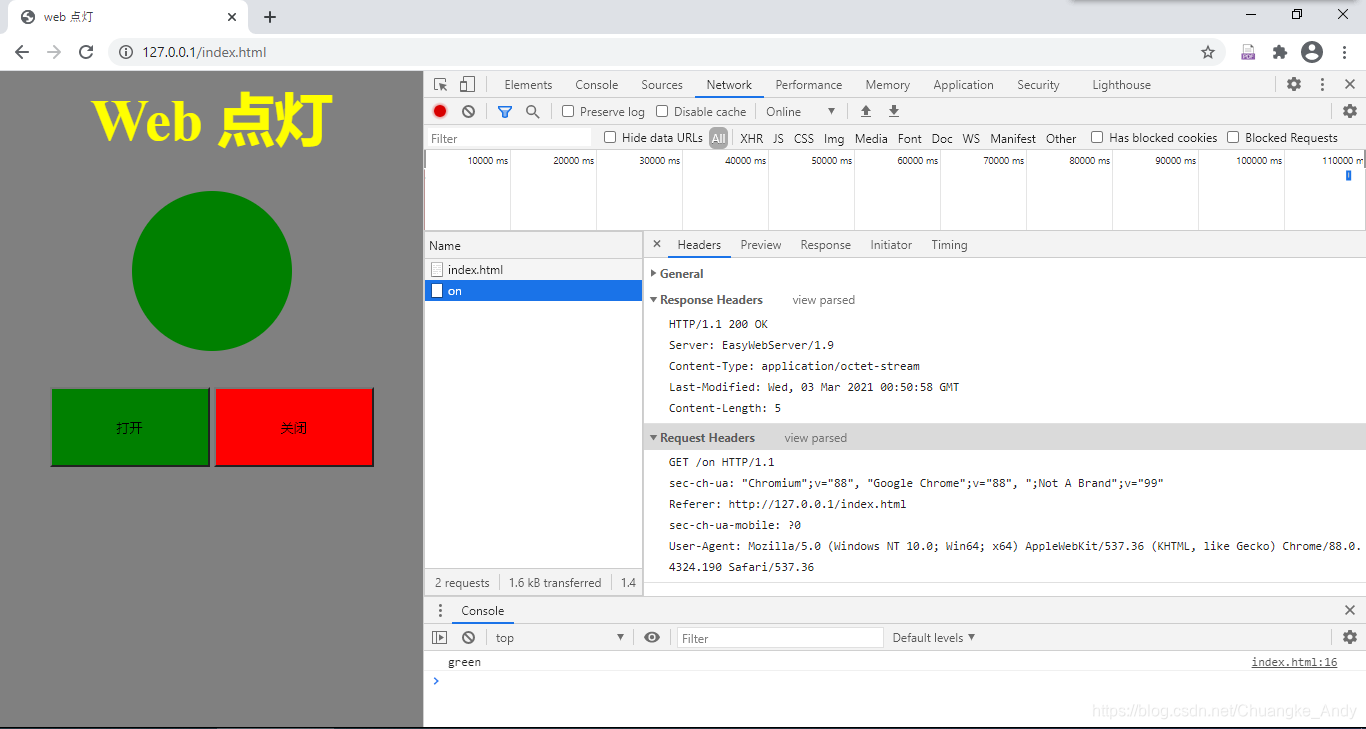
“on”命令的请求和响应报文如下图示

- 关闭命令的http报文
“off”命令的请求和响应报文如下图示

