京东App

Angular实现类似京东App搜索缓存功能实现
1. 导入双向数据绑定的模块

app.module.ts
import {
NgModule } from '@angular/core';
import {
BrowserModule } from '@angular/platform-browser';
import {
FormsModule } from '@angular/forms'; // 导入模块
import {
AppComponent } from './app.component';
import {
SearchComponent } from './components/search/search.component';
@NgModule({
declarations: [AppComponent, SearchComponent],
imports: [BrowserModule, FormsModule], // 声明模块
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {
}
2. 绘制页面

search.component.html
<div class="search">
<input type="text" [(ngModel)]="keyword" /> <button (click)="doSearch()">搜索</button>
<hr>
<ul>
<li *ngFor="let item of historyList;let key=index;">{
{
item}} ------ <button
(click)="deleteHistroy(key)">X</button></li>
</ul>
</div>
3. 美化页面

search.component.css
.search {
width: 400px;
margin: 20px auto;
}
input {
margin-bottom: 20px;
width: 300px;
height: 32px;
border: 2px solid orchid;
border-radius: 5px;
}
button {
height: 32px;
width: 80px;
border-radius: 5px;
background-color: skyBlue;
}
4. 声明数据和定义方法

search.component.ts
import {
Component, OnInit } from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css'],
})
export class SearchComponent implements OnInit {
public keyword: string;
public historyList: any[] = [];
constructor() {
}
ngOnInit() {
}
doSearch() {
// 数据查重
if (this.historyList.indexOf(this.keyword) == -1) {
this.historyList.push(this.keyword);
}
// 搜索后,输入栏设置为空
this.keyword = '';
}
deleteHistroy(key) {
// 从historyList里面移除该数据
this.historyList.splice(key, 1);
}
}
5. 引入刚刚写的组件

app.component.html
<app-search></app-search>
6. 启动程序
控制台输入在当前项目目录输入:
ng serve --open

运行结果:



服务实现数据的持久化
刚刚的页面虽然看起来功能实现了,但是这时候如果我们刷新了页面那么所有的数据都会消失,如果我们想要数据在刷新后依旧存在。这时候我们就需要用到服务了。
如果你还不清楚什么是服务,那么请看 Angular服务
1. 创建服务
命令行在当前项目目录输入:
ng g service my-new-service
创建到指定目录下面
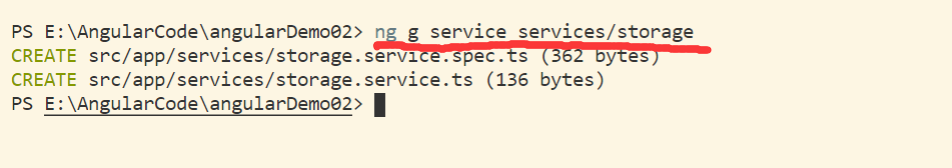
ng g service services/storage

2. 配置服务

app.moudule.ts
import {
NgModule } from '@angular/core';
import {
BrowserModule } from '@angular/platform-browser';
import {
FormsModule } from '@angular/forms';
import {
AppComponent } from './app.component';
import {
SearchComponent } from './components/search/search.component';
import {
TodolistComponent } from './components/todolist/todolist.component';
import {
StorageService } from './services/storage.service'; // 引入服务
@NgModule({
declarations: [AppComponent, SearchComponent, TodolistComponent],
imports: [BrowserModule, FormsModule],
providers: [StorageService], // 配置服务
bootstrap: [AppComponent],
})
export class AppModule {
}
3.在组件当中定义方法

storage.service.ts
import {
Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class StorageService {
constructor() {
}
// 设置数据
set(key: string, value: any) {
localStorage.setItem(key, JSON.stringify(value));
}
get(key: string) {
// return 'this is a service';
return JSON.parse(localStorage.getItem(key));
}
// 删除数据
remove(key: string) {
localStorage.removeItem(key);
}
}
4. 在组件当中使用方法

search.component.ts
import {
Component, OnInit } from '@angular/core';
// 引入服务类
import {
StorageService } from '../../services/storage.service';
// 实例化服务类 可以这么使用,但是不推荐
/* var service = new StorageService();
service.get(); */
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css'],
})
export class SearchComponent implements OnInit {
public keyword: string;
public historyList: any[] = [];
constructor(public storage: StorageService) {
}
// 页面刷新会触发这个生命周期函数
ngOnInit() {
var searchlist: any = this.storage.get('searchlist');
// 如果searchlist存在的话,就赋值给historyList
if (searchlist) {
this.historyList = searchlist;
}
}
doSearch() {
if (this.historyList.indexOf(this.keyword) == -1) {
this.historyList.push(this.keyword);
// 通过set方法来指定this的指向
this.storage.set('searchlist', this.historyList);
}
this.keyword = '';
}
deleteHistroy(key) {
this.historyList.splice(key, 1);
// 通过set方法来指定this的指向
this.storage.set('searchlist', this.historyList);
}
}
5. 重新运行程序
先在控制台输入在当前项目目录输入 Ctrl+C 结束当前服务
然后控制台输入在当前项目目录输入:
ng serve --open

运行结果:


