一、单文件上传
首先配置一下我们的项目,打开 springmvc.xml,我们加点东西
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="utf-8" />
<property name="maxUploadSize" value="10485760" />
</bean>就是这个,因为 SpringMVC 是用 MultipartFile 来进行文件上传的,因此我们先要配置 MultipartResolver,用于处理表单中的文件
defaultEncoding配置请求的编码格式,默认为iso-8859-1
maxUploadSize配置上传文件的最大单位,单位为字节,我们这里是 10 兆

当然,光一个这个配置还不行,我们还需要两个依赖

自己去 Maven 仓库去下载一下~,并且引入到项目中
引入之后,我们先从页面开始写,自己去弄个页面,然后弄个表单,POST 请求,上传 File。
<form action="/springmvc_test/file/one" method="post" enctype="multipart/form-data">
File to upload: <input type="file" name="file">
<input type="submit" value="Upload">
</form>很简单哈,然后我们定义一个 Controller,用来对这个上传进行操作

我们可以通过 file 来获取到前端上传的文件,(这里是和前端的 name 属性进行匹配)
然后我们通过 file 来获取到文件的原名称,当然啊,一般我们不使用原名称,我们只用原文件的后缀。
我们到时候把这个文件存到我们的本地磁盘,我自己存入到 D 盘的某一个地方,来看代码

我们使用 getOriginalFilename() 获取到原文件名称,然后使用 transferTo 把文件存到 D:/file/img 下面,用 uuid 当做文件名称,用源文件的后缀当做新文件后缀
然后我们启动一下服务器,进行测试一下,(这里大家自己去准备一个图片哈,不要太大~~)

我这里是空的。


可以看到,跳转了,我们去路径下看看有没有图片。

没有问题。
二、多文件上传
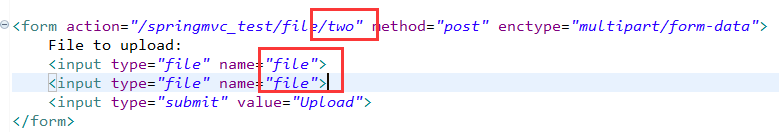
我们这里创建一个新的页面,file2.html

这里注意一下请求的 action,还有就是 文件的 name,这里要保持一致。
然后去写一个方法处理方法,直接上代码

我们这里只需要将 MultipartFile 改成数组即可~~,其他的不需要动

写完以后就这样,从新启动服务器,然后我们来测试一下。


来看看文件夹里面有没有东西

是 OK 的哈
三、图片显示
我们上面吧这个图片上传到了我们本地磁盘的 D盘中,但是怎么显示呢?这里我们使用 springmvc 给我们提供的一个东西,静态资源映射。

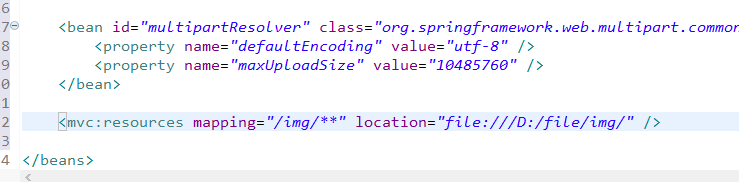
我们打开 springmvc.xml 来配置一下

<mvc:resources mapping="/img/**" location="file:///D:/file/img/" />我这里是因为我在 D 盘 file img 目录存着,所以这样写,你们自己存到那里就自己该一下。
这样的话,如果我们是 /img/xxx图片 请求的话,mvc 会帮我们将这个请求映射到本地的路径中,也就是 location 的那个路径
然后我们从新启动一下服务器,访问一下我们的图片

可以看到哈,没有问题,这样的话我们就变成了访问静态资源了~~
这一篇就到这里,大家自己进行测试一下,有不懂得可以联系我 QQ:2100363119
各位,还有一件事,我的官网要准备从新制作,有没有什么好的提议,用什么框架,有什么功能,欢迎各位小伙伴提供~~~(直接评论在评论区即可,我到时候会整理起来)
