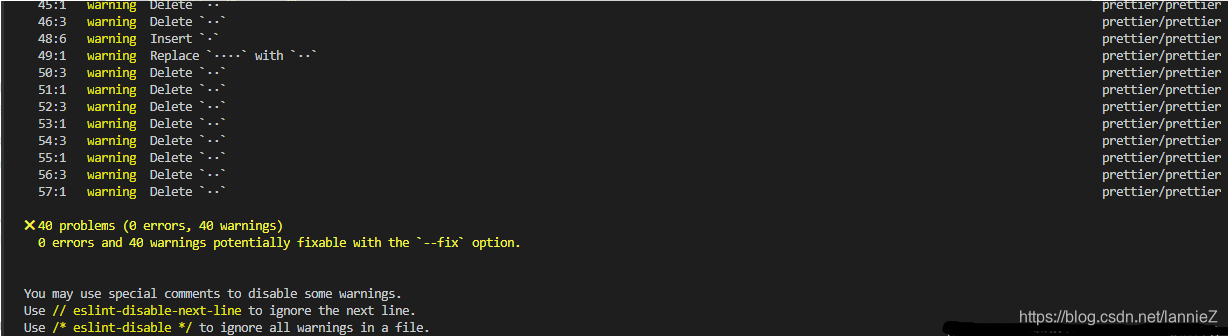
运行vue项目时报错:
You may use special comments to disable some warnings. Use // eslint-disable

由于项目是使用vue-cli4创建的项目,目前里面没有build/webpack.base.conf.js文件。
我们在最外层的根目录下新建一个vue.config.js文件
在里面配置
module.exports = {
lintOnSave: false,
devServer: {
overlay: {
warnings: false,
errors: false
}
}
}
保存重新启动项
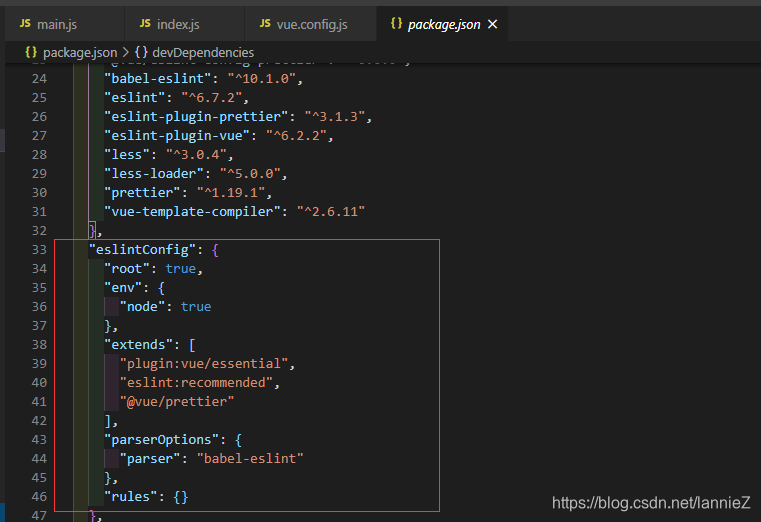
另一种解决方法: 直接注释掉package.json文件中eslint的配置就可以了

或者直接将:
// “eslint:recommended”, 注释掉关闭eslint