微信小程序引入vant-weapp
- 在小程序根目录下打开命令行窗口,输入npm init -f初始化命令 (-f表示全部输入默认值)
- 输入:npm install
- 通过 npm 安装vant/weapp
npm i @vant/weapp -S --production - 修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱 - 修改 project.config.json
{
… “setting”: {
…
“packNpmManually”: true,
“packNpmRelationList”: [
{
“packageJsonPath”:"./package.json", “miniprogramNpmDistDir”: “./miniprogram_npm/”
}
]
}
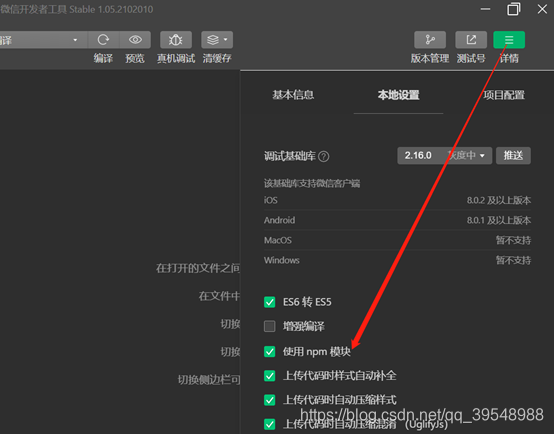
} - 在小程序开发者工具中,勾选使用npm模块

- 点击微信开发者工具的 工具=>构建npm
等待构建…

8.构建完成后,可使用