前端代码实现发送请求的方式:最常见的是表单请求,最流行的是ajax请求
1、 link标签的href属性
2、 script标签的src属性
3、 img标签的src属性
4、 ajax发送请求
5、 表单提交发送请求
6、 a标签的href发送请求
7、 iframe的src属性发送请求
举例:
1.form表单
前端代码:
-
<!--post代表提交方式,action代表提交的地址--> -
<form method="post" action="userServlet" > -
姓名:<input type="text" name="userName" /> -
年龄:<input type="text" name="age" /> -
<!--注意提交按钮在form表单中--> -
<input type="submit" value="提交" /> -
</form>
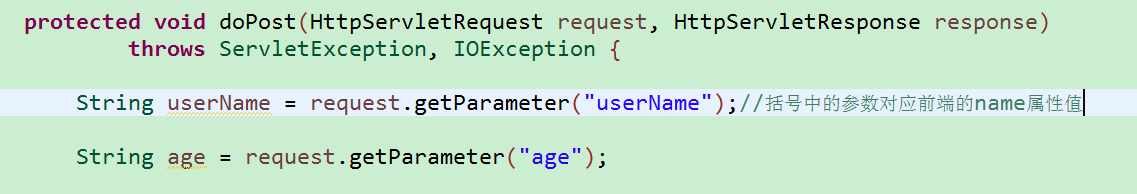
后端代码:

2.AJAX提交
js总也有ajax提交,但是非常复杂,jQuery中的ajax提交就很简洁了,格式如下:
-
$.ajax({ -
url:'dataListServlet?department='+department+'&gender='+gender, -
type:'GET', -
contentType : false, -
processData : false, -
cache : false, -
success : function(data) { -
if(data){ -
-
}else{ -
alert("查询失败"); -
} -
} -
});
这里只是简单格式介绍,ajax提交详解:点击这里
冷知识:url中携参,提交方式用POST也可以提交,并且后台获取到的数据是地址栏中的参数,地址栏中的参数会覆盖data中的数据。
前端代码:

3.<a/>标签href属性提交,同样也可以拼接字符串,提交方式默认是GET提交
<a href="DeleteUserServlet?id='3'&gender='男'"></a>
4.后台中通过请求转发使servlet之间相互访问
-
request.setAttribute("id","3"); -
request.setAttribute("gender","男"); -
request.getRequestDispatcher("updateUser.jsp").forward(request,response);
5.通过刷新本页的方式访问
-
window.location.href="DeleteUserServlet?deleteId="+deleteId;
6.使用uniapp
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。
(1) uniapp.request({ })
uni.request({
url: '/api/index_category/data',
method: 'GET',
success: res => {
console.log(res);
},
fail: () => {
console.log('请求失败');
},
complete: () => {
console.log('请求完成');
}
})
7.使用vue.js
vue不支持直接发送AJAX请求,需要使用vue-resource、axios等插件实现。
(1) Axios方式(推荐)
- 安装axios并引入:
- npm install axios -S (直接下载axios组件,下载完毕后axios.js就存放在node_modules\axios\dist中),首先在 main.js 中引入 axios:在此文件加入import axios from 'axios',如果在其它的组件中无法使用 axios 命令。可以将 axios 改写为 Vue 的原型属性:Vue.prototype.$http=axios,在 main.js 中添加了这两行代码之后,就能直接在组件的 methods 中使用 this.$http命令。
- 网上直接下载axios.min.js文件,通过script src的方式进行文件的引入
- 发送请求:
- get请求使用格式:
- axios([options]) (这种格式直接将所有数据写在options里,options其实是个字典)
- axios.get(url[,options]);


<script> new Vue({ el:'#itany', data:{ user:{ name:'alice', age:19 }, }, methods:{ send(){ axios({//格式a method:'get', url:'http://www.baidu.com?name=tom&age=23' }).then(function(resp){ console.log(resp.data); }).catch(resp => { console.log('请求失败:'+resp.status+','+resp.statusText); }); }, sendGet(){//格式b axios.get('server.php',{ params:{ name:'alice', age:19 } }) .then(resp => { console.log(resp.data); }).catch(err => { // console.log('请求失败:'+err.status+','+err.statusText); }); }, } }); </script>
- post请求格式:
- axios.post(url,data,[options]);


new Vue({ el:'#itany', data:{ user:{ name:'alice', age:19 }, }, methods:{ sendPost(){ // axios.post('server.php',{ // name:'alice', // age:19 // }) //该方式发送数据是一个Request Payload的数据格式,一般的数据格式是Form Data格式,所有发送不出去数据 // axios.post('server.php','name=alice&age=20&') //方式1通过字符串的方式发送数据 axios.post('server.php',this.user,{ //方式2通过transformRequest方法发送数据,本质还是将数据拼接成字符串 transformRequest:[ function(data){ let params=''; for(let index in data){ params+=index+'='+data[index]+'&'; } return params; } ] }) .then(resp => { console.log(resp.data); }).catch(err => { console.log('请求失败:'+err.status+','+err.statusText); }); }, } });
- 发送跨域请求:
- 须知:axios本身并不支持发送跨域的请求,没有提供相应的API,作者也暂没计划在axios添加支持发送跨域请求,所以只能使用第三方库
- 使用vue-resource发送跨域请求
-
安装vue-resource并引入
npm info vue-resource #查看vue-resource 版本信息
cnpm install vue-resource -S #等同于cnpm install vue-resource -save -
基本使用方法(使用this.$http发送请求)
this.$http.get(url, [options])
this.$http.head(url, [options])
this.$http.delete(url, [options])
this.$http.jsonp(url, [options])
this.$http.post(url, [body], [options])
this.$http.put(url, [body], [options])
this.$http.patch(url, [body], [options])
- get请求使用格式:
(2).vue-resource发送请求
1.安装引入vue-resource方式:
1)npm install axios -S (直接下载axios组件,下载完毕后axios.js就存放在node_modules\axios\dist中),通过改路由的index.js引入:在index.js加入import VueResource from 'vue-resource'和Vue.use(VueResource)即可
2)网上直接下载axios.min.js文件,通过script src的方式进行文件的引入
2.post请求方式:

1) this.$http({ method:'POST',
url:'/a/b', //接口路径 data:{'a':'123124'}, //参数
headers: {"X-Requested-With": "XMLHttpRequest"},
}).then((res) => { if(res.body.code == "0") {
this.data= res.body.result;
} else {
this.warnMessage = "获取班级失败";
this.colorMessage = "red"
}
}).catch(err => {
this.warnMessage = "访问接口失败";
this.colorMessage = "red"
})
2)this.$http.post('../a/b/c', {}, {
header: {},
emulateJSON: true
}).then((res) => {
if(res.body.code == "0") {
this.data= res.body.result;
} else {
this.warnMessage = "获取班级失败";
this.colorMessage = "red"
}
}).catch(err => {
this.warnMessage = "访问接口失败";
this.colorMessage = "red"
})
2.get请求方式同post,直接将上面的post改为get即可
其实生活很美好,只是你想的太多了。没有,不会,有差距很正常,因为我不会