刚刚入门前端的小伙伴肯定有遇到过需要将一整段文字换行显示的情况,其实有好几种方式可以实现,小千今天就来给大家介绍几种常见的方式。
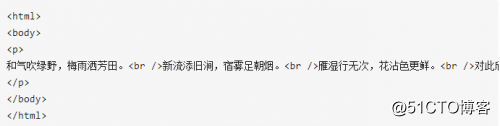
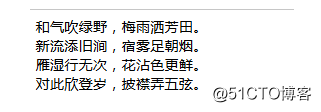
1.首先第一种方式就是在想要换行的文本处添加一个 "<br>" 标签即可,想换几行就添加几次代码即可。


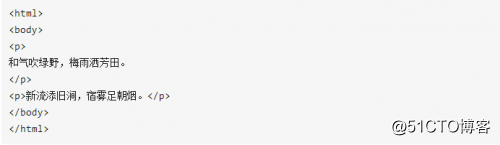
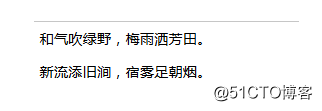
2.使用<p>文字</p>代码,段落文字会自动换行,需要多少行就需要添加多少次<p>代码,注意这个代码需要有关闭项也就是</p>结尾,否则无法生效。


3.通过一些编辑器当你按下回车键的时候编辑器会自动为你添加换行代码,例如Dreamweaver等等。

4.使用CSS样式表进行文字的控制换行,中文和英文是不一样的。
1)word-break:break-all.只对英文起作用,以字母作为换行依据
2)word-wrap:break-word. 只对英文起作用,以单词作为换行依据
3)white-space:pre-wrap.只对中文起作用,强制换行
4)white-space:nowrap.强制不换行,都起作用
5)white-space:nowrap;overflow:hidden;text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现。
注意这里的属性都需要为容器设置宽度,否则是无法生效的。且word-break为IE5专有属性,同学们要记住了。

本文来自千锋教育,转载请注明出处。