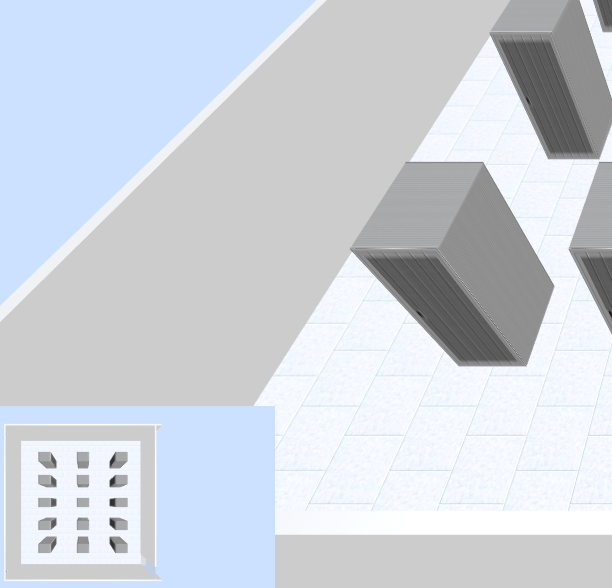
最终效果

关键代码
...
//map摄像机
cameraMap = new THREE.PerspectiveCamera(75,width/height,0.1,20000);
cameraMap.position.set(0,10,0); //copy( camera.position ) 或者复制主摄像机的位置
cameraMap.lookAt(0,0,0);
...
function onWindowResize(){
...
insetWidth = window.innerHeight / 5;
insetHeight = window.innerHeight / 5;
cameraMap.aspect = insetWidth / insetHeight;
cameraMap.updateProjectionMatrix();
}
function animation(){
...
// main scene
renderer.setClearColor( 0x000000, 1 );
renderer.setViewport( 0, 0, window.innerWidth, window.innerHeight );
renderer.render( scene, camera );
// inset scene
renderer.setClearColor( 0x222222, 0.1 );
renderer.clearDepth(); // important!
renderer.setScissorTest( true );
renderer.setScissor( 20, 20, insetWidth, insetHeight );
renderer.setViewport( 20, 20, insetWidth, insetHeight );
//camera2.position.copy( camera.position );
//camera2.quaternion.copy( camera.quaternion );
// renderer will set this eventually
renderer.render( scene, cameraMap);
renderer.setScissorTest( false );
...
}
地图视角图标
待续