这里要给大家引入一个函数节流的概念,他的应用场景还是十分多的,下面就给大家分别从概念和案例分开介绍,喜欢的话不妨收藏起来。
什么是节流?
幼儿园所有的小朋友每天都要做3件事:吃饭、睡觉、打豆豆。只有一个小朋友例外,他的名字叫豆豆。后来,有一位善良勇敢的小朋友站出来说:你们不能这样打他了,这么打下去,会把他打死的,那我们以后就只能吃饭睡觉了!!所以从现在开始,我们每隔72小时,只能打1次豆豆,于是大家都纷纷表示赞同并流出了感动的泪水。
豆豆挨打的频率被降低了,这就叫节流。
列举一个实际的应用场景

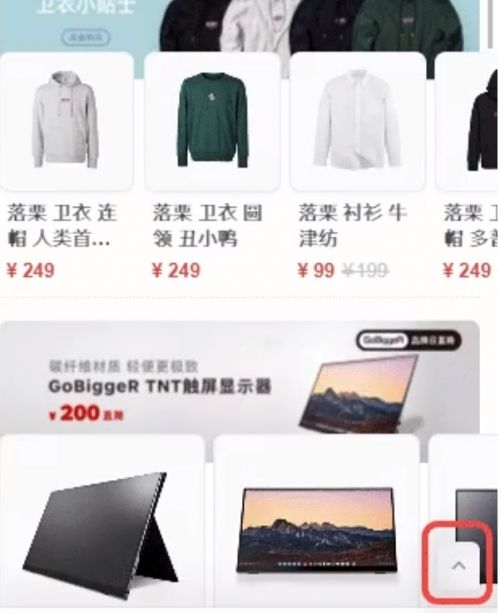
一般情况下,当网页向下滑动的距离越来越长的时候,在右下角会出现一个回到顶部的按钮。
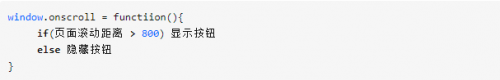
它的实现非常的简单

然而你很快就发现了这段程序的逻辑问题
那就是,scroll这种滚动事件的触发频率是非常高的,只要在页面上稍微滚动一下就会连续触发十几甚至二十几次事件,每一次我们都需要重新计算页面滚动距离,做判断,显示按钮等操作。
显然我们对该事件的触发频率不需要那么高,200ms一次似乎已经足够了。
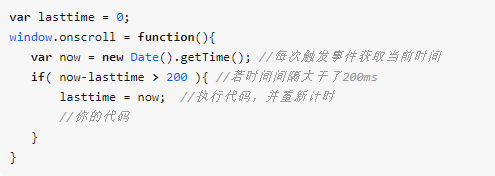
于是,我们开始动手写代码。
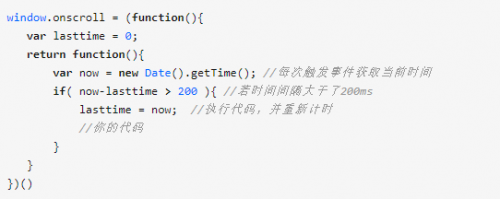
函数节流(未优化版本)

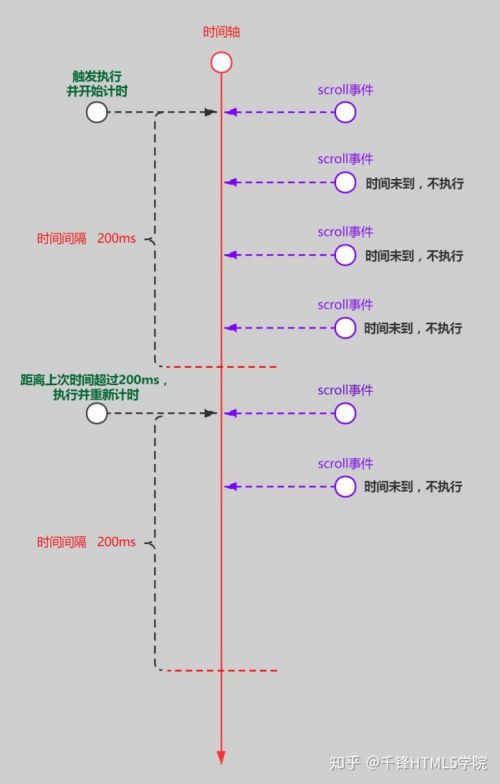
如果你仔细的阅读了上面的代码,依然不能理解节流原理,我还有张原理图给你看

总结:
用节流的方式,可以保证在一段时间内,只有第一次执行是生效的,直到超过了设定的时间段,才有机会执行下一次,大大的降低了原有函数的执行频率,顾名思义,函数节流。
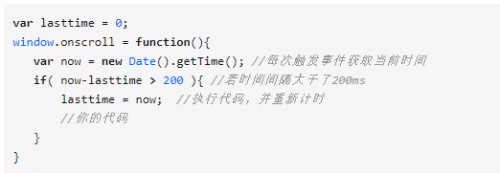
回过头来,我们再看代码

最后,参考函数防抖,再来做一点优化吧

关于函数节流的应用场景,给大家列举一下,仅供参考
- DOM 元素的拖拽(mousemove)
- 射击游戏在单位时间只能发射一颗子弹(mousedown/keydown)
- Canvas 模拟画板功能(mousemove)
- 懒加载,在滚动过程中判断是否需要加载图片(scroll)
- 页面滚动到底部加载更多(scroll)
本文来自千锋教育,转载请注明出处