文章目录
一、添加定时任务
Celery 是一个简单、灵活且可靠的,处理大量消息的分布式系统。大白话理解处理异步任务和定时任务的工具。工作原理如下图:异步任务和定时任务先发送给消息中间件,然会由监控系统对消息中间件进行监控,一旦发现有任务产生就会传送给任务执行单元进行任务的执行,将结果存储到数据库中返回给用户

准备工作:
安装如下工具:
celery
django-celery-beat
django-celery-results
redis
整体部署:
编辑定时任务文件
host/tasks.py:
import psutil
from celery import shared_task
from host.models import UserCpuPercent
@shared_task()
def scan_cpu_info():
percent = UserCpuPercent( user_percent=psutil.cpu_times_percent().user)
percent.save()
在项目目录下新建celery.py:
from __future__ import absolute_import, unicode_literals
import os
from celery import Celery
# 设置django环境
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'sysinfo.settings')
app = Celery('sysinfo')
# 使用CELERY_ 作为前缀,在settings中写配置
app.config_from_object('django.conf:settings', namespace='CELERY')
# 发现任务文件每个app下的task.py
app.autodiscover_tasks()
在sysinfo/__init__.py写入:
from __future__ import absolute_import, unicode_literals
from .celery import app as celery_app
__all__ = ['celery_app']
在sysinfo/settings.py写入:
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django_celery_beat', %新增
'host',
]
....此处未更改,故省略....
]
STATIC_URL = '/static/'
# celery configure
CELERY_BROKER_URL = 'redis://127.0.0.1:6379/0' # Broker配置,使用Redis作为消息中间件
CELERY_RESULT_BACKEND = 'redis://127.0.0.1:6379/1' # BACKEND配置,这里使用redis
CELERY_RESULT_SERIALIZER = 'json' # 结果序列化方案
在worker.sh写入:
Celery -A sysinfo worker -l info --pool=solo
在start_celery.sh写入:
celery -A sysinfo beat -l info --scheduler django_celery_beat.schedulers:DatabaseScheduler
完成上述操作后:打开两个终端,分别执行worker.sh和start_celery.sh中的指令,启动worker,同时在图形化界面中添加定时任务,此时任务执行单元开始执行后台定义的定时任务
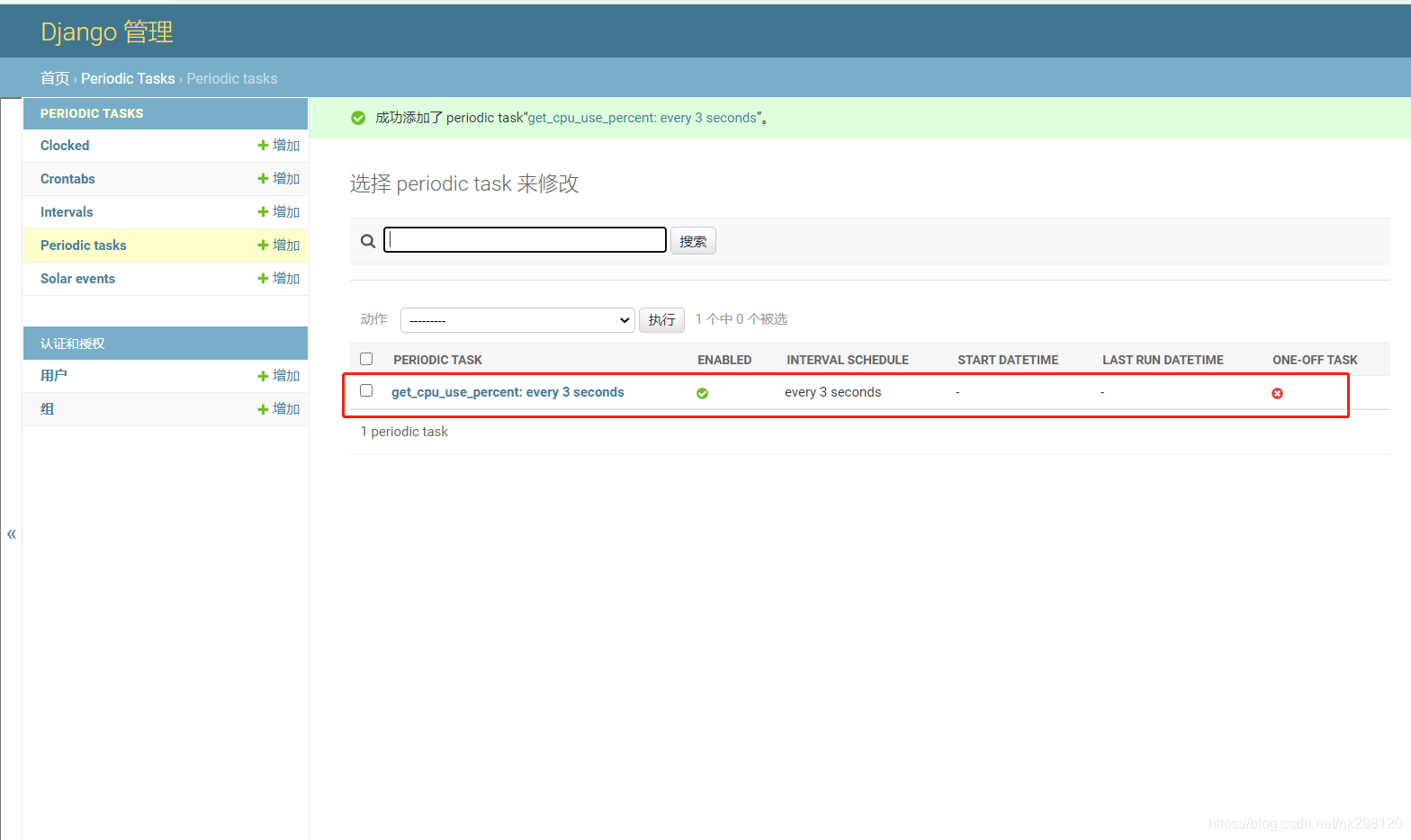
后台管理界面添加定时任务:

发现数据库中已经返回有任务单元执行定时任务后返回的信息:

部署参考链接: https://www.cnblogs.com/huang-yc/p/10110754.html
二、优化CPU折线图展示
1.更改视图函数
from host.models import UserCpuPercent
def cpu(request, chart=None):
logical_core_num = psutil.cpu_count() #
physical_core_num = psutil.cpu_count(logical=False)
try:
load_avg = os.getloadavg()
except Exception as e:
load_avg = ['', '', '']
cpu_time_percent = psutil.cpu_times_percent()
else_percent = 0.0
for i in range(3, 5):
else_percent += cpu_time_percent[i]
try:
cpu_freq = psutil.cpu_freq()
except AttributeError:
cpu_freq = None
if chart == 'line':
datas = UserCpuPercent.objects.order_by('-id')[:30] %更改部分
print(datas)
return render(request, 'host/cpu-line.html', locals())
elif chart == 'pie':
return render(request, 'host/cpu-pie.html', locals())
2.更改cpu-line.html文件
{
% extends 'host/base.html' %}
{
% load timefilter %}
{
% block title %} cpu信息 {
% endblock %}
{
% block content %}
{
% include 'host/cpu-header.html' %}
<div>
<div id="main" style="width: 80%;height:400px;"></div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
{
#首先,声明两个 javascript 的数组#} %以下部分为新增
var series_data = [];
var xAxis_data = [];
{
#使用循环,依次将数据库需要展示的数据添加到刚才声明的数组中#}
{
% for data in datas %}
{
#series_data.push({
{
data.user_percent }})#}
{
#xAxis_data.push({
{
data.create_time }})#}
series_data.push({
{
data.user_percent }})
{
#注意这里的双引号#}
xAxis_data.push("{
{ data.create_time}}")
{
% endfor %}
option = {
xAxis: {
type: 'category',
data: xAxis_data %更改
},
yAxis: {
type: 'value'
},
series: [{
data: series_data, %更改
type: 'line',
smooth: true
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
{
% endblock %}
3.效果展示
更改完后折线图反应的是主机相关参数真实变化的信息,该信息从数据库中获取:
