Run JavaScript
今天的文章是Console 系列的最后一篇,笔者会讲解在Console 中有关JavaScript 执行的功能,还有一些在Console 输入JavaScript 的小眉角,来提升输入的效率。
换行、缩排
刚开始在Console 内输入多行程式码的时候觉得非常不方便,要不是需要一直手动缩排,不然就是还没打完不小心就执行喷错了,不过在了解Console 的换行和缩排原理后,输入效率简直提升一个档次。
一般来说输入JavaScript时按下Enter会直接执行,按下Shift+Enter才会换行,有时会觉得很蹩手,不过Console其实是很聪明的,请看范例:

重点
输入Statement或是{后按下Enter会自动换行,不过有一个前提,就是游标必须在Console的最后一行,只要保持这个前提,在Statement还没结束或是输入}前,按下Enter都会持续换行。
了解这个原理后输入JavaScript 时就比较轻松了,不过如果是要编辑中间的部分,笔者通常把后半段先剪下,编辑完成后再贴上。
可以把Statement 简单理解成不会回传值的程式码,例如:
if (condition) {
...
}
for (let i = 0; i < 100; i++) {
...
}
function test() {
...
}
Rerun 和Autocomplete
输入程式码的时候出现的下拉选单会包含目前Context中可用的变数以及曾经输入过的文字(前方会有一个>),另外按方向键上下可以浏览之前输入过的程式码。
如果Console的History里面很乱或是不想要在Autocomplete选单中显示输入过的程式码可以到Console的Settings取消Autocomplete from history,或是在Console内按下右键点选Clear console history。

另外在输入JavaScript内建函式时按下(会跳出简单的参数提示,不用每次都要试误或另外开MDN来看啦。

Default Async
有用过async/await语法的话一定知道await只能在asyncFunction里面使用,但…

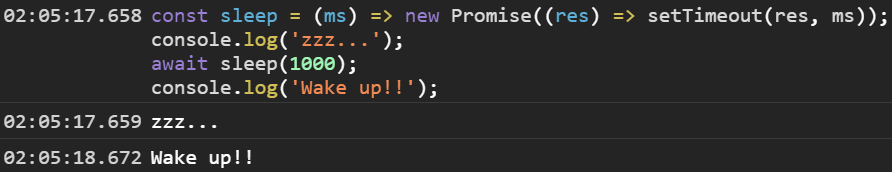
各位观众,Console内是可以直接使用await的!想当初笔者总会另外包一个asyncIIFE来使用await语法。
Context
网页中可能同时存在多个Context,例如iframe、Extension、ServiceWorker等等,透过Console上方的Context选单可以看到所有的Context,点击后可以切换到该Context来执行JavaScript,做到操作iframe内的元素、和Extension或ServiceWorker互动等等。
下图中可以看到在Top frame中无法存取到iframe中定义的变数,也可以在这个Demo页面中试试看Console - Context。

另外开启选单时如果Hover到iframeContext,页面中对应的iframe也会亮起来哦。

Live Expression
注意到Console上方有一个眼睛图示吗?如果需要持续观察某个变数的值如何变化,就可以按下图示来新增一组Live expression,那个值就会被钉选在最上面即时更新。

但要注意Live expression是会触发副作用的,它的机制像有点像是setInterval,以特定频率执行输入的Expression并更新执行结果,不像上一篇文章中提到的Eager evaluation遇到副作用时就不会运作。
以经典的a == 1 && a == 2当作例子:
const a = {
i: 1,
toString() {
return this.i++;
},
};
输入a == 1的时候不会出现Eager evaluation的结果预览,但a === 1就有了。
但如果把a == 1新增到Live expression中,就会看到ai的值不断增加。

结语
Console 系列就到此告一段落,接下来会继续讲Sources 篇,也是JavaScript Debugging 的重点功能哦。