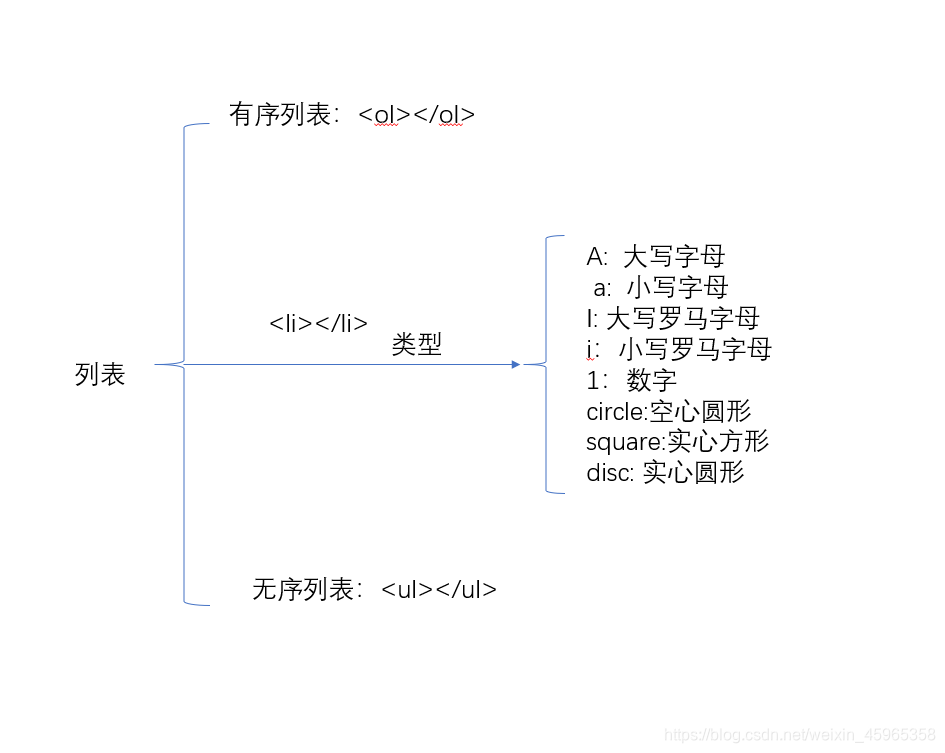
一.列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
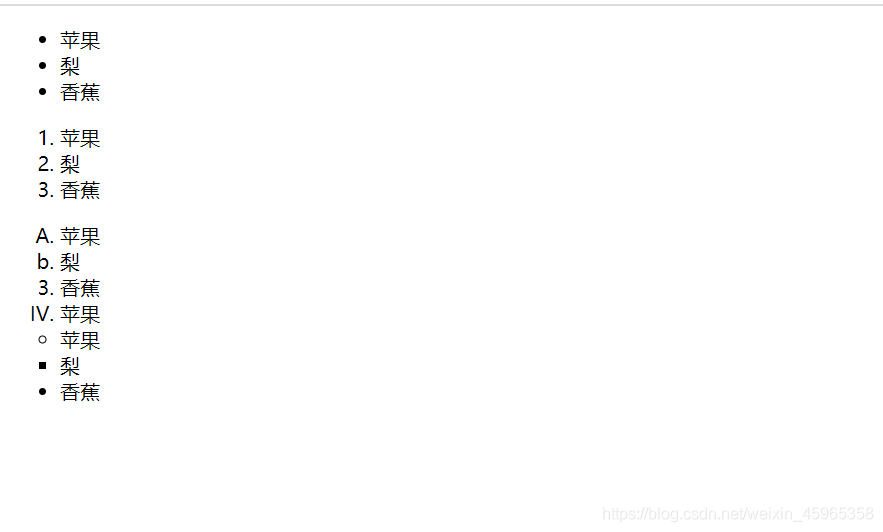
<ul>
<li>苹果</li>
<li>梨</li>
<li>香蕉</li>
</ul>
<ol>
<li>苹果</li>
<li>梨</li>
<li>香蕉</li>
</ol>
<ul>
<li type = "A">苹果</li>
<li type = "a">梨</li>
<li type = "1">香蕉</li>
<li type = "I">苹果</li>
<li type = "circle">苹果</li>
<li type = "square">梨</li>
<li type = disc>香蕉</li>
</ul>
</body>
</html>

二.表单
格式:
<form>
.
input 元素
.
</form>
实例分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action = "http://192.168.111.3:8080/oa/save">
</form>
</body>
</html>
在上面的程序当中,form为一个表单,action属性用来指定数据提交给哪个服务器,http://192.168.111.3:8080/oa/save为请求路径,表单数据最终提交给http://192.168.111.3机器上所对应的8080端口所对应的软件。
文本域
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>

密码框
<form>
密码:<label><input type = "password" name = "password" ></label>
</form>

普通按钮
<form>
<label><input type = "button"></label>
</form>

注意:value的值可以显示在按钮的上面。
<form>
<label><input type = "button" value = "我的按钮"></label>
</form>

提交按钮
<form name="input" action="http://192.168.111.3:8080/oa/save" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

点击它会将数据传输给服务器
清空按钮
<form>
清空:<label><input type = "reset" name = "reset" ></label>
</form>

提交过程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action = "http://192.168.111.1:8080/oa/save">
</form>
<br>
<form>
First name:<label><input type = "text" name = "First name"></label><br>
Last name:<label><input type = "text" name = "Last name"></label><br>
<label><input type = submit></label><br>
<label><input type = "button"></label>
<label><input type = "button" value = "9999" name = "我的按钮"></label><br>
密码:<label><input type = "password" value = "passwordvalue" name = "password"></label>
清空:<label><input type = "reset"></label>
</form>
</body>
</html>
提交前我的导航栏的地址为如下:
http://localhost:63342/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/Project/form.html?_ijt=i8934cqe7e8f58lkk5nm8g0ikc
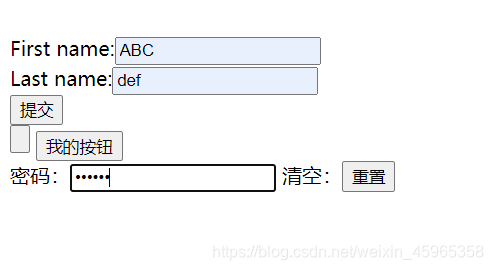
填写提交如下:(密码123456)

提交后的导航栏地址如下:
http://localhost:63342/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/Project/form.html?First+name=ABC&Last+name=def&password=123456
我们重点看一下?后面的内容,可以看到,表单一律填写name的都会提交给服务器,其中&是分割符号。表单提交给服务器name和value。
文本框和密码框的value不用程序员填写,该value会自动填上用户所填写的内容。
当value没有填写的时候,value的默认值为空。
单选按钮
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>

复选按钮
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>

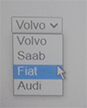
下拉支持多选
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>

要预选的,可以加属性selected.
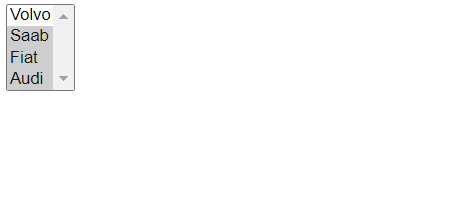
还有一种下拉列表:
<form action="">
<select name="cars" multiple = "multiple">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>

按住ctrl才可以选中,也可以加属性size=(值)来指定选中的个数。
form的file控件
<form>
<input type = "file" >
</form>
form的hidden控件
<form>
<input type = "hidden" name = "sex" value = "111">
</form>
注意,这个内容我们是看不到的,但仍然可以发给服务器。
三.get和post请求
get请求(默认):请求的内容会显示在地址栏上,如上面。
post请求:请求的内容形式跟get一样,但是不会显示在地址栏上。
一个post请求如下:
form method = post>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
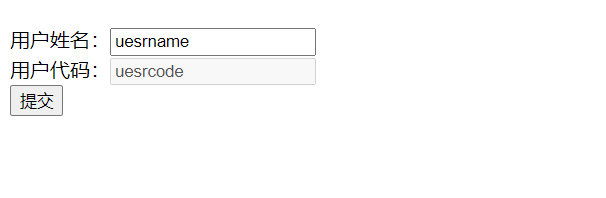
四.readonly和disabled
<form>
用户姓名:<label><input type = "text" value = "uesrname" name = "username" readonly></label><br>
用户代码:<label><input type = "text" value = "uesrcode" name = "uesrcode" disabled></label><br>
<label><input type = "submit"></label><br>
</form>

提交前:http://localhost:63342/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/Project/form.html?_ijt=q6ahmd5ot6l7lmejnumttl718i
提交后:http://localhost:63342/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/Project/form.html?username=uesrname
这两个都能使得用户无法修改其中的内容,即使有name属性,它们的不同是之处是readonly不能提交给服务器,但是disabled能提交给服务器。
五.maxlength
主要用于限制输入的文本框的字数。
<form>
<input type = "text" name = "sex" maxlength = "3"><br><br>
</form>
如下图,当我输入123后不能再输入。