代码实现
<span aria-hidden="true">×</span>
</div>
</div>
url: 'shouruGet?id=' + id,
</div>
//增加表单提交之前进行检查,如果return false,则不允许提交
return true;
</tr>
</div>
}
}
<button type="button" class="close" data-dismiss="modal"
</form>
<ul class="nav navbar-nav navbar-right">
<tr>
<button type="button" class="btn btn-rect btn-grad btn-warning" data-dismiss="modal">取消</button>
}
<!DOCTYPE html>
alert("标题不能为空");
<label for="add-shouruName" class="control-label">标题:</label>
<div class="container-fluid">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<button type="submit" class="btn btn-rect btn-grad btn-default">提交</button>
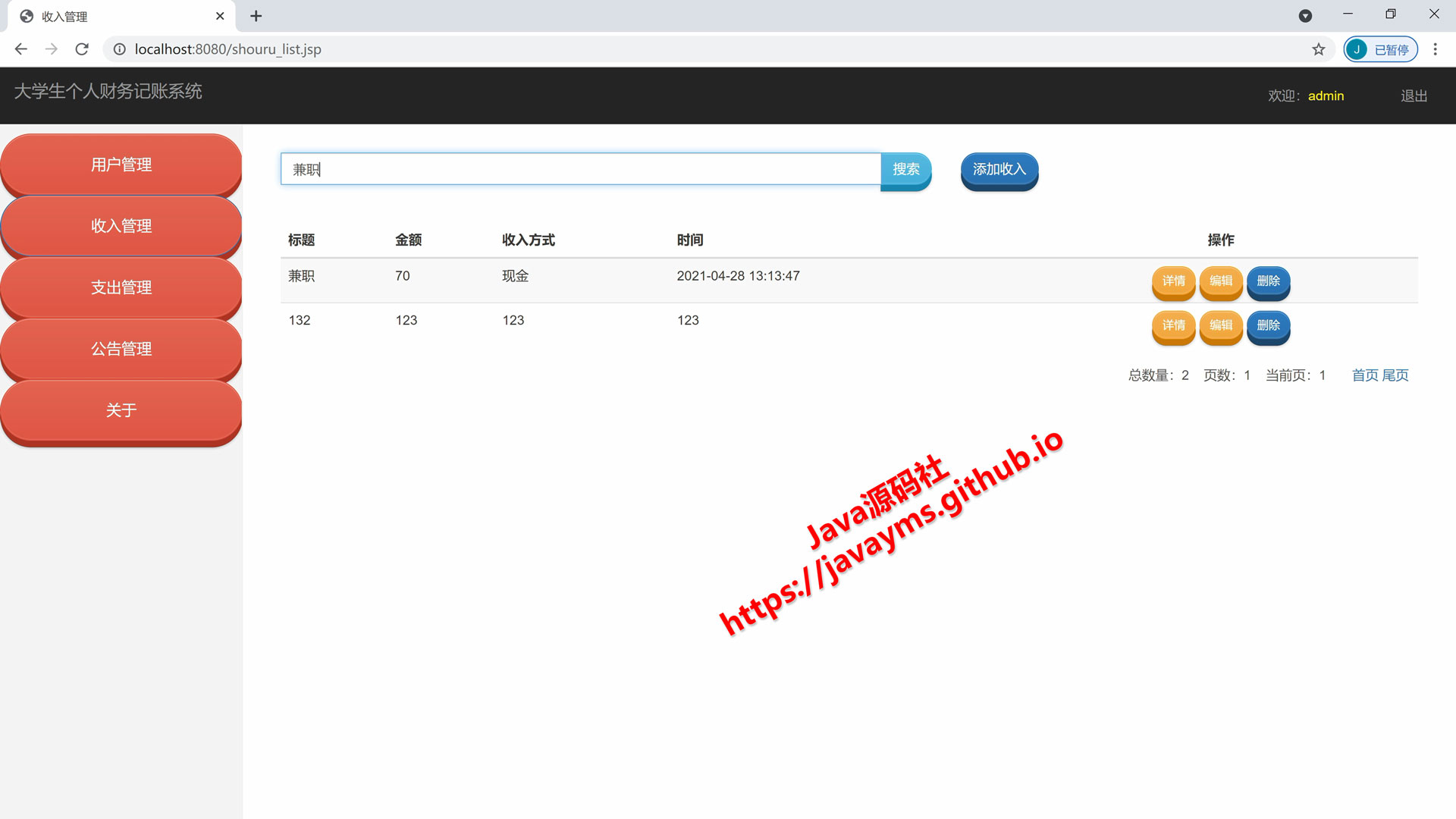
<th>金额</th>
<div class="form-group">
<label for="add-shouruTime" class="control-label">时间:</label>
</div>
<div class="input-group">
})
<td><b id="info-shouruFangshi"></b></td>
return false;
<button type="submit" class="btn btn-rect btn-grad btn-danger">删除</button>
return false;
<div class="modal-header">
<input type="text" class="form-control" name="shouruJinge" id="edit-shouruJinge">
aria-labelledby="myModalLabel">
</div>
let id = button.data('id');
</tbody>
</div>
if (document.getElementById("add-shouruFangshi").value.trim().length == 0) {
<label for="edit-shouruJinge" class="control-label">金额:</label>
<tr>
</button>
if (document.getElementById("add-shouruName").value.trim().length == 0) {
let vo = eval('(' + voString + ')');
<div class="navbar-header">
</tr>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="标题"/> <span class="input-group-btn"><button class="btn btn-rect btn-grad btn-info" type="button" onclick="searchList()">搜索</button></span>
let id = button.data('id');
data-toggle="modal" data-target="#modal-edit">编辑
<div class="modal-dialog" role="document">
//根据ID获取值
alert("收入方式不能为空");
modal.find('#info-shouruName').text(vo.shouruName);
</div>
</div>
<label for="add-shouruText" class="control-label">备注:</label>
<div class="modal-body">
<div class="modal-dialog" role="document">
<td style="width: 15%;">备注:</td>
aria-labelledby="myModalLabel">
data-toggle="modal" data-target="#modal-delete">删除
<jsp:include page="menu.jsp">
<th>标题</th>
</div>
}
<label class="control-label">(hidden)</label>
<button class="btn btn-rect btn-grad btn-primary btn-sm"
<meta charset="UTF-8">
<table class="table table-striped table-hover" style="font-size: 15px;">
let button = $(event.relatedTarget);
let button = $(event.relatedTarget);
<input type="text" class="form-control" name="shouruTime" id="edit-shouruTime">
<div class="col-sm-5">
确认要删除该收入 记录吗?
<label for="add-shouruFangshi" class="control-label">收入方式:</label>
</form>
<td><b id="info-shouruTime"></b></td>
<form>
</div>
<!-- info -->
<tbody>
</div>
</div>
<br>
<h4 class="modal-title">收入 </h4>
<div class="modal-header">
</html>
<div class="modal-footer">
<!-- add -->
})
</div>
</div>
</div>
</div>
<td>${vo.shouruFangshi}</td>
</div>
success: function (voString) {
<thead>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</table>
<br>
</button>
let id = button.data('id');
})
window.location.href = "shouruList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
//编辑表单提交之前进行检查,如果return false,则不允许提交
<td style="width: 15%;">金额:</td>
</div>
}
<td><b id="info-shouruText"></b></td>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
</div>
</c:forEach>
<a class="navbar-brand" href="#">大学生个人财务记账系统</a>
<tr>
</tr>
</div>
<th>收入方式</th>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-default" data-toggle="modal" data-target="#modal-add">添加收入
<th>时间</th>
url: 'shouruGet?id=' + id,
</tr>
</tr>
if (document.getElementById("add-shouruTime").value.trim().length == 0) {
</div>
</button>
<div id="navbar" class="navbar-collapse collapse">
return false;
<script src="js/jquery-3.5.1.js"></script>
</div>
if (document.getElementById("edit-shouruName").value.trim().length == 0) {
modal.find('#info-shouruTime').text(vo.shouruTime);
<td><b id="info-shouruJinge"></b></td>
<input type="text" class="form-control" name="shouruFangshi" id="add-shouruFangshi">
</div>
let vo = eval('(' + voString + ')');
}
<head>
<td>${vo.shouruName}</td>
<body>
<li><a href="authLogout">退出</a></li>
</div>
<!-- edit -->
<label for="edit-shouruName" class="control-label">标题:</label>
let button = $(event.relatedTarget);
<td style="width: 15%;">标题:</td>
</tr>
<title>收入 管理</title>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<div class="modal-body">
alert("金额不能为空");
$.ajax({
function addCheck() {
<input type="text" class="form-control" name="shouruName" id="add-shouruName">
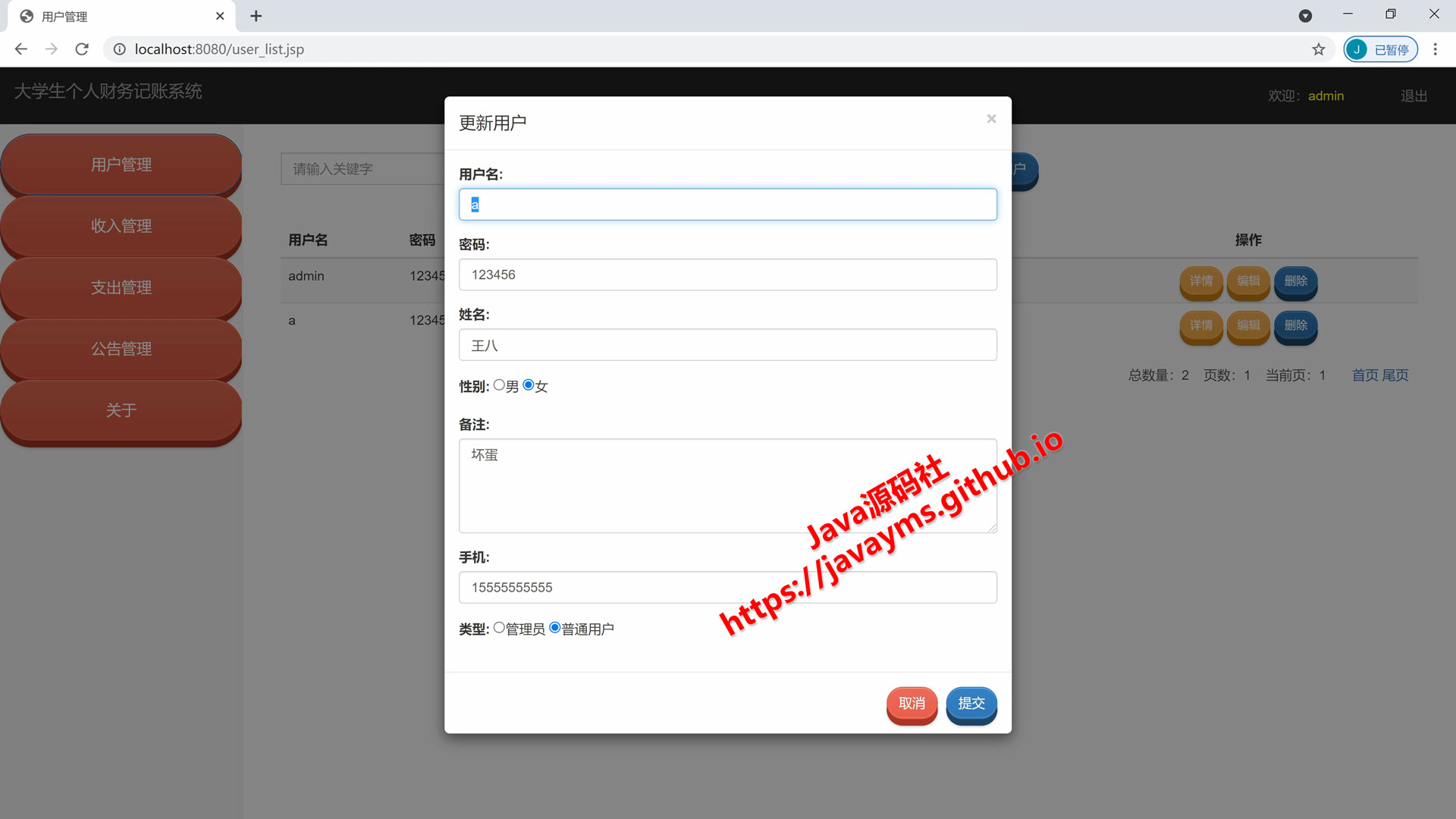
<h4 class="modal-title">更新收入 </h4>
alert("时间不能为空");
type: "get",
<div class="container-fluid">
success: function (voString) {
</body>
<div class="modal-header">
</div>
<label for="edit-shouruText" class="control-label">备注:</label>
</jsp:include>
<div class="modal-body">
<th style="text-align: center;">操作</th>
</button>
<span class="sr-only">大学生个人财务记账系统</span> <span class="icon-bar"></span>
alert("时间不能为空");
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
</ul>
modal.find('#edit-shouruFangshi').val(vo.shouruFangshi);
<div class="form-group">
</head>
<div class="form-group">
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<button type="submit" class="btn btn-rect btn-grad btn-default">提交</button>
type: "get",
<label class="control-label">(hidden)</label>
<label for="edit-shouruFangshi" class="control-label">收入方式:</label>
<td style="width: 15%;">时间:</td>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
$('#modal-delete').on('show.bs.modal', function (event) {
modal.find('#edit-shouruJinge').val(vo.shouruJinge);
<div class="form-group">
<html>
let modal = $(this);
<div class="modal-dialog" role="document">
modal.find('#edit-id').val(vo.id);
<label for="add-shouruJinge" class="control-label">金额:</label>
<div class="row">
}
aria-labelledby="myModalLabel">
</div>
</button>
<tr>
<form action="shouruDelete">
alert("标题不能为空");
<br>
</div>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
aria-label="Close">
$.ajax({
<textarea style="height: 100px;" class="form-control" name="shouruText" id="edit-shouruText"></textarea>
modal.find('#info-shouruJinge').text(vo.shouruJinge);
<label for="edit-createTime" class="control-label">创建时间:</label>
modal.find('#delete-id').val(id);
</div>
<button class="btn btn-rect btn-grad btn-success btn-sm" data-id="${vo.id}"
alert("收入方式不能为空");
<button class="btn btn-rect btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
</div>
<div class="table-responsive">
</div>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
</div>
<input type="text" class="form-control" name="id" id="delete-id">
let modal = $(this);
<div class="form-group">
</table>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
</tr>
$('#modal-edit').on('show.bs.modal', function (event) {
<div class="modal-footer">
<h4 class="modal-title" id="myModalLabel">增加收入 </h4>
</div>
})
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</button>
<table class="table table-striped table-hover">
<div class="modal-content">
<span class="icon-bar"></span> <span class="icon-bar"></span>
</div>
</div>
<td>${vo.shouruTime}</td>
</button>
</div>
<button type="button" class="btn btn-rect btn-grad btn-warning" data-dismiss="modal">取消</button>
<input type="hidden" class="form-control" name="action" value="delete">
alert("金额不能为空");
<div class="form-group hidden">
<link rel="stylesheet" href="css/bootstrap.css">
<div class="modal-footer">
<div class="form-group">
<input type="text" class="form-control" name="shouruTime" id="add-shouruTime">
<c:forEach items="${list}" var="vo">
<div class="col-sm-7">
<td style="width: 15%;">收入方式:</td>
<script>
<h4 class="modal-title">删除收入 </h4>
<div class="form-group">
<div class="form-group">
<input type="text" class="form-control" name="shouruFangshi" id="edit-shouruFangshi">
<div class="modal-header">
$('#modal-info').on('show.bs.modal', function (event) {
<div class="form-group hidden">
<jsp:param value="active" name="Shouru_active"/>
<td><b id="info-shouruName"></b></td>
<td>${vo.shouruJinge}</td>
<input type="text" class="form-control" name="shouruJinge" id="add-shouruJinge">
function searchList() {
<div class="modal-body">
</div>
}
</div>
if (document.getElementById("edit-shouruFangshi").value.trim().length == 0) {
<!-- delete -->
modal.find('#edit-shouruName').val(vo.shouruName);
<tr>
</nav>
return true;
}
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="shouru_name"/>
return false;
let modal = $(this);
<nav class="navbar navbar-inverse navbar-fixed-top">
<input type="text" class="form-control" name="shouruName" id="edit-shouruName">
</div>
return false;
}
modal.find('#edit-shouruTime').val(vo.shouruTime);
data-toggle="modal" data-target="#modal-info">详情
<link rel="stylesheet" href="css/main.css">
<span aria-hidden="true">×</span>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</thead>
data-id="${vo.id}"
</div>
<textarea style="height: 100px;" class="form-control" name="shouruText" id="add-shouruText"></textarea>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<div class="form-group">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
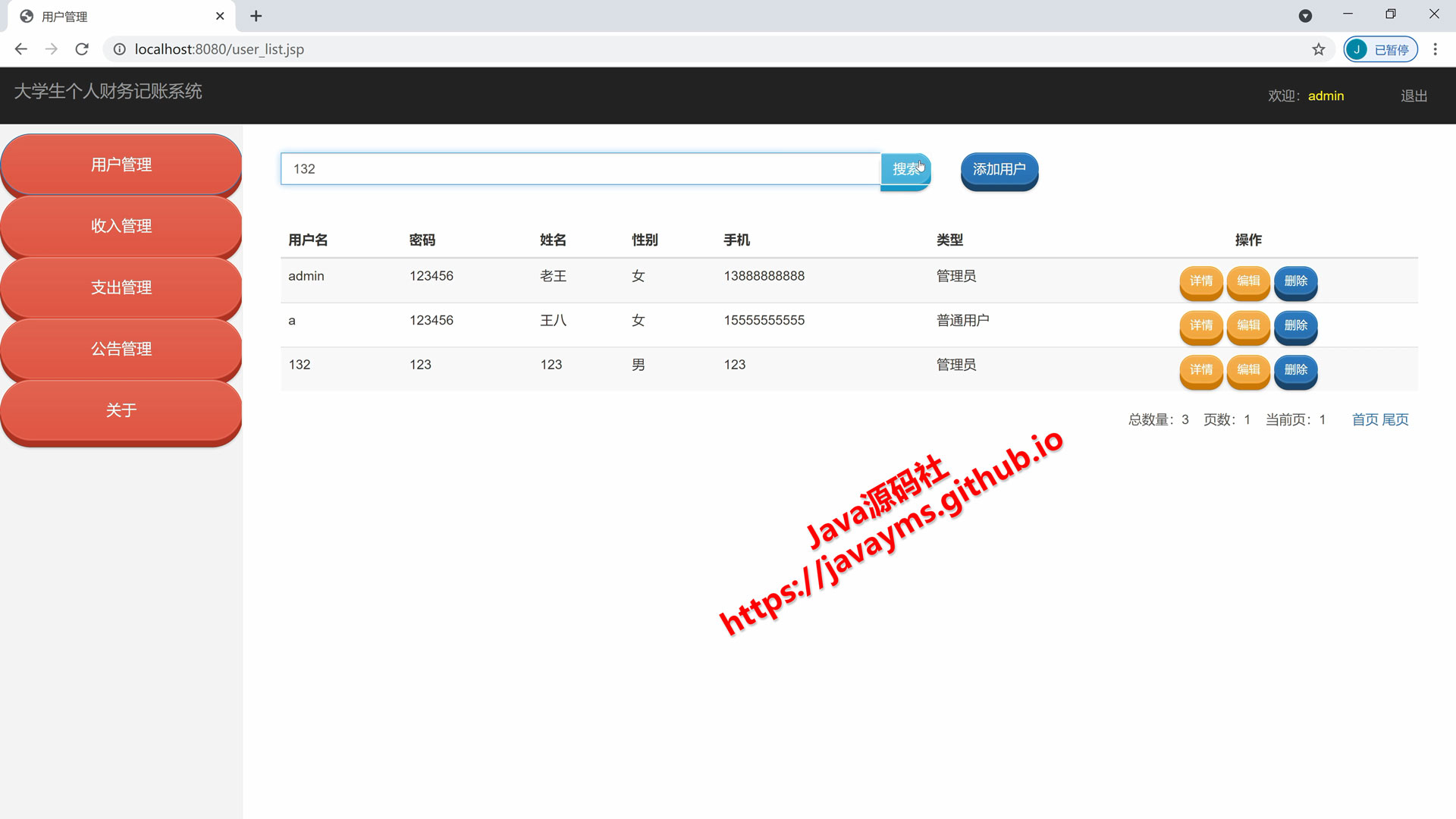
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、收入模块、支出模块的增删改查管理