基于javaweb+jsp的小区物业管理系统
代码实现
} else {
</form>
</div>
</div>
let vo = eval('(' + voString + ')');
<tr>
<label for="add-complaintOwner" class="control-label">投诉人:</label>
<td><b id="info-complaintName"></b></td>
}
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="主题"/> <span class="input-group-btn"><button class="btn btn-line btn-rect btn-info" type="button" onclick="searchList()">搜索</button></span>
</div>
<input name="complaintStatus" id="edit-complaintStatus_待处理" type="radio" value="待处理"/>待处理
})
}
</div>
//根据ID获取值
<meta charset="UTF-8">
<button type="submit" class="btn btn-line btn-rect btn-warning">删除</button>
</tr>
<div class="col-sm-5">
</div>
<span aria-hidden="true">×</span>
<nav class="navbar navbar-inverse navbar-fixed-top">
alert("投诉人不能为空");
</div>
</div>
<div class="form-group hidden">
<jsp:param value="active" name="Complaint_active"/>
<div class="modal-dialog" role="document">
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<input type="text" class="form-control" name="complaintOwner" id="edit-complaintOwner">
<div class="form-group">
<div class="modal-dialog" role="document">
<div class="form-group hidden">
</html>
<div class="form-group hidden">
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<label class="control-label">(hidden)</label>
</div>
<td><b id="info-complaintTime"></b></td>
type: "get",
<div class="modal-dialog" role="document">
function searchList() {
return false;
<div class="modal-content">
</div>
data-toggle="modal" data-target="#modal-info">详情
</div>
<th style="text-align: center;">
<html>
</tr>
<label class="control-label">处理状态:</label>
<div class="table-responsive">
</button>
</div>
</button>
<body>
return false;
let vo = eval('(' + voString + ')');
<button class="btn btn-line btn-rect btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
modal.find('#edit-complaintName').val(vo.complaintName);
return true;
<button class="btn btn-line btn-rect btn-primary btn-sm"
<div class="navbar-header">
<th>投诉人</th>
<link rel="stylesheet" href="css/bootstrap.css">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<button class="btn btn-line btn-rect btn-danger btn-sm" data-id="${vo.id}"
alert("投诉人不能为空");
</table>
modal.find('#info-complaintText').text(vo.complaintText);
</button>
})
//根据ID获取值
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
</tr>
return false;
<div class="form-group">
<button type="button" class="btn btn-line btn-rect btn-default" data-dismiss="modal">取消</button>
function addCheck() {
<script src="js/bootstrap.js"></script>
确认要删除该投诉 记录吗?
modal.find('#edit-complaintStatus_' + vo.complaintStatus).prop("checked", true);
};
<br>
<button type="button" class="btn btn-line btn-rect btn-default" data-dismiss="modal">关闭</button>
modal.find('#edit-complaintOwner').val(vo.complaintOwner);
</thead>
</button>
<button type="submit" class="btn btn-line btn-rect btn-default">提交</button>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="complaint_name"/>
</div>
<tr>
$.ajax({
</script>
//增加表单提交之前进行检查,如果return false,则不允许提交
<h4 class="modal-title" id="myModalLabel">增加投诉 </h4>
})
return true;
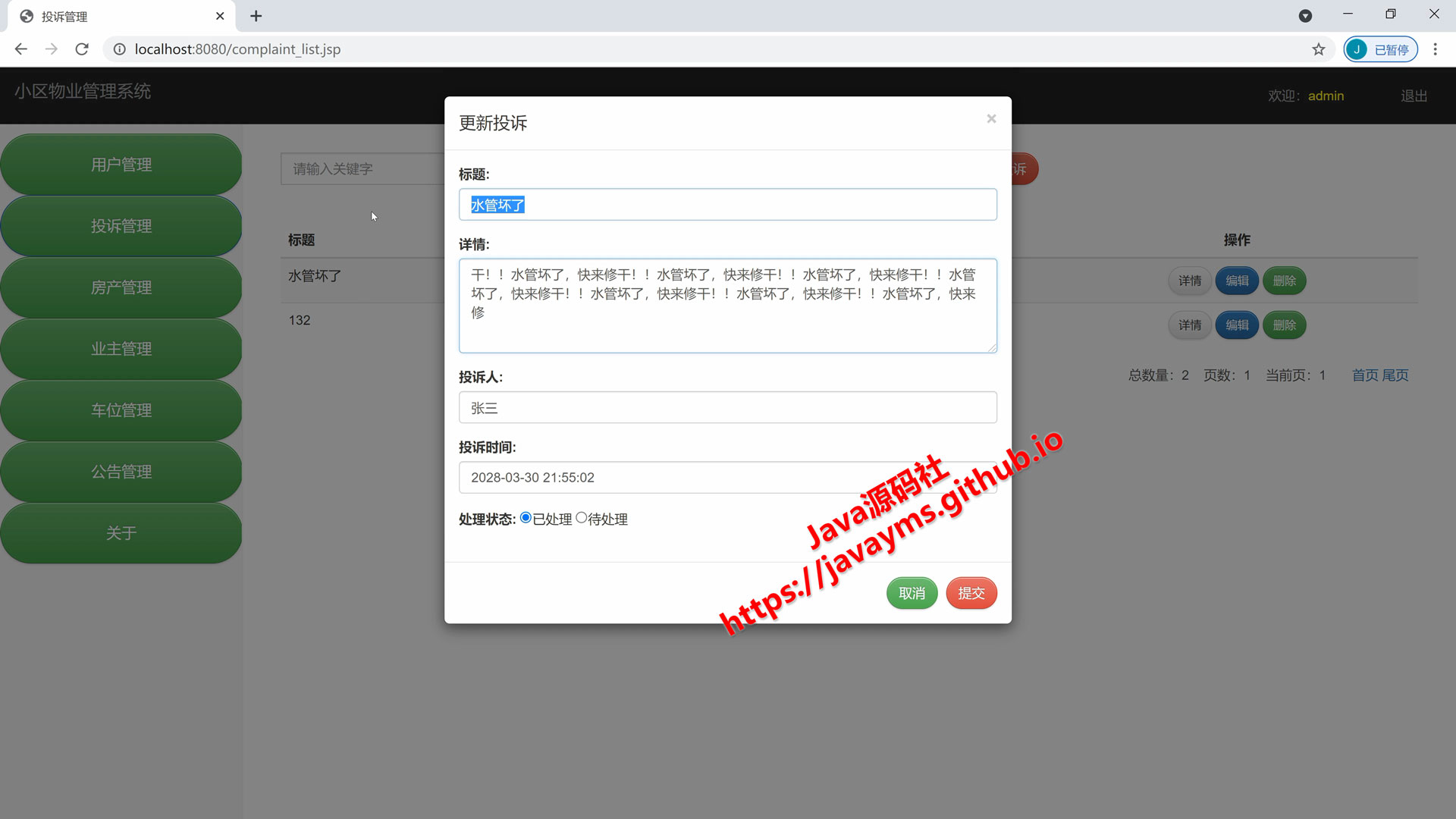
<label class="control-label">处理状态:</label>
<a class="navbar-brand" href="#">小区物业管理系统</a>
let id = button.data('id');
</div>
</head>
<tr>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<tr>
</button>
<div class="modal-content">
<div class="form-group">
</div>
</tr>
<input type="text" class="form-control" name="complaintTime" id="add-complaintTime">
let id = button.data('id');
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<button type="button" class="close" data-dismiss="modal"
<div class="row">
<label for="edit-complaintText" class="control-label">详细情况:</label>
<td>${vo.complaintTime}</td>
<label for="edit-complaintOwner" class="control-label">投诉人:</label>
modal.find('#edit-id').val(vo.id);
success: function (voString) {
url: 'complaintGet?id=' + id,
<div class="form-group hidden">
<button type="submit" class="btn btn-line btn-rect btn-default">提交</button>
<span aria-hidden="true">×</span>
</tr>
</form>
<div class="modal-body">
<div class="modal-footer">
<div class="modal-content">
</c:forEach>
<script>
</div>
</div>
let modal = $(this);
<head>
<input name="complaintStatus" id="edit-complaintStatus_已处理" type="radio" value="已处理"/>已处理
<ul class="nav navbar-nav navbar-right">
alert("主题不能为空");
<h4 class="modal-title">投诉 </h4>
<link rel="stylesheet" href="css/main.css">
</div>
<form action="complaintEdit" onsubmit="return editCheck()">
<tr>
return false;
})
</div>
</div>
if (document.getElementById("add-complaintOwner").value.trim().length == 0) {
modal.find('#edit-complaintStatus_' + vo.complaintStatus).removeAttr("checked");
<div class="modal-body">
let modal = $(this);
<div class="form-group">
<!-- 侧边栏 -->
for (let val of "已处理/待处理".split('/')) {
</div>
</div>
return false;
</div>
<thead>
<div class="modal-dialog" role="document">
</tr>
</button>
<div class="container-fluid">
<td style="width: 15%;">投诉人:</td>
<jsp:include page="menu.jsp">
<td><b id="info-complaintText"></b></td>
<br>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
<label for="edit-complaintName" class="control-label">主题:</label>
<button type="button" class="btn btn-line btn-rect btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</button>
<label class="control-label">(hidden)</label>
</tbody>
</div>
if (document.getElementById("edit-complaintName").value.trim().length == 0) {
<label for="add-complaintText" class="control-label">详细情况:</label>
</div>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<input type="text" class="form-control" name="complaintName" id="edit-complaintName">
</div>
</tr>
<textarea style="height: 100px;" class="form-control" name="complaintText" id="edit-complaintText"></textarea>
<input type="text" class="form-control" name="complaintTime" id="edit-complaintTime">
<div class="form-group">
<div class="modal-footer">
let button = $(event.relatedTarget);
modal.find('#edit-complaintText').val(vo.complaintText);
<h4 class="modal-title">更新投诉 </h4>
}
<td><b id="info-complaintOwner"></b></td>
<div class="form-group">
<table class="table table-striped table-hover">
<div class="modal-header">
<div class="modal-header">
aria-labelledby="myModalLabel">
<li><a href="authLogout">退出</a></li>
<tr>
$('#modal-delete').on('show.bs.modal', function (event) {
</div>
<div class="modal-footer">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
}
return false;
}
aria-label="Close">
</div>
<div class="modal-content">
<form action="complaintAdd" onsubmit="return addCheck()">
<div class="modal-body">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
</form>
<input type="text" class="form-control" name="complaintOwner" id="add-complaintOwner">
data-toggle="modal" data-target="#modal-edit">编辑
<textarea style="height: 100px;" class="form-control" name="complaintText" id="add-complaintText"></textarea>
modal.find('#info-complaintName').text(vo.complaintName);
</div>
<td>${vo.complaintOwner}</td>
<input name="complaintStatus" id="add-complaintStatus_已处理" type="radio" value="已处理" checked="checked"/>已处理
}
<div class="modal-header">
<label class="control-label">(hidden)</label>
<!-- edit -->
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
if (document.getElementById("edit-complaintTime").value.trim().length == 0) {
modal.find('#info-complaintTime').text(vo.complaintTime);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
data-id="${vo.id}"
aria-labelledby="myModalLabel">
<th style="text-align: center;">操作</th>
alert("主题不能为空");
let button = $(event.relatedTarget);
<td style="width: 15%;">投诉时间:</td>
alert("投诉时间不能为空");
</ul>
</th>
<td style="width: 15%;">主题:</td>
</div>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<c:forEach items="${list}" var="vo">
$('#modal-edit').on('show.bs.modal', function (event) {
}
$.ajax({
modal.find('#info-complaintOwner').text(vo.complaintOwner);
</div>
<input type="text" class="form-control" name="action" value="edit">
if (document.getElementById("edit-complaintOwner").value.trim().length == 0) {
<!-- delete -->
</div>
<div id="navbar" class="navbar-collapse collapse">
</div>
<input type="text" class="form-control" name="id" id="delete-id">
aria-labelledby="myModalLabel">
<form action="complaintDelete">
</div>
<button type="button" class="btn btn-line btn-rect btn-default" data-dismiss="modal">取消</button>
</div>
if (document.getElementById("add-complaintName").value.trim().length == 0) {
<label for="edit-createTime" class="control-label">创建时间:</label>
<!DOCTYPE html>
<td style="width: 15%;">处理状态:</td>
modal.find('#delete-id').val(id);
<div class="col-sm-7">
<label for="edit-complaintTime" class="control-label">投诉时间:</label>
</div>
<div class="modal-header">
</form>
success: function (voString) {
<title>投诉 管理</title>
</div>
$('#modal-info').on('show.bs.modal', function (event) {
<span aria-hidden="true">×</span>
</div>
<th>主题</th>
modal.find('#edit-complaintTime').val(vo.complaintTime);
}
<div class="form-group">
</button>
<div class="row">
<td style="width: 15%;">详细情况:</td>
if (document.getElementById("add-complaintTime").value.trim().length == 0) {
<form>
<input type="text" class="form-control" name="complaintName" id="add-complaintName">
alert("投诉时间不能为空");
<table class="table table-striped table-hover" style="font-size: 15px;">
</table>
</jsp:include>
<span class="sr-only">小区物业管理系统</span> <span class="icon-bar"></span>
<div class="modal-footer">
</nav>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<input type="text" class="form-control" name="action" value="add">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
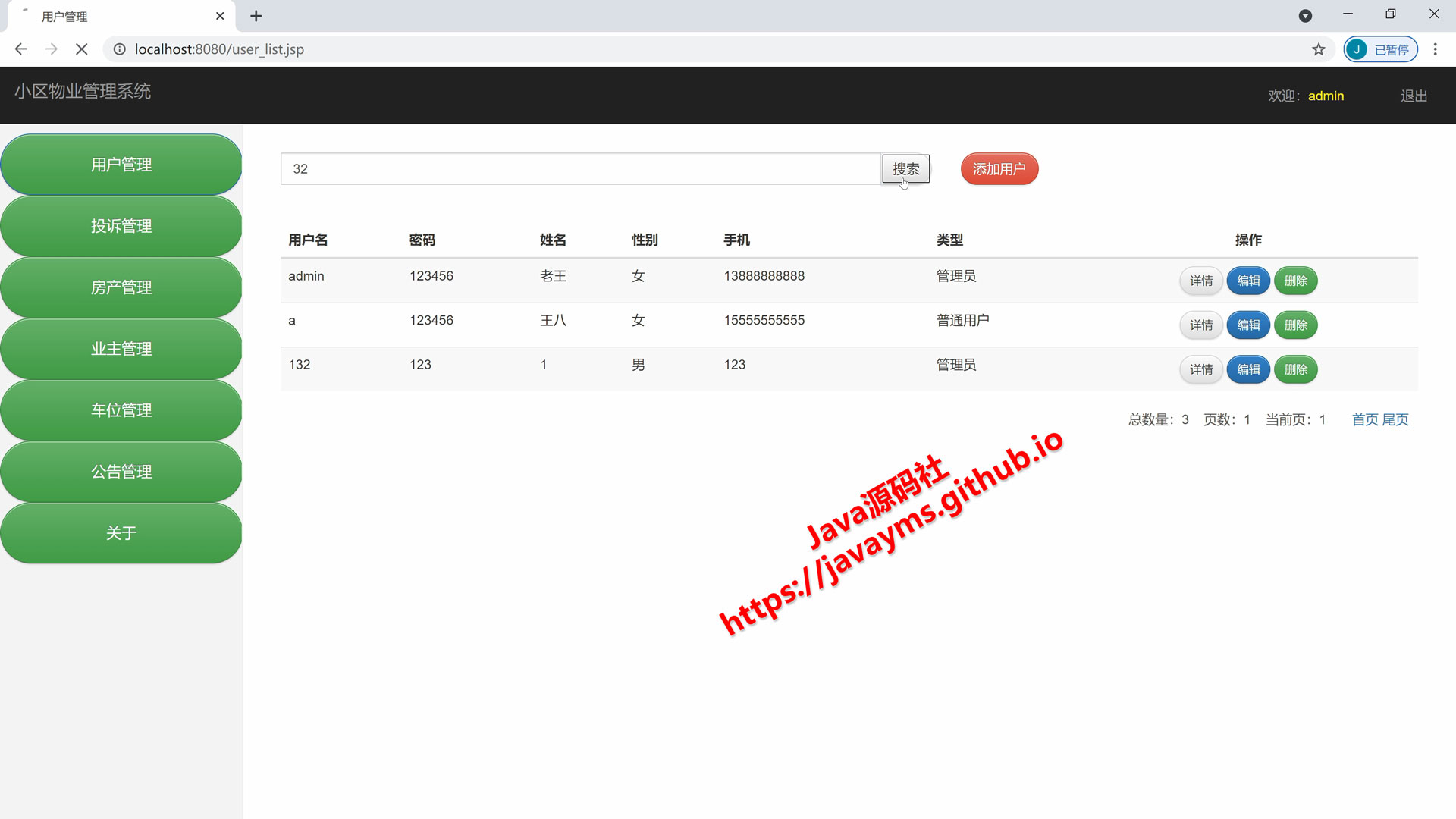
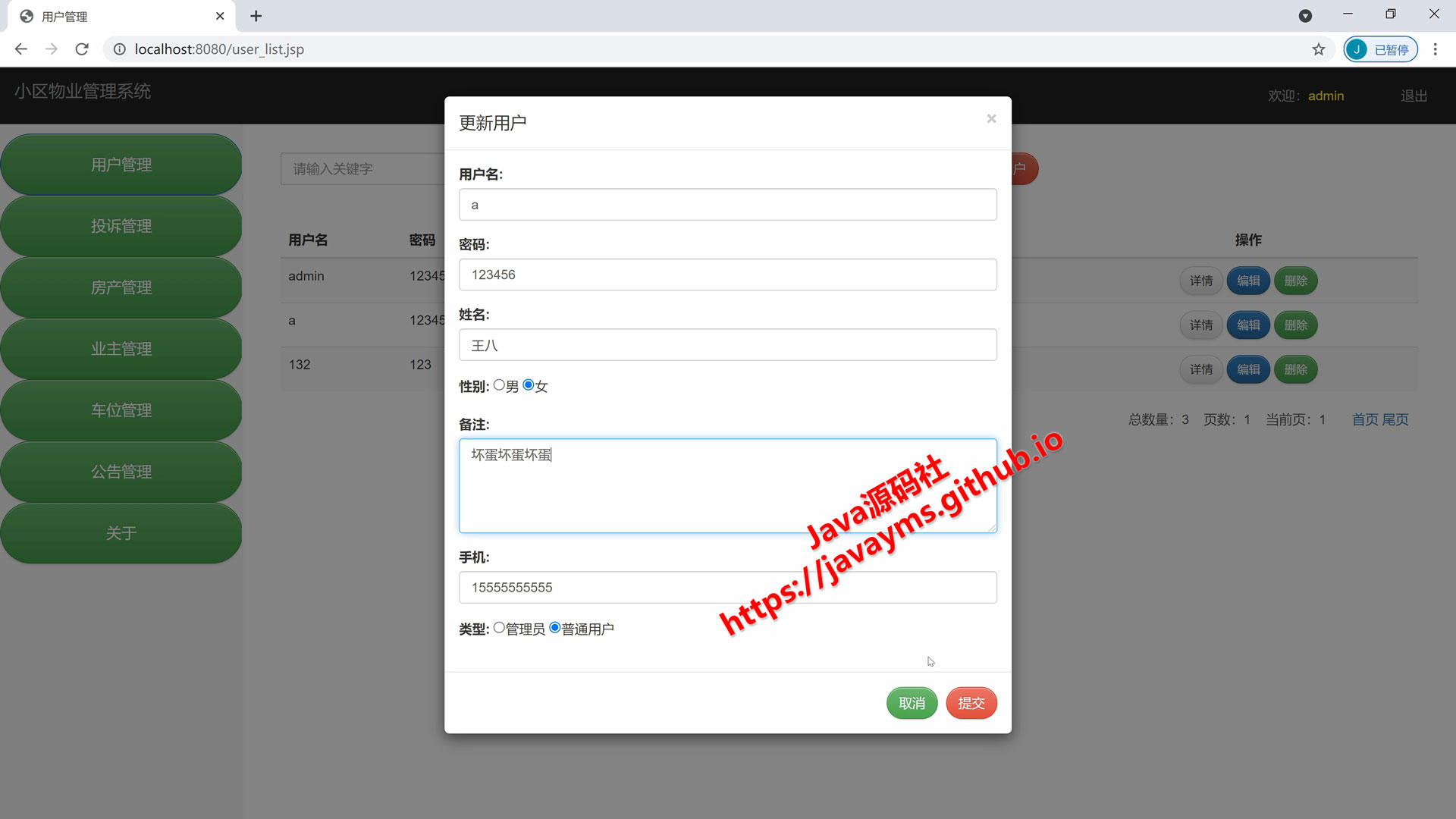
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、投诉模块、房产模块、业主模块、车位模块的增删改查管理