1.移动
例如将一个顶点(x0, y0, z0 )进行平移到(0.5, 0.5, 0.5)的话,就只需要整个顶点的三个方向同时加上另外一个顶点;最终位置 = (x0 + 0.5, y0 + 0.5, z0 + 0.5)
所以如果将一个三角形进行平移的话,就需要逐个顶点进行操作,加上一个平移的值;

只需要在顶点着色器中为顶点坐标的每个分量加上一个常量就可以平移的操作;
// 顶点着色器
attribute vec4 a_Position;
uniform vec4 u_Translation;
void main(){
// 将相加后的值赋值
gl_Position= a_Position + u_Translation;
}
...
// 设置平移距离
var tx = 0.5, ty = 0.5, tz = 0.5;
// 获取存储位置
var u_Translation = gl.getUniformLocation(gl.program, 'u_Translation');
// 传递数据
gl.uniform4f(u_Translation, tx, ty, tz, 0.0);
详细代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/static/css/common.css">
<title>图形移动</title>
</head>
<body>
<canvas id="example" width="512" height="512">
游览器不支持
</canvas>
</body>
<script src="/static/js/cuon-utils.js"></script>
<script src="/static/js/webgl-debug.js"></script>
<script src="/static/js/webgl-utils.js"></script>
<script>
// 顶点着色器
var vertex_shader_source = '' +
'attribute vec4 a_Position;' +
'uniform vec4 u_Translation;'+
'void main() {' +
' gl_Position = a_Position + u_Translation;' +
' gl_PointSize = 10.0;' +
'}';
// 片元着色器
var fragment_shader_source = '' +
'void main(){' +
' gl_FragColor = vec4(0.5, 0.0, 0.5, 1.0);' +
'}';
(function () {
var canvas = document.getElementById('example');
if(canvas==null){
alert("获取失败")
}
// 获取webgl 上下文对象
var gl = getWebGLContext(canvas);
// 初始化着色器
if (!initShaders(gl, vertex_shader_source, fragment_shader_source)) {
console.log('初始化着色器失败');
}
// 设置顶点位置
var n = initVertexBuffer(gl);
if (n < 0) {
console.log('顶点写入缓存失败!');
return false;
}
// 设置平移距离
var tx = 0.5, ty = 0.5, tz = 0.5;
// 获取存储位置
var u_Translation = gl.getUniformLocation(gl.program, 'u_Translation');
// 传递数据
gl.uniform4f(u_Translation, tx, ty, tz, 0.0);
//指定清空<canvas>颜色,就是指定canvas的背景色,第四个参数是透明度,范围是(0-1)
gl.clearColor(0.0,0.5,0.5,1.0)
//清空<canvas>
//gl.COLOR_BUFFER_BIT(颜色缓存)、gl.DEFTH_BUFFER_BIT(深度缓冲区)、gl.STENCIL_BUFFER_BIT(模板缓冲区)
gl.clear(gl.COLOR_BUFFER_BIT);
//开始画点
gl.drawArrays(gl.TRIANGLES, 0, n);
// 将顶点信息写入缓存区
function initVertexBuffer(gl) {
var vertices = new Float32Array([
0.0, 0.5, 0.5, -0.5, -0.5, -0.5
]);
var n = vertices.length / 2;
// 创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败!');
return -1;
}
// 绑定缓冲区对象到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将数据写入到缓冲区对象
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('获取attribute变量失败!');
return -1;
}
// 将缓冲区对象分配给attribute变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
// 开启attribute变量
gl.enableVertexAttribArray(a_Position);
return n;
}
}());
</script>
</html>
2.旋转
旋转和平移比起来时比较复杂的,因为旋转需要以下条件
- 旋转轴 – 图形将围绕旋转轴旋转
- 旋转方向 – 顺时针还是逆时针
- 旋转角度 – 图形旋转经过的角度
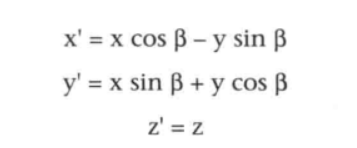
如果是绕Z轴旋转,公式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/static/css/common.css">
<title>图形移动</title>
</head>
<body>
<canvas id="example" width="512" height="512">
游览器不支持
</canvas>
</body>
<script src="/static/js/cuon-utils.js"></script>
<script src="/static/js/webgl-debug.js"></script>
<script src="/static/js/webgl-utils.js"></script>
<script>
// 顶点着色器
var vertex_shader_source = '' +
// x' = x cosβ - y sinβ
// y' = x sinβ + y cosβ Equation 3.3
// z' = z
'attribute vec4 a_Position;\n' +
'uniform float u_CosB, u_SinB;\n' +
'void main() {
\n' +
' gl_Position.x = a_Position.x * u_CosB - a_Position.y * u_SinB;\n' +
' gl_Position.y = a_Position.x * u_SinB + a_Position.y * u_CosB;\n' +
' gl_Position.z = a_Position.z;\n' +
' gl_Position.w = 1.0;\n' +
'}\n';
// 片元着色器
var fragment_shader_source = '' +
'void main(){' +
' gl_FragColor = vec4(0.5, 0.0, 0.5, 1.0);' +
'}';
// The rotation angle
var ANGLE = 90.0;
(function () {
var canvas = document.getElementById('example');
if(canvas==null){
alert("获取失败")
}
// 获取webgl 上下文对象
var gl = getWebGLContext(canvas);
// 初始化着色器
if (!initShaders(gl, vertex_shader_source, fragment_shader_source)) {
console.log('初始化着色器失败');
}
// 设置顶点位置
var n = initVertexBuffer(gl);
if (n < 0) {
console.log('顶点写入缓存失败!');
return false;
}
// // Pass the data required to rotate the shape to the vertex shader
var radian = Math.PI * ANGLE / 180.0; // Convert to radians
var cosB = Math.cos(radian);
var sinB = Math.sin(radian);
var u_CosB = gl.getUniformLocation(gl.program, 'u_CosB');
var u_SinB = gl.getUniformLocation(gl.program, 'u_SinB');
if (!u_CosB || !u_SinB) {
console.log('Failed to get the storage location of u_CosB or u_SinB');
return;
}
gl.uniform1f(u_CosB, cosB);
gl.uniform1f(u_SinB, sinB);
//指定清空<canvas>颜色,就是指定canvas的背景色,第四个参数是透明度,范围是(0-1)
gl.clearColor(0.0,0.5,0.5,1.0)
//清空<canvas>
//gl.COLOR_BUFFER_BIT(颜色缓存)、gl.DEFTH_BUFFER_BIT(深度缓冲区)、gl.STENCIL_BUFFER_BIT(模板缓冲区)
gl.clear(gl.COLOR_BUFFER_BIT);
//开始画点
gl.drawArrays(gl.TRIANGLES, 0, n);
// 将顶点信息写入缓存区
function initVertexBuffer(gl) {
var vertices = new Float32Array([
0.0, 0.5, 0.5, -0.5, -0.5, -0.5
]);
var n = vertices.length / 2;
// 创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败!');
return -1;
}
// 绑定缓冲区对象到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将数据写入到缓冲区对象
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('获取attribute变量失败!');
return -1;
}
// 将缓冲区对象分配给attribute变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
// 开启attribute变量
gl.enableVertexAttribArray(a_Position);
return n;
}
}());
</script>
</html>
3、变换矩阵
变换矩阵式计算机图形学常用的工具,它代替基础的数学计算来实现点与点之间的转换操作;
** 矩阵和矢量相乘 **

矩阵和矢量相乘得到变换后的坐标值,只有在矩阵的列数和矢量的行数相等时才可以将两者相乘,上面中间这种矩阵就称为 变换矩阵;
<新坐标> = <变换矩阵> * <旧坐标>
不管是平移、旋转还是缩放都可以使用矩阵和矢量的运算来完成;
attribute vec4 a_Position;
// 声明变换矩阵
uniform mat4 u_xformMatrix;
void main(){
// 新坐标 = 变换矩阵 * 旧坐标
gl_Position = u_xformMatrix * a_Position;
}
...
// Note: WebGL is column major order
var xformMatrix = new Float32Array([
Sx, 0.0, 0.0, 0.0,
0.0, Sy, 0.0, 0.0,
0.0, 0.0, Sz, 0.0,
0.0, 0.0, 0.0, 1.0
]);
// Pass the rotation matrix to the vertex shader
var u_xformMatrix = gl.getUniformLocation(gl.program, 'u_xformMatrix');
if (!u_xformMatrix) {
console.log('Failed to get the storage location of u_xformMatrix');
return;
}
gl.uniformMatrix4fv(u_xformMatrix, false, xformMatrix);