为什么要使用图床
Typora使用起来很方便,但是也有缺点,就是无法集成图床。
写一篇文章本来上传到github就可保证不会丢失了,但是如果要放到csdn或者自己的个人博客网站上,就要麻烦的多,因为图片路径是相对路径,直接复制markdown内容显然是不行的,因为图片是存在本地的,所以图片无法直接显示,只能手动一个个上传,但是这样又得排版,十分麻烦,于是就有了本文。
版本要求
PicGo 2.2.0 及以上。
typora 0.9.84版本及以上
设置gitee仓库
没有的先去注册一个

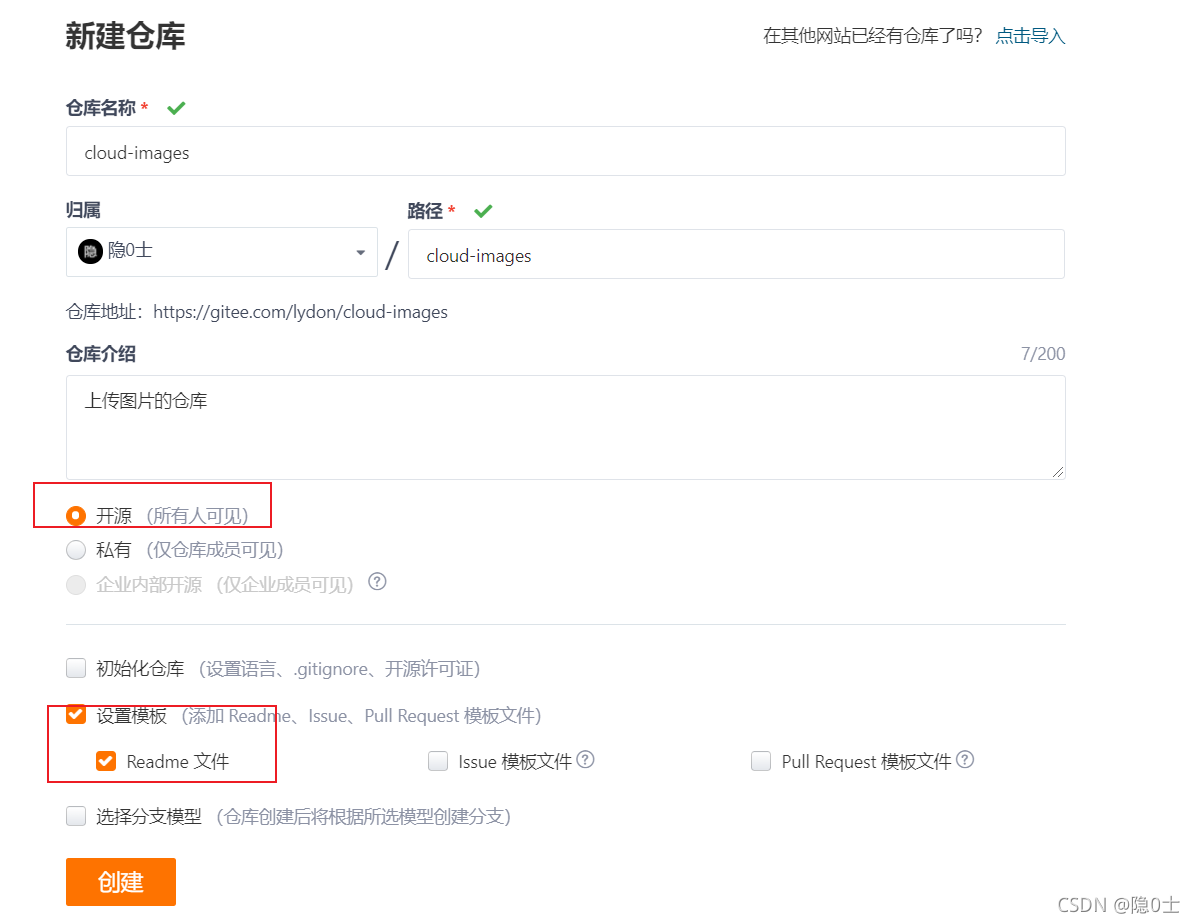
,然后进入主界面,点击 + 创建新仓库

配置仓库信息,这里示例,实际上我已建了cloudimages的仓库

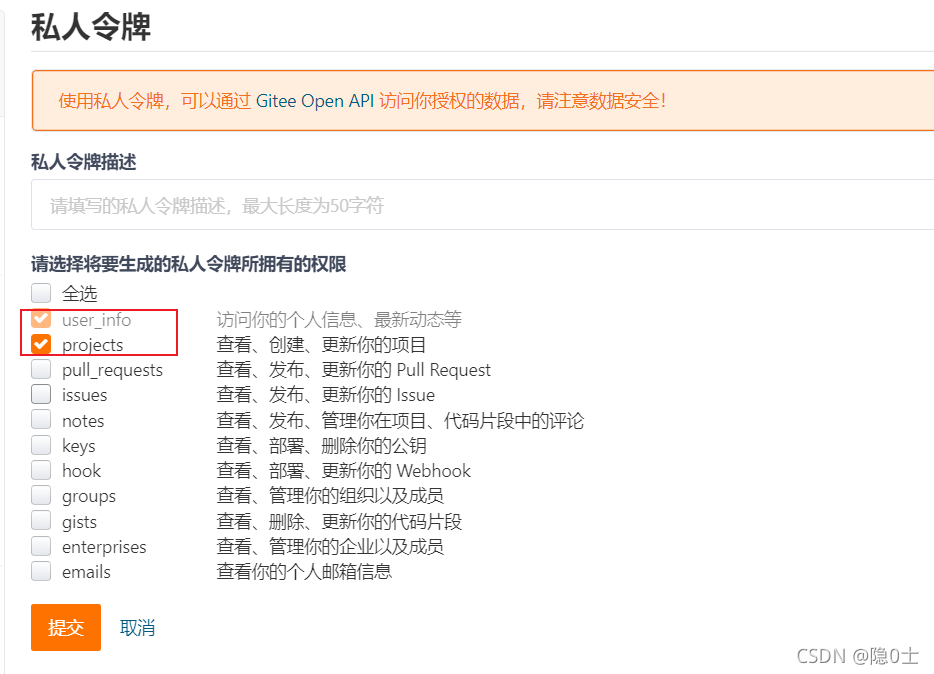
设置个人token
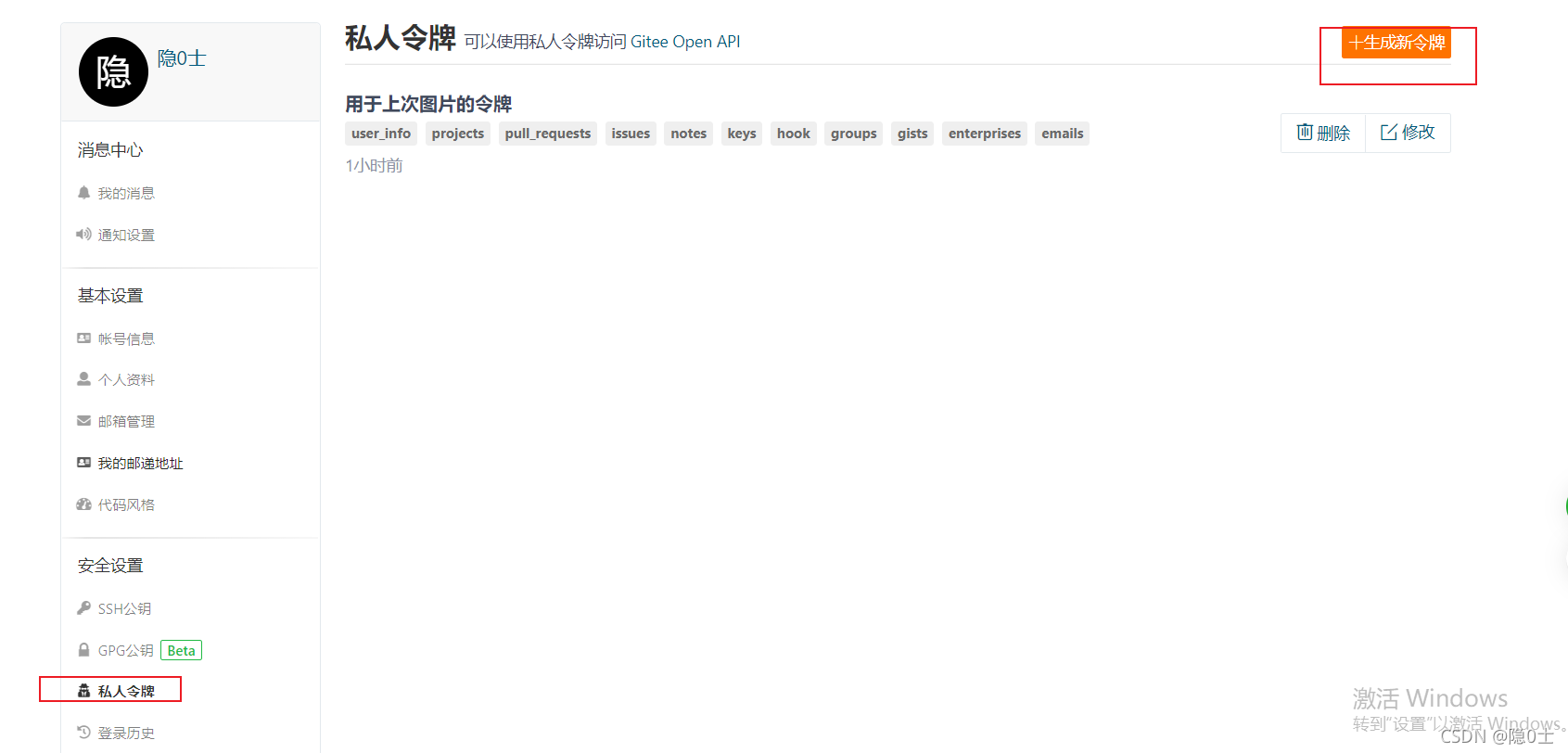
设置–>私人令牌



生成后的令牌只会出现一次,直接复制好。
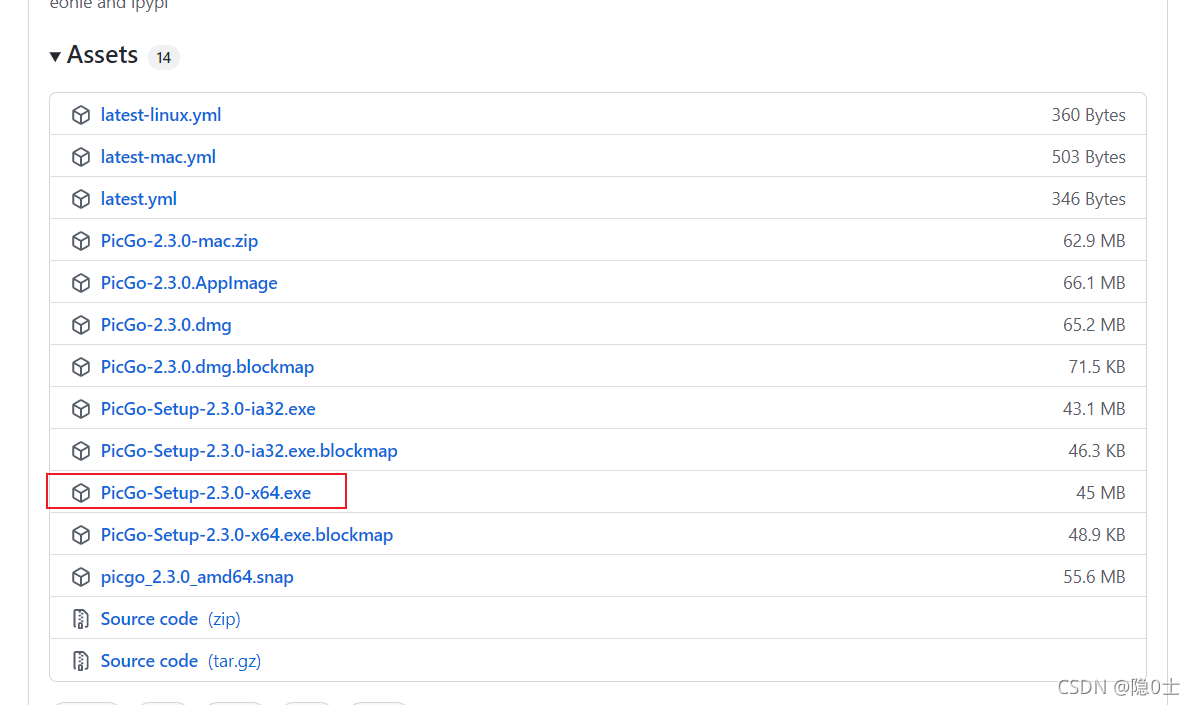
下载picgo
点击下载链接进行下载picgo

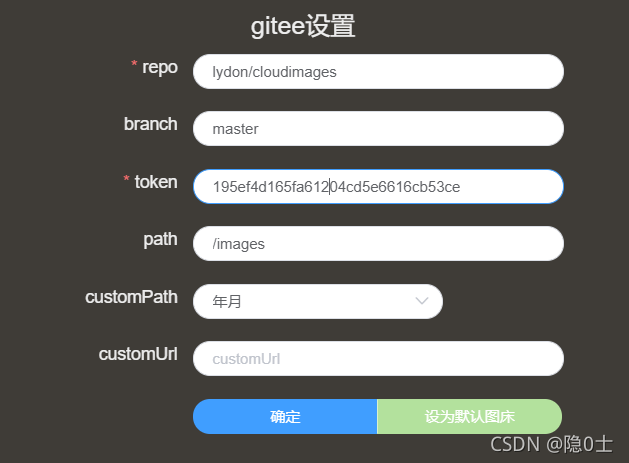
下载完之后安装,然后设置picgo的gitee配置参数

repo:仓库地址去掉码云域名
例如:https://gitee.com/XXXXX/images
写成:XXXXX/images
branch:主干,填master
token:上面设置的个人token
path:是仓库中文件夹,这里直接指定了images,用于分类
customPath:指的是上传图片的分类规则,按年月分类
点击设为默认图床,点击确定
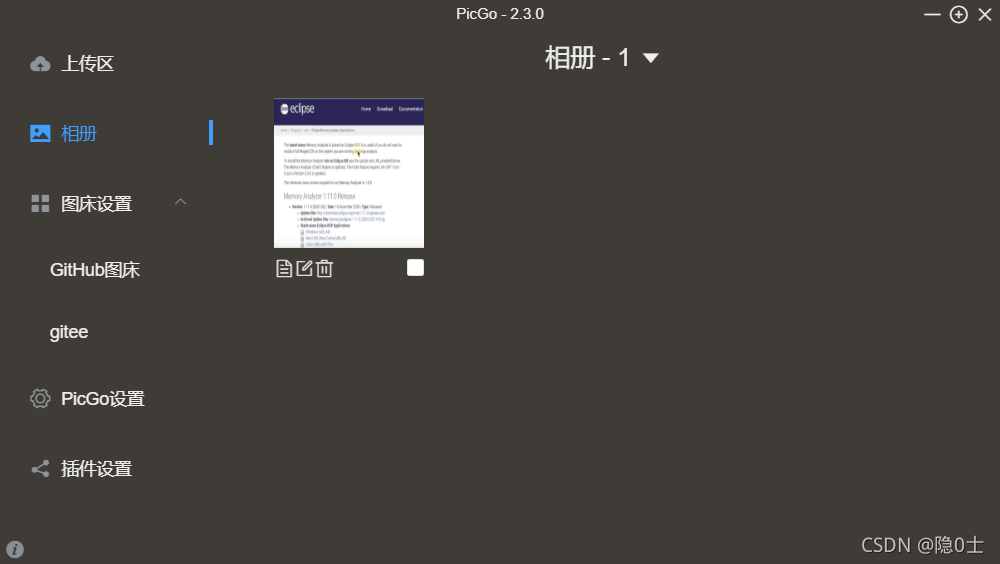
在picgo上传区测试上传图片

这时会在你的仓库看见文件已经更新


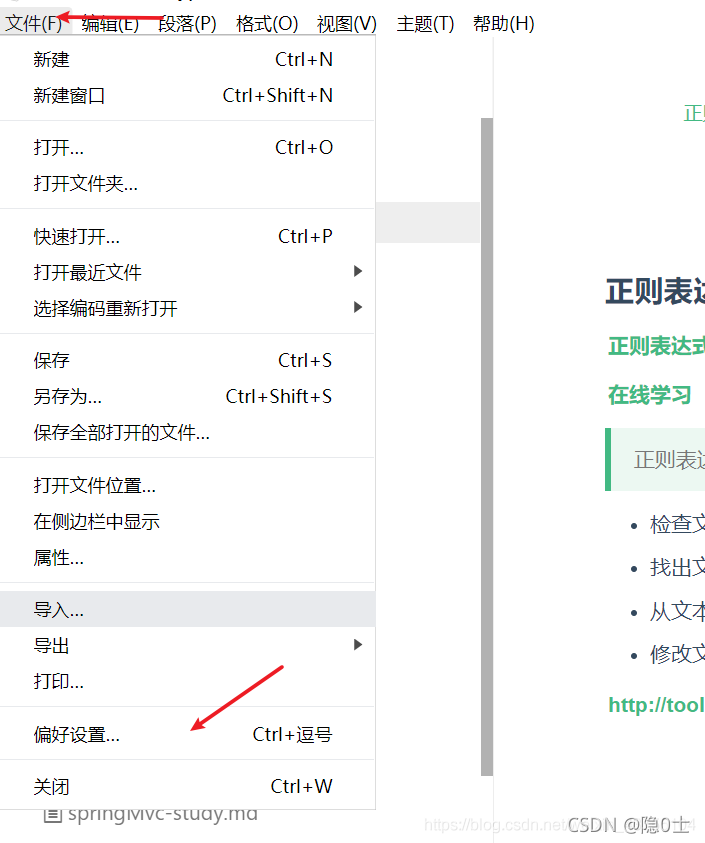
typora设置
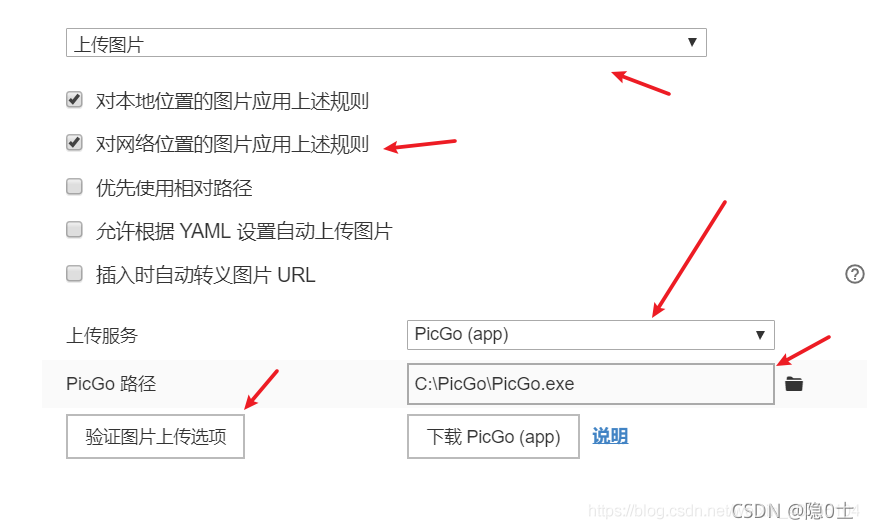
如图


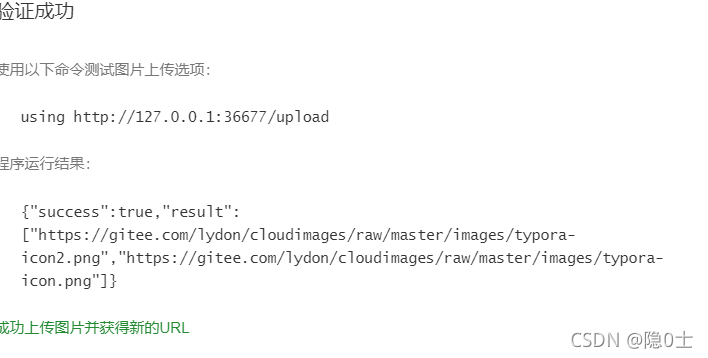
验证图片上传选项,成功如下图

设置picgo上传图片的快捷键

typora使用
用snipaste对需要的区域截图,存储到剪贴板中,然后按下刚才在picgo设置好的上传快捷键ctrl+u组合键上传到gitee,会返回图片的上传地址到剪贴板中,最后在typora中ctrl+v粘贴。