目录
设备划分
pc端大屏 > 1200px
超小屏 :phone 320px-750px
小屏; pad 768px-1024px
中屏: 992px-1200px
视口
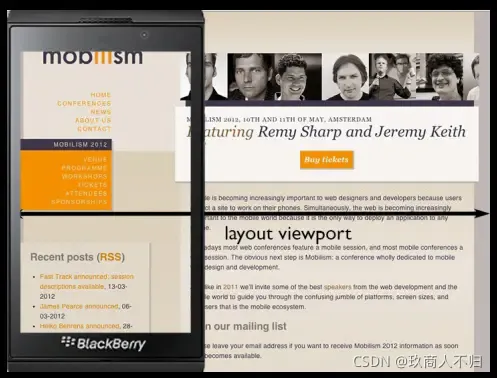
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,比如布局视口开始为了在手机上展示pc端页面就设置为980px的宽度.
2个视口总结如下:
-
layout viewport(布局视口):在PC端上,布局视口等于浏览器窗口的宽度。而在移动端上,由于要使为PC端浏览器设计的网站能够完全显示在移动端的小屏幕里,此时的布局视口会远大于移动设备的屏幕,宽度一般为980px。
-
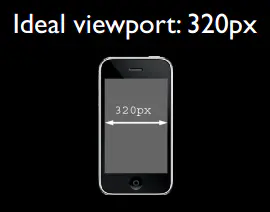
ideal viewport(理想视口):布局视口的一个理想尺寸,只有当布局视口的尺寸等于设备屏幕的尺寸时,才是理想视口。
-


利用meta标签对viewport进行控制
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> device-width设备宽度 width=device-width 视口宽度= 设备宽度
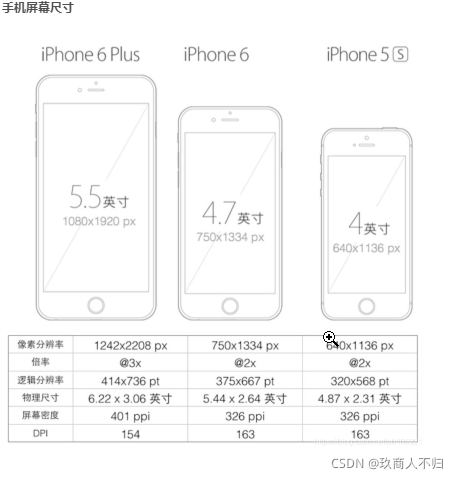
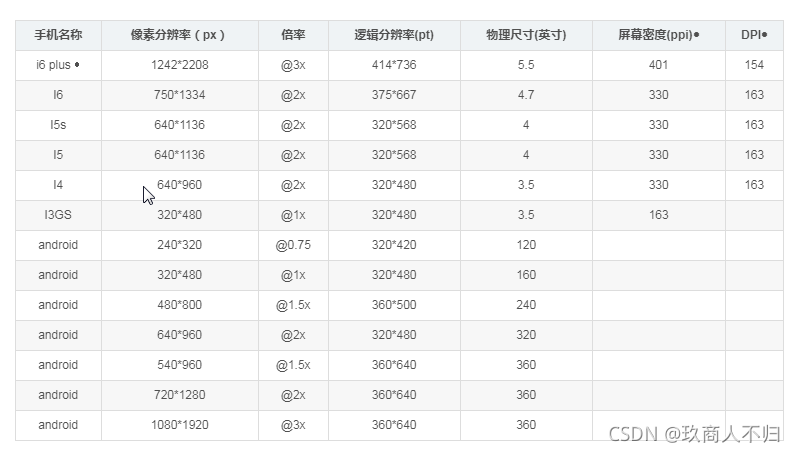
逻辑像素和物理像素
物理像素: 生活当中
逻辑像素(设备独立像素): css像素 写代码
pc端 1物理像素=1逻辑像素 1980px分辨率 css宽度=1980px
移动端 1物理像素=n*1逻辑像素

分辨率:ppi
手机尺寸:对角线长度(英寸)

pc 端: 1物理= 1逻辑 = 1csspx 倍率= 物理像素/逻辑像素
移动端: 1逻辑像素 = 1css像素

二倍图技术
为了保证图片在移动端的正常展示,我们需要2倍图才能正常呈现 ,也就是说我们的图片比我们插入图片的盒子宽高要大两倍
所以写代码时 我们要将图片缩小2倍 再插入到盒子里 才能保证图片不失真.
background-size:图片/2px 图片/2px;
background-position: xpx/2 ypx/2; 屏幕宽度获取
h5媒体查询
(1)查询的设备 print 打印机 or screen屏幕
(2) 查询的条件 width设备宽度 height设备高度 min-width 最小宽度 max-width:最大宽度
注意: 满足css选择器的优先级!!!!
@media 设备类型 and (查询条件) {
//代码 只有查询条件被满足才会执行这里的代码
}
设备类型: screen设备屏幕 print 打印机
@media screen and (width:414px) {
.box {
baclground-color:red;
}
}
@media screen and (min-width:414px) {
//大于等于 414px 宽度的屏幕
.box {
baclground-color:yellow;
}
}
@media screen and (max-width:992px) {
//小于等于 992px 宽度的屏幕
.box {
baclground-color:blue;
}
}
992px ---1200px 需求
@media screen and (max-width:1200px) and (min-wdith:992px ){
//小于等于 992px 宽度的屏幕
.box {
baclground-color:orange;
}
}js获取视口的宽度
var screenWidth = document.documentElement.clientWidth;// 当前屏幕宽度对应的html字体大小=当前屏幕宽度*设计稿下预设置的html字体大小/设计稿的宽度!!!
//当前屏幕的宽度 js方法获取当前屏幕宽度
var currSreenWidth = document.documentElement.clientWidth;
if( currSreenWidth>750){
currSreenWidth=750;
}
//设计稿下预设置的html字体大小 为了好算 100px
var prevFS = 100;
//设计稿的宽度 375px
var psdWidth = 375;
//当前屏幕宽度对应的html字体大小 currHtmlFS
var currHtmlFS = currSreenWidth*prevFS/psdWidth;
console.log(currHtmlFS);
//将计算结果赋值给html的字体大小属性
document.documentElement.style.fontSize = currHtmlFS +'px';