文章链接:
实验室分享–float
实验室分享–居中对齐
实验室分享–伪类、伪元素
实验室分享–display:flex
- 浮动会让元素脱离文档流,不再影响不浮动的元素。实际上,并不完全如此。如果浮动的元素后面有一个文档流中的元素,那么这个元素的框会表现得像浮动元素根本不存在一样。但是,框的文本内容、背景色、边框会受到浮动元素的影响,会移动以留出空间。
float的本意:让文字像流水一样环绕着浮动元素。
例子:盒子浮动
边框浮动
两大特性:(包裹性和高度欺骗性)
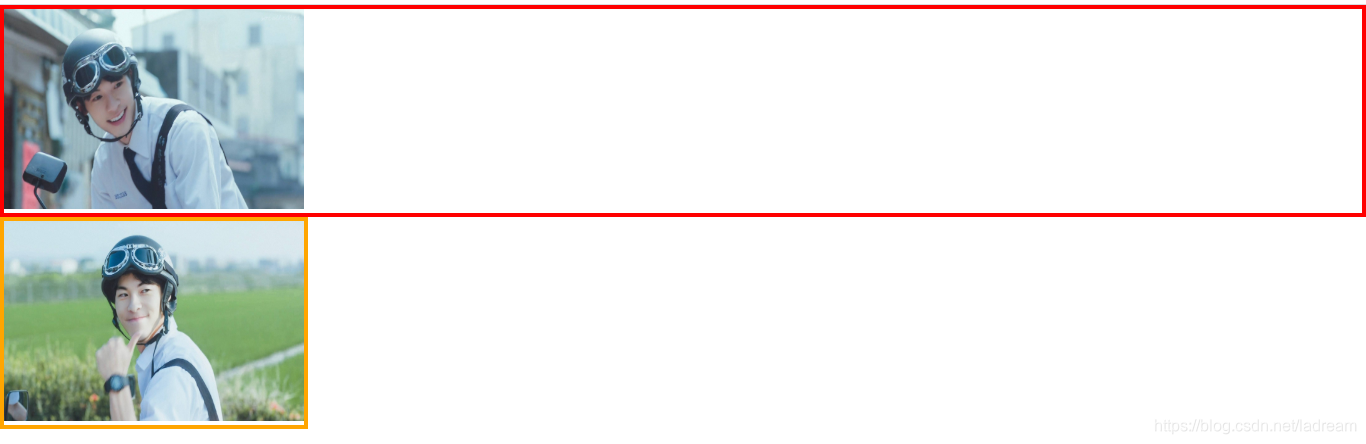
(1)包裹性
例子:

<div style="border:4px solid red;">
<img src="photo1.jpg">
</div>
<div style="border:4px solid orange;float:left;">
<img src="photo2.jpg">
</div>
从这就能看float的包裹性。已知block元素不指定width的话,默认是100%,一旦让该div浮动起来,它就会像inline元素一样产生包裹性,宽度会跟随内容自适应。
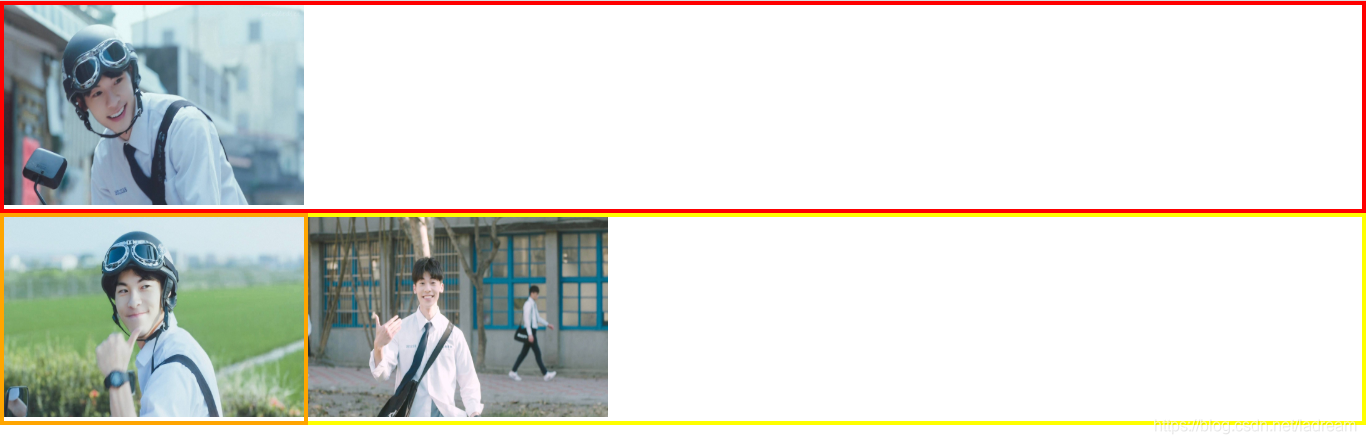
如果再加一个div:和之前一样,图3会包裹着浮动元素2

<div style="border:4px solid red;">
<img src="photo1.jpg">
</div>
<div style="border:4px solid orange;float:left;">
<img src="photo2.jpg">
</div>
<div style="border:4px solid yellow;">
<img src="photo3.jpg">
</div>
(2)高度欺骗性
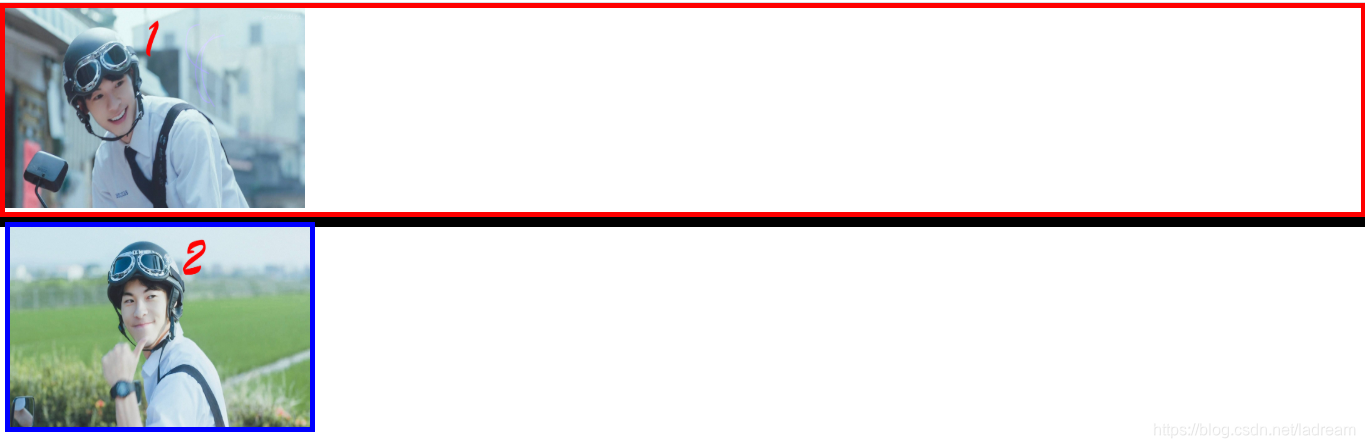
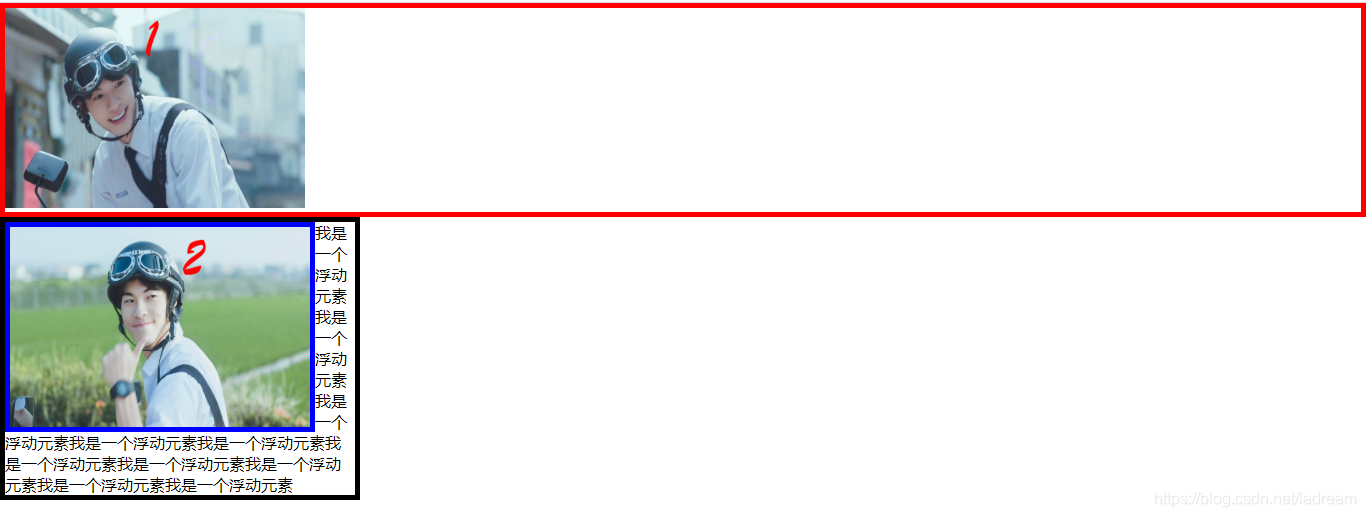
例子:高度欺骗性1

我们可以看到,黑色边框未设置宽度,所以默认为100%,由于图2加了float,使得该img对包裹它的div有了高度欺骗性,对黑框来说,它的内部没有内容撑起它,所以黑框的高度为0。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
img{
width:300px;
height:200px;
}
#img_two{
float:left;
border:5px solid blue;
}
</style>
</head>
<body>
<div style="border:5px solid red;">
<img src="photo1.jpg">
</div>
<div style="border:5px solid black;">
<img id="img_two" src="photo2.jpg">
</div>
</body>
</html>
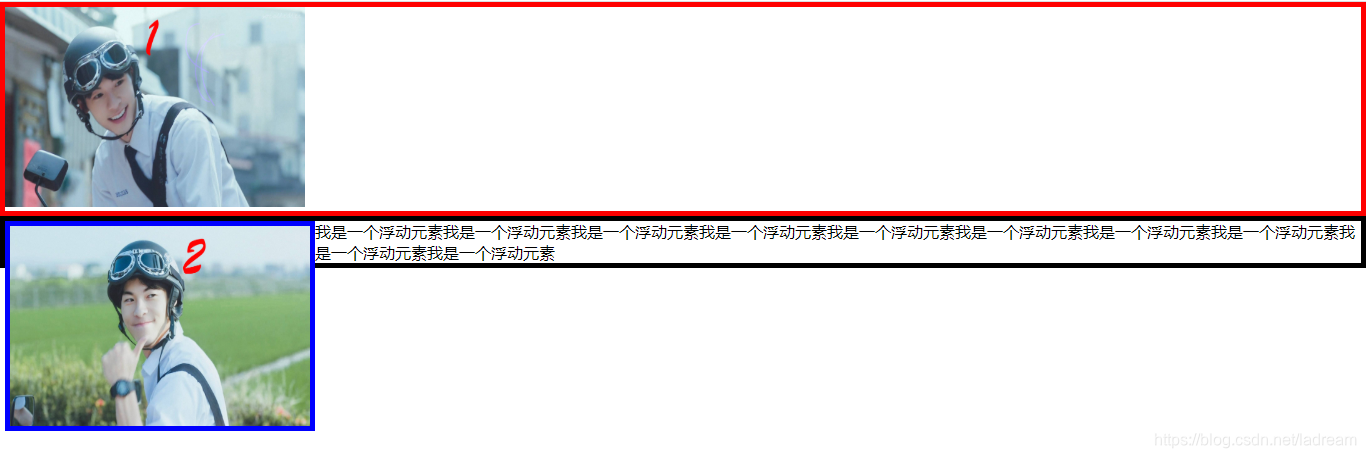
当在黑框中加上文字时:黑框中有了内容,其高度由文字撑起来。

当设置了黑框的宽度让其变短,文字依然像流水一样环绕着浮动元素。

文章链接:
实验室分享–float
实验室分享–居中对齐
实验室分享–伪类、伪元素
实验室分享–display:flex