目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
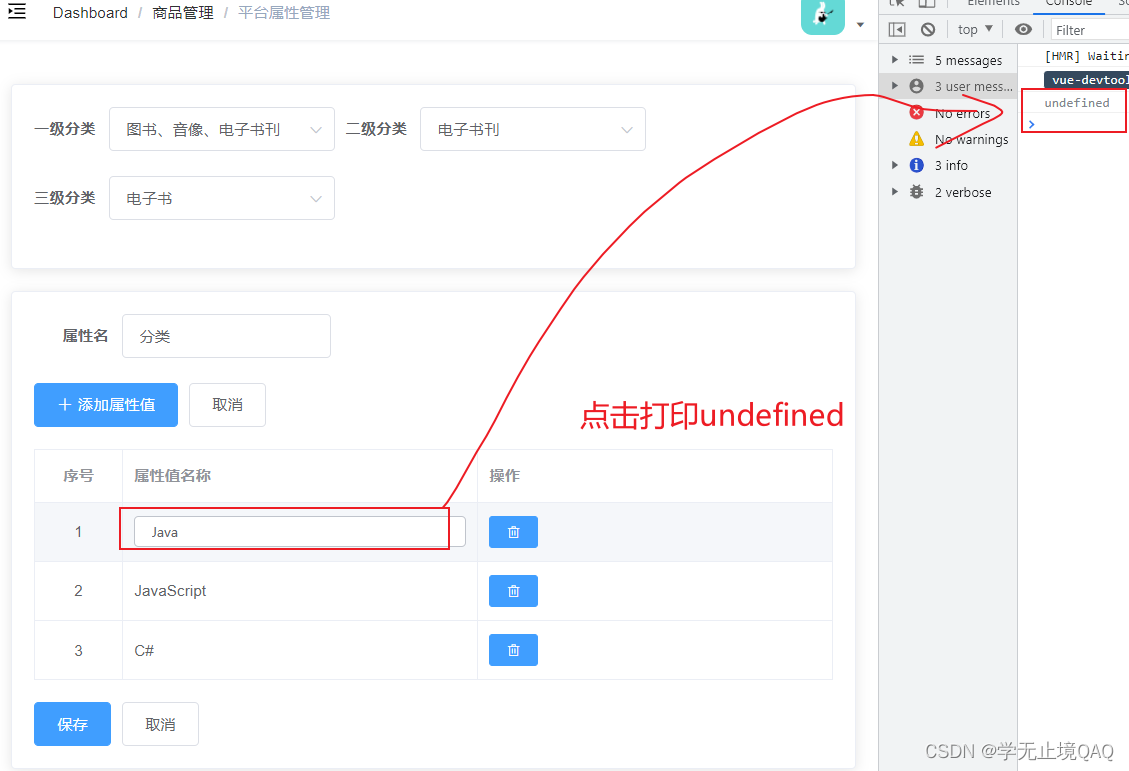
我们需要实现鼠标点击span后,里面的表单input后面有鼠标聚焦,光标不停闪烁的效果,而我们目前的效果是点击span后,还要在点击input表单,才能实现,做这个业务可以提升用户体验


思路:我们点击span的时候,我们需要获取到input相应的节点进行聚焦
在views/product/Attr/index.vue中:
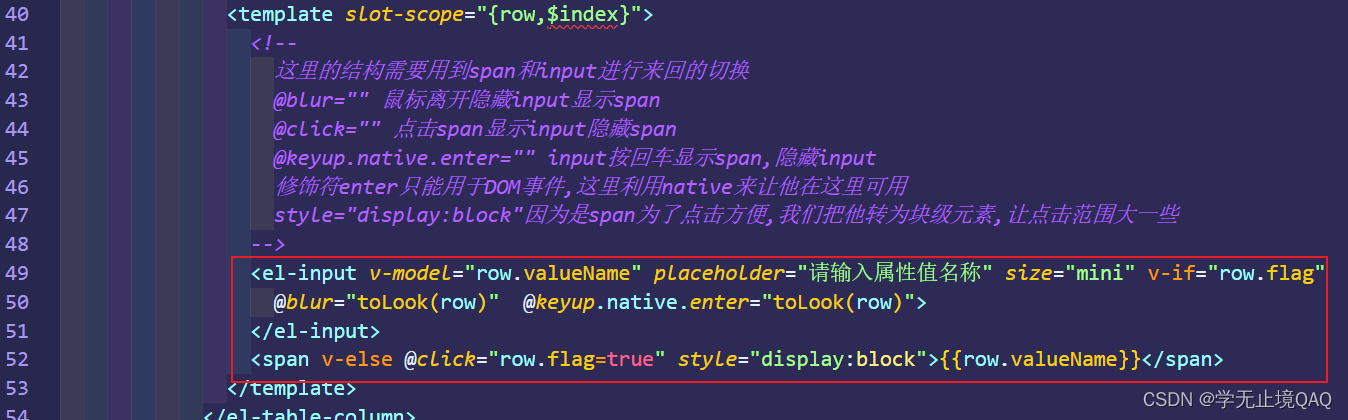
1.找到对应的结构

2.给span绑定点击事件
我们点击span的时候,我们需要获取到input相应的节点进行聚焦
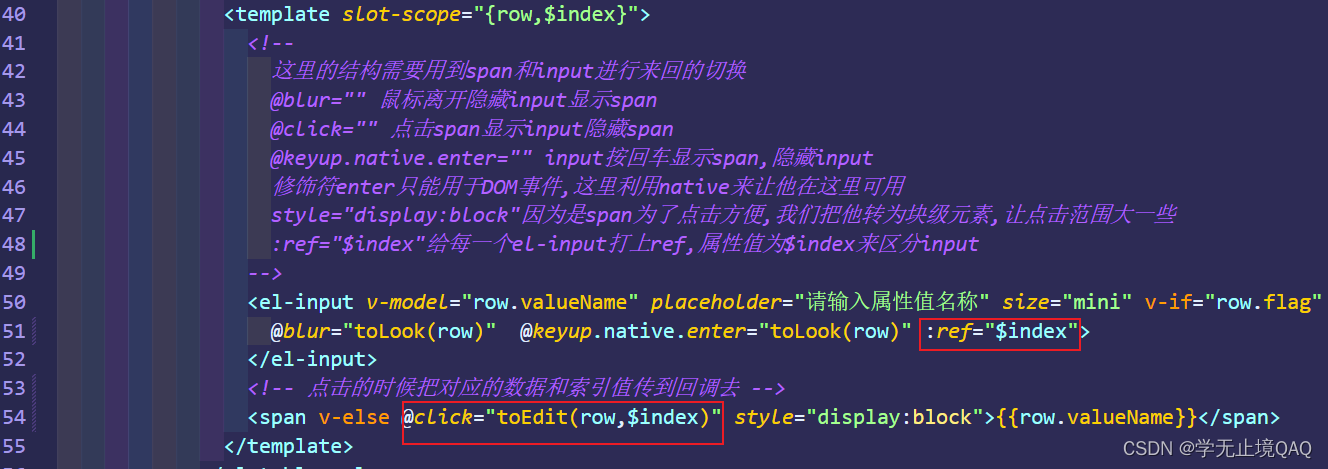
那么我们怎么获取到input相应的节点呢,我们可以利用ref来获取,相当于给每一个el-input打了一个ref
因为input里面可不止一个属性值,那么我们怎么区分他们呢,我们利用:ref="$index"来区分$index来作为ref属性值,就可以区分了

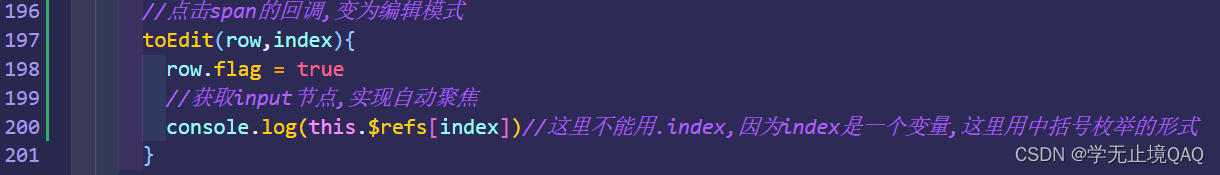
methods中:
打印:

3.$nextTick节点渲染完毕执行获取input节点
为什么是undefined,因为没有获取到input节点,我们点击span的时候,一瞬间才有input,input才刚刚出现,我们这里没那么快能获取到input节点;并且我们这里切换是span和input之间进行切换的用的v-if,会实现元素的上树与下树,什么是上树与下树,说直白点就是在DOM节点树上有还是没有
当我们点击span的时候,整个页面的结构发生了变化,重绘重排,浏览器都是要重新渲染的,渲染也是耗时间的,所以我们不可能一点击sapn,立马就能获取到input节点
其实上树就是上DOM树 你在JS中创建的节点并不会直接出现在html中
那应该怎么办呢,我们可以利用$nextTick来解决,他是当节点渲染完毕了,会执行一次
methods中这样写:
//点击span的回调,变为编辑模式
toEdit(row,index){
row.flag = true
//获取input节点,实现自动聚焦
//需要注意:点击span的时候,切换为input变为编辑模式,但是需要注意,对于浏览器而言,页面重绘与重拍耗时间的
//点击span的时候,重绘重拍一个input它是需要耗费事件,因此我们不可能一点击span立马获取到input
//console.log(this.$refs[index])//这里不能用.index,因为index是一个变量,这里用中括号枚举的形式
//$nextTick,当节点渲染完毕了,会执行一次
this.$nextTick(()=>{
//获取相应的input表单元素实现聚焦
this.$refs[index].focus()
})
}效果实现:

问题出现:
我们想要点击添加属性值按钮的时候,新增的input也自动聚焦

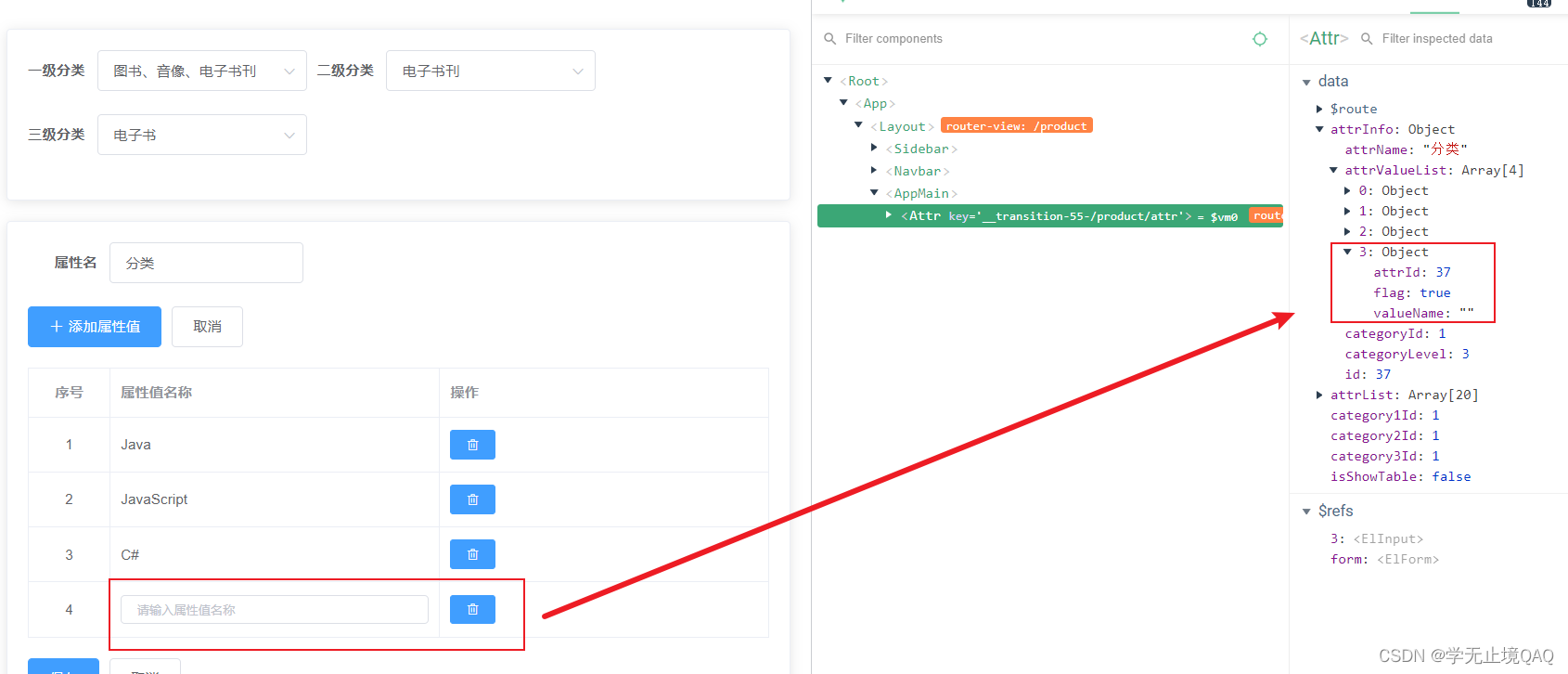
我们看看数据分析一手:
当我们点击添加属性值按钮的时候,自动聚焦,新增的属性值一定是作为数组的最后一项,索引值是可以拿到的,数组的length-1,就拿到他的索引值了

我们找到添加属性值的回调函数
点击添加属性值按钮的时候,数组的末尾新增一个元素,也要聚焦

效果实现:

