目录
客户端与服务器
服务器:负责存放和对外提供资源的电脑,叫做服务器
客户端:负责获取和消费资源的电脑,叫做客户端
URL地址
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
http://www.baidu.com http://www.taobao.com http://www.cnblogs.com/liulongbinblogs/p/11649393.html
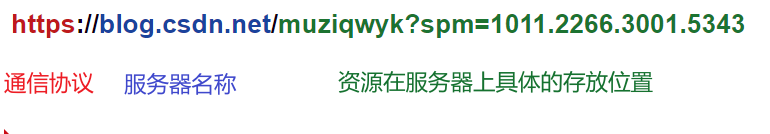
URL地址一般由三部组成:
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

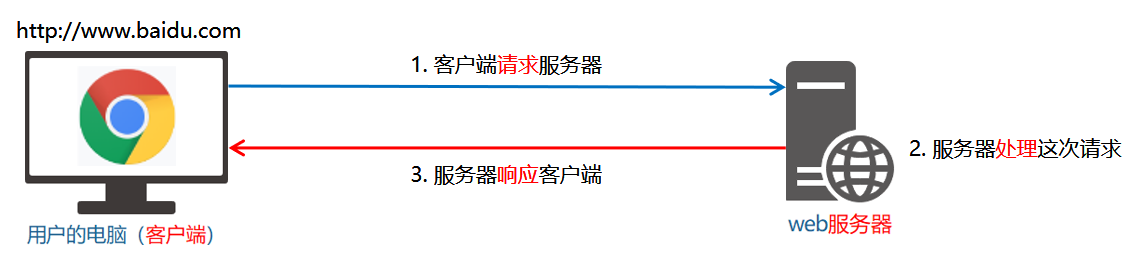
客户端与服务器的通信过程

- 用户打开浏览器,输入想要访问的网站地址,向服务器发起资源请求
- 服务器接收客户端发来的请求,在内部处理这些请求(找到相应资源)
- 然后响应(发送)给客户端
网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
基于浏览器的开发者工具分析通信过程

- 打开 Chrome 浏览器
- Ctrl+Shift+I 打开 Chrome 的开发者工具
- 切换到 Network 面板
- 选中 Doc 页签 刷新页面,分析客户端与服务器的通信过程
网页中如何请求数据

- 如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
- XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源
- 最简单的用法 var xhrObj = new XMLHttpRequest()
资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
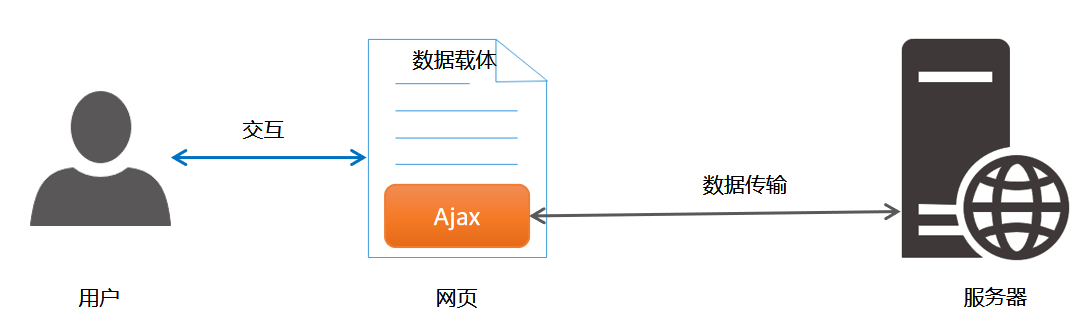
Ajax
- Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
- 通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
- 用户通过交互来操作网页,网页通过Ajax来实现 网页和服务器的数据交互。

Ajax的典型应用场景
- 用户名检测:注册用户时,通过 ajax 的形式,动态检测用户名是否被占用
- 搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表
- 数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据
- 数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互
jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,并且具有兼容性。所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
- $.get()
- $.post()
- $.ajax()
$.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
$.get(url, [data], [callback])
| 参数名 |
参数类型 |
是否必选 |
说明 |
| url |
string |
是 |
要请求的资源地址(要从这个地址来请求获取资源) |
| data |
object |
否 |
请求资源期间要携带的参数 |
| callback |
function |
否 |
请求成功后的回调函数 (响应返回的数据) |
$.get()发起不带参数的请求
使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可
$('#btnGET').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
console.log(res); // // 这里的 res 是服务器响应返回的数据
});
})

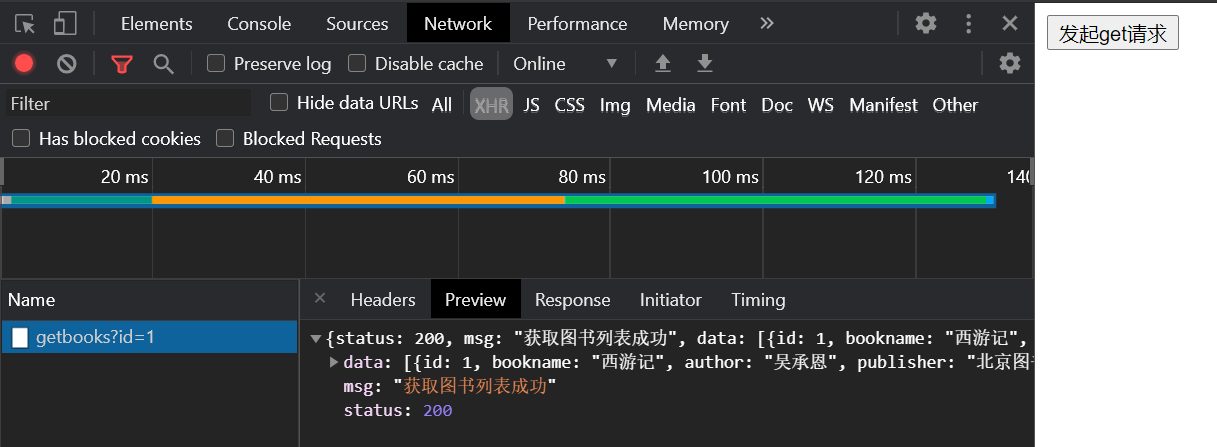
XHR 用来 监听和 过滤所有的Ajax请求的
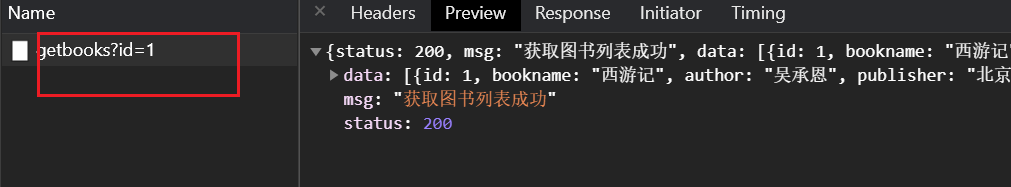
preview 可以查看美化过后的数据
$.get()发起带参数的请求
$('#btnGETINFO').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res);
})
})


$.post()函数的语法
$.post(url, [data], [callback])
| 参数名 |
参数类型 |
是否必选 |
说明 |
| url |
string |
是 |
提交数据的地址 |
| data |
object |
否 |
要提交的数据 |
| callback |
function |
否 |
数据提交成功时的回调函数 |
$.post()向服务器提交数据
$('#btnPOST').on('click', function () {
$.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '啦啦啦', author: '啦啦啦作者', publisher: '不知道出版社1' }, function (res) {
console.log(res);
})
})

$.ajax()函数的语法
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据 只要是参数写到data里面
success: function(res) { } // 请求成功之后的回调函数
})使用$.ajax()发起GET请求
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的地址
data: {
id: 1
}, // 这次请求要携带的数据
success: function (res) { // 请求成功之后的回调函数
console.log(res);
}
})
使用$.ajax()发起POST请求
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function (res) {
console.log(res);
}
})

接口
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式(get 拿数据或者post 提交数据)。
例如:
http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求) http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
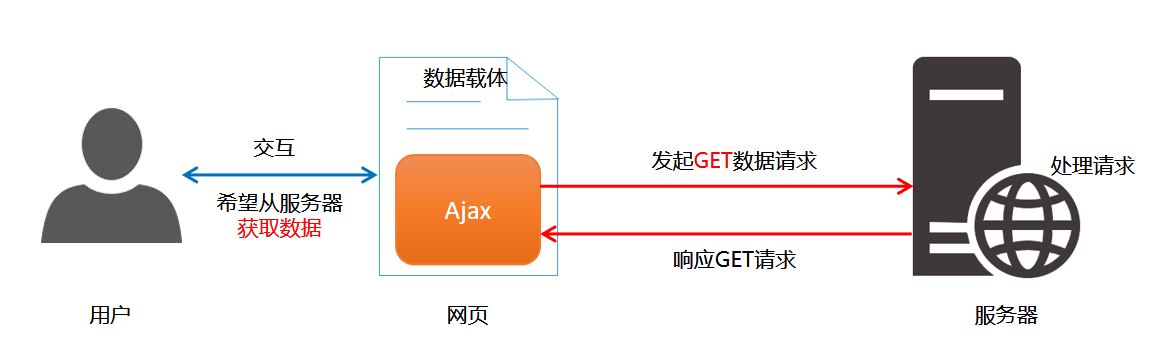
通过GET方式请求接口的过程

- 用户对网页进行一个交互效果的时候,希望从服务器获取数据
- 网页中的Ajax对服务器发起了get数据请求,然后服务器进行处理请求
- 服务器响应get请求到网页中
- 然后Ajax把数据给到用户
通过POST方式请求接口的过程

- 用户对网页进行交互效果的时候,希望向服务器提交数据
- 网页中的阿贾克斯就向服务器发起post数据请求
- 服务器进行处理请求
- 处理请求完毕的时候,服务器响应post请求 返回到网页中
- Ajax拿到请求结果,然后将结果返回给用户
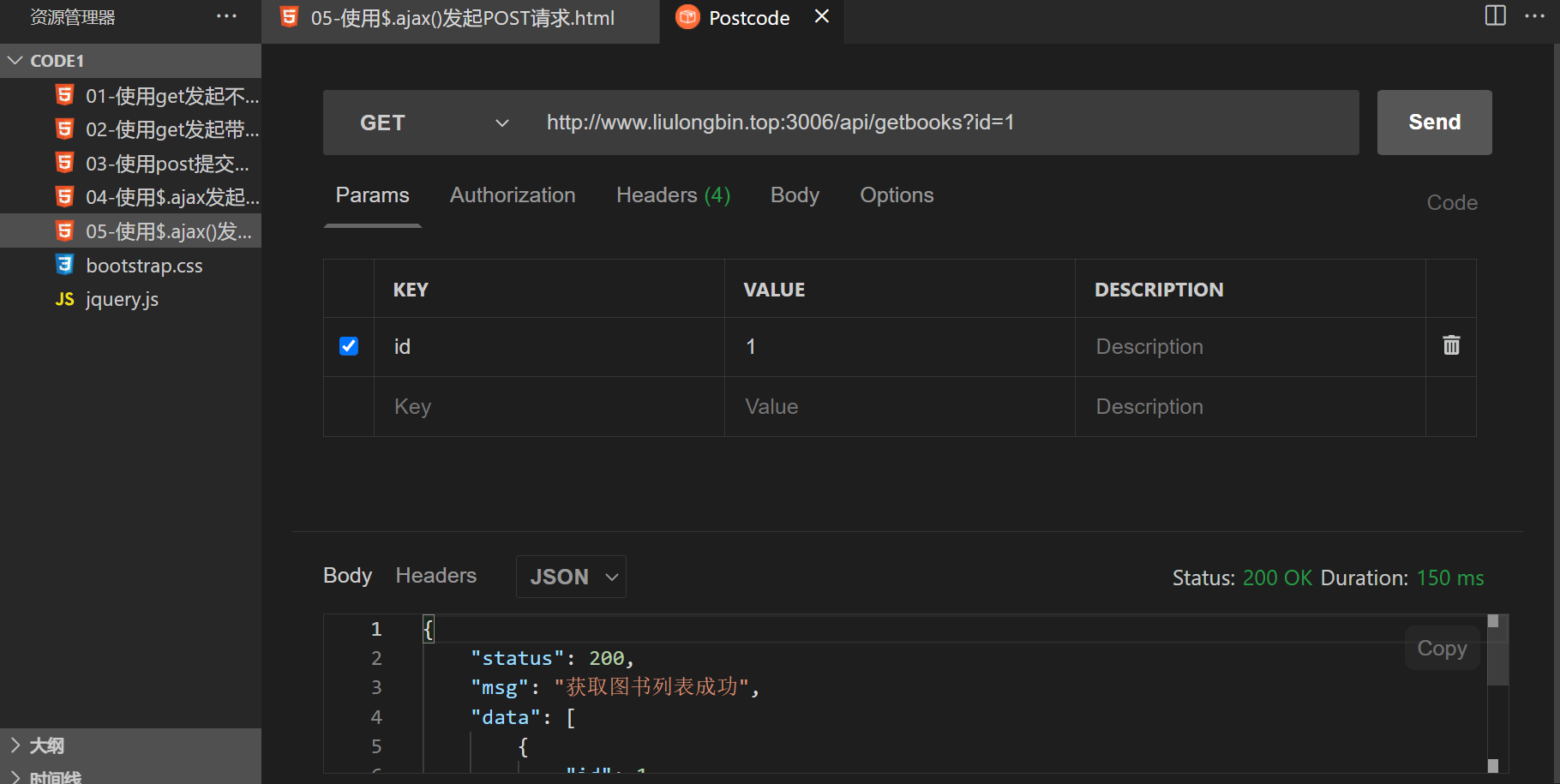
使用postcode测试GET接口
vscode 插件 postcode
步骤:
- 选择请求的方式
- 填写请求的URL地址
- 填写请求的参数
- 点击 Send 按钮发起 GET 请求
- 查看服务器响应的结果

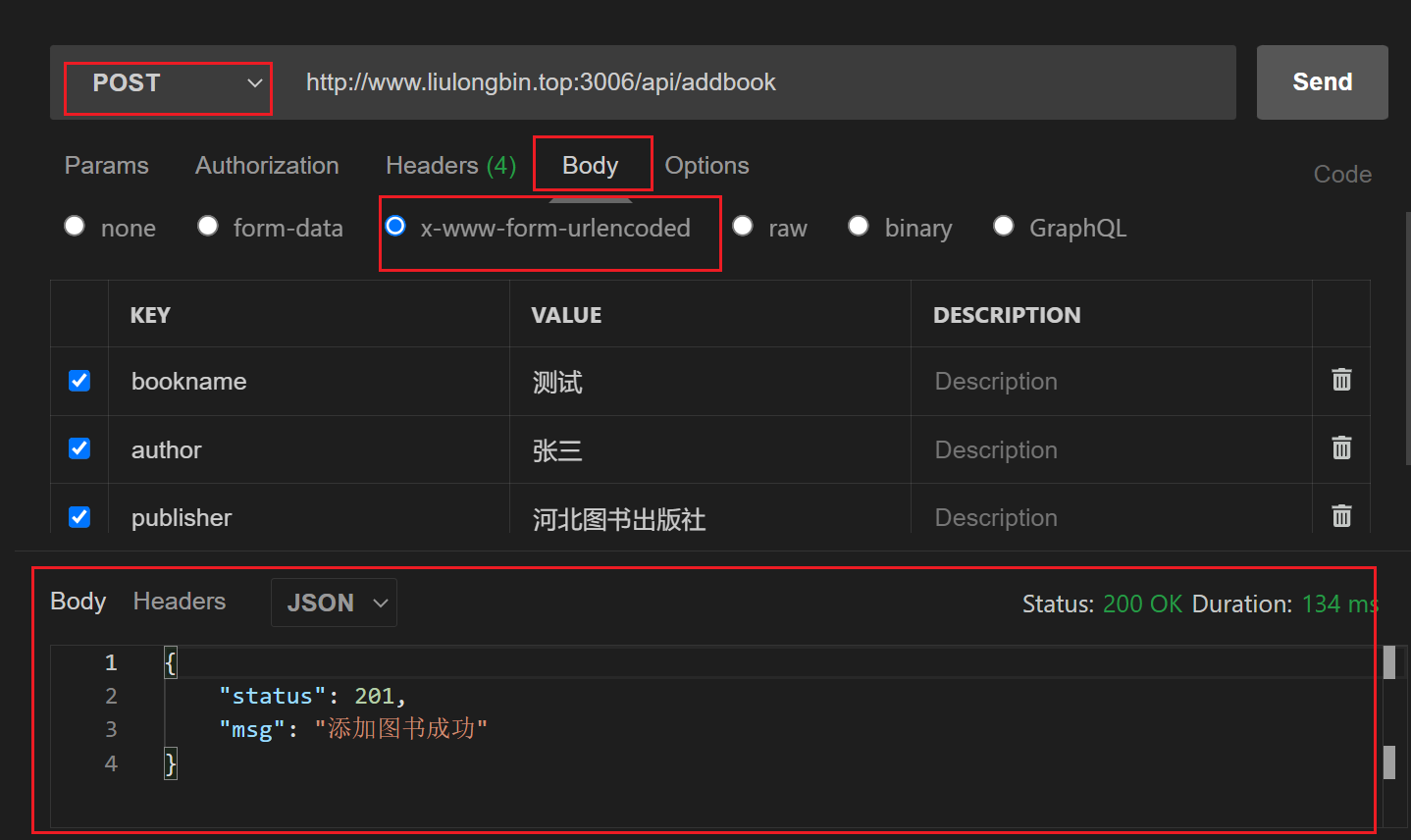
使用postcode测试POST接口
步骤:
- 选择请求的方式
- 填写请求的URL地址
- 选择 Body 面板并勾选数据格式
- 填写要发送到服务器的数据
- 点击 Send 按钮发起 POST 请求
- 查看服务器响应的结果

接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址。
- 调用方式:接口的调用方式,如 GET 或 POST。
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
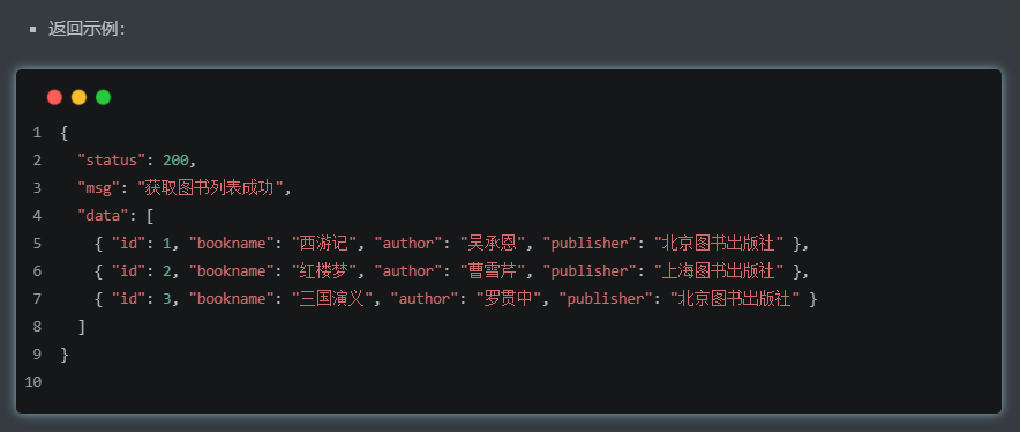
- 返回示例(可选):通过对象的形式,例举服务器返回数据的结构。
接口文档示例



案例 - 图书管理
渲染UI结构

案例用到的库和插件
- 用到的 css 库 bootstrap.css
- 用到的 javascript 库 jquery.js
- 用到的 vs code 插件 Bootstrap 3 Snippets
渲染图书列表(核心代码)
- 首先是获取图书列表数据调用方式是get请求
- 首先定义rows存储tbody里面的tr行,然后用each()来遍历res.data数据
- 将便利得到的数据都加到rows里面rows.push()
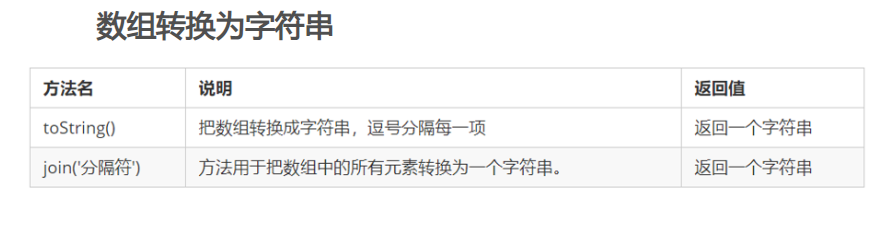
- 遍历玩以后,清空tbody里面的子元素 empty(),然后把遍历的rows数组转换成字符串join(''),放到tbody里(append())
// 获取图书列表数据
function getBookList() {
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
if (res.status !== 200) { // 获取列表是否成功
return alert('获取数据失败');
} else {
var rows = []; // 存储所有的tr行
$.each(res.data, function (i, item) { // 遍历res.data数据
// push末尾添加数组元素
rows.push('<tr><td>' + item.id + '</td><td>' + item.bookname + '</td><td>' + item.author + '</td><td>' + item.publisher + '</td><td><a href="javascript:;" class="del" data-id="' + item.id + '">删除</a></td></tr>')
})
// 先清空tbody里面empyt(),然后把内容放到tbody里面 join()把数组转换成字符串,用''分隔开
$('#tb').empty().append(rows.join(''));
}
})
}
getBookList();



删除图书(核心代码)
- 我们点击小a的时候就删除这一行
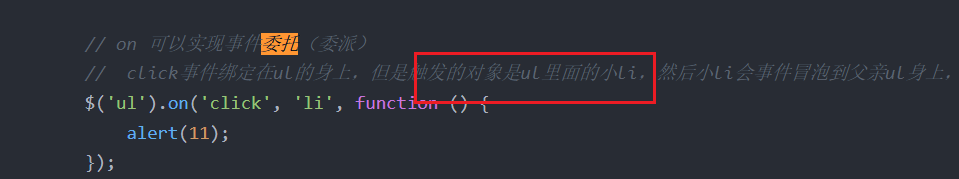
- 因为a链接是后面加上的,所以我们用事件委托的方式为动态添加的元素来绑定点击事件
- 删除图书的调用方式是get请求,参数是必须要写的就是图书id
- 然后回调函数里面用if语句来判断是否删除成功
- 如果删除成功的话就再次执行 渲染图书列表
// a链接是后面才加上的,我们用事件委托(代理)的方式为动态添加的元素绑定点击事件
$('#tb').on('click', '.del', function () {
var id = $(this).attr('data-id'); // 触发对象是链接a
// 删除图书
$.get('http://www.liulongbin.top:3006/api/delbook', { id: id }, function (res) {
if (res.status !== 200) {
return alert('删除失败');
} else {
getBookList();
}
})
})
添加图书(核心代码)
- trim() 可以去除字符串两端的空格
- 首先当点击添加按钮时就添加图书那一行,给按钮绑定一个点击事件
- 获取每一个文本框的值, If语句如果当它们的长度小于等于零时,return添加失败
- Else语句,添加图书的调用方式是post请求,带上URL地址和三个参数,然后回调函数,if (res.status !== 201) { return alert('添加图书失败')
- 成功的话就再次重新渲染图书列表,然后把文本框的val值清空
// 添加图书
$('#btnAdd').on('click', function () { // 给添加按钮绑定一个点击事件
// 获取每一个文本框的值
var bookname = $('#iptBookname').val().trim();
var author = $('#iptAuthor').val().trim();
var publisher = $('#iptPublisher').val().trim();
if (bookname.length <= 0 || author.length <= 0 || publisher.length <= 0) {
return alert('请填写完整的图书信息');
} else {
$.post('http://www.liulongbin.top:3006/api/addbook', {
bookname: bookname,
author: author,
publisher: publisher
}, function (res) {
if (res.status !== 201) {
return alert('添加图书失败')
} else {
getBookList();
$('#iptBookname').val('');
$('#iptAuthor').val('');
$('#iptPublisher').val('');
}
}
)
}
})
案例 – 聊天机器人

将用户输入的内容渲染到聊天窗口
- 为发送按钮绑定鼠标点击事件
- 获取输入框里面的val值
- 如果用户输入流内容,就将内容追加到页面上显示append()
- 追加完成后重置滚动条的位置 resetui()
// 为发送按钮绑定鼠标点击事件
$('#btnSend').on('click',function(){
var text = $('#ipt').val().trim(); // 获取输入框里面的值
if(text.length <= 0){
return $('#ipt').val(''); // 清空里面的内容
}
// 如果用户输入了聊天内容,将聊天内容追加到页面上显示
$('.talk_list').append('<li class="right_word"><img src="img/person02.png" /> <span>' + text + '</span></li>');
$('#ipt').val('');
// 追加完成以后重置滚动条的位置
resetui();
})
发起请求获取聊天消息
- 定义一个函数用来获取聊天机器人发送回来的消息
- 用ajax()来请求接口
- 请求成功接收聊天信息,将res里面data的info里面的text定位msg(机器人的语言)
- 然后在ul后面append()添加li为机器人的说的话
- 重置滚动条的位置
// 获取聊天机器人发送回来的消息
function getMsg(text){
$.ajax({
method:'GET',
url:'http://www.liulongbin.top:3006/api/robot',
data:{
spoken:text
},
success:function(res){
if(res.message == 'success'){
// 请求成功,接收聊天消息
var msg = res.data.info.text;
$('.talk_list').append('<li class="left_word"><img src="img/person01.png" /> <span>' + msg + '</span></li>')
resetui(); // 重置滚动条的位置
}
}
})
}
将机器人的聊天内容转为语音
- 如果请求成功,将audio的地址改为res.voiceUrl
- html中的audio指定了新的src属性,并且autoplay可以自动播放,记得隐藏起来

// 将机器人的聊天内容转换为语音
function getVoice(msg){
$.ajax({
method:'GET',
url:'http://www.liulongbin.top:3006/api/synthesize',
text:msg,
success:function(res){
if(res.status == 200){
// 播放语音
$('#voice').attr('src',res.voiceUrl);
}
}
})
}
使用回车发送消息
// 使用回车发送消息
$('#ipt').on('keyup',function(e){
// e.keyCode 可以获取到当前按键的编码
if(e.keyCode === 13 ){
// 调用按钮元素的 click 函数,可以通过编程的形式触发按钮的点击事件
$('#btnSend').click();
}
})
client and server
Server: A computer responsible for storing and providing resources to the outside world, called a server
Client: A computer responsible for acquiring and consuming resources, called a client
URL address