文章目录
一、数据代理
1. 回顾 Object.defineProperty 方法
value: ‘18’,
enumerable: true, //控制属性是否可以被枚举,默认值是false
writable: true, //控制属性是否可以被修改,默认值是false
configurable: true, //控制属性是否可以被删除,默认是false

let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person,'age',{
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log("有人读取了age属性")
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log("有人修改了age属性,且值是",value)
number = value
}
})
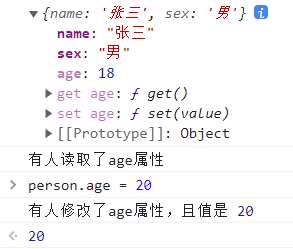
console.log(person)
2. 数据代理
通过一个对象代理对另一个对象中属性的操作(读/写)。
let obj = {
x: 100}
let obj2 = {
y: 200}
// obj2也可以操作obj的x
Object.defineProperty(obj2, 'x', {
get(){
return obj.x
},
set(value){
obj.x = value
}
})
console.log(obj2.x) // 100
3. vue 中的数据代理
通过 vm 对象来代理 data 对象中属性的操作(读/写)。
- 好处:更加方便的操作data中的数据
- 基本原理:通过
Object.defineProperty()把 data 对象中所有属性添加到 vm 上。 为每一个添加到 vm 上的属性,都指定一个 getter/setter。在 getter/setter 内部去操作(读/写)data中对应的属性。
<div id="root">
<h1>学校名称:{
{
name}}</h1>
<h1>学校地址:{
{
address}}</h1>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
name: '青岛理工大学',
address: '青岛市黄岛区'
}
})
</script>
二、事件处理
1. 事件的基本使用
- 使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名;
- 事件的回调需要配置在 methods 对象中,最终会在 vm 上;
- methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了;
- methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象;
- @click=“demo” 和 @click=“demo($event)” 效果一样,但后者可以传参;

<div id="root">
<h1>欢迎来到{
{
name}}</h1>
<button @click="showInfo1">点击查看信息(不传参)</button>
<button @click="showInfo2">点击查看信息(传参)</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
name: '哔哩哔哩',
},
methods:{
showInfo1(event){
console.log(this) // 此处 this 是 vm
console.log('同学你好!(不传参)')
},
showInfo2(event,number){
console.log('同学你好!!(传参)')
console.log(event,821)
}
}
})
</script>
2. 事件修饰符
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(从内到外)(常用);
- capture:使用事件的捕获模式(从外到内);
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
3. prevent: 阻止默认事件(常用)
有弹出框,但页面不会跳转
<div id='root'>
<a href="http://www.baidu.com" @click.prevent="showInfo">click me</a>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
showInfo(){
alert('同学你好!')
}
}
})
</script>

4. stop:阻止事件冒泡(常用)
点击按钮不会连续弹出两次弹出框
// css
.demo1{
background-color: lightblue;
height: 50px;
}
//html
<div id='root'>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">click me</button>
</div>
</div>
//vue
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
showInfo(){
alert('同学你好!')
}
}
})
</script>
5. once:事件只触发一次(从内到外)(常用)
仅点击的第一次弹出对话框
<div id='root'>
<button @click.once='showInfo'>click me</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
showInfo(){
alert('同学你好!')
}
}
})
</script>
6. capture:使用事件的捕获模式(从外到内)
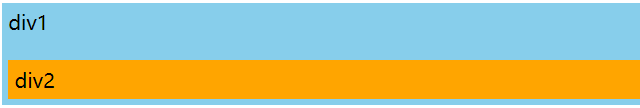
点击 div2,输出1,2。点击div1,输出1
注:事件捕获先发生于事件冒泡
//css
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
//html
<div id='root'>
<div class='box1' @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
</div>
//vue
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
showMsg(msg){
console.log(msg)
}
}
})
</script>

7. self:只有 event.target 是当前操作的元素时才触发事件
点击按钮,不会发生冒泡
//css
.demo1{
background-color: lightblue;
height: 50px;
}
//html
<div id='root'>
<div class='demo1' @click.self='showInfo'>
<button @click="showInfo">click me</button>
</div>
</div>
//vue
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
showInfo(){
alert('Hello')
}
}
})
</script>
8. passive:事件的默认行为立即执行,无需等待事件回调执行完毕
- 不加passsive会出现卡顿,wheel可以换成scroll
- scroll是页面滚动条滚动会触发的事件,而wheel是鼠标滚轮滚动会触发的事件。一旦滚动条到底部后,滑动鼠标滚轮继续滚动,wheel就会一直触发,而scroll不会触发。
//css
.list{
width: 200px;
height: 200px;
background-color: bisque;
overflow: auto;
}
.li{
height: 100px;
}
//html
<div id='root'>
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
//vue
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
demo(){
for(let i = 0;i < 10000; i++){
console.log("#")
}
console.log("完毕")
}
}
})
</script>

三、键盘事件
1. 常见键盘事件
- Vue中常用的按键别名:
回车 => enter
删除 => delete(捕获 删除 或 退格 键)
退出 => esc
空格 => space
换行 => tab
上 => up
下 => down
左 => left
右 => right
- Vue未提供别名的按键,可以使用按键原始的 key 值去绑定,但注意要转为 kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
(1)配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2)配合 keydown 使用:正常触发事件。
- 也可以使用 keyCode 去指定具体的按键(即 @keyup.13 等同于 @keyup.enter)(不推荐)
- Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
2 .键盘事件实例
在文本框输入内容,点击回车,在控制台输出相应内容
<div id='root'>
<h2>欢迎学习Vue!</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter='showInfo'>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
methods:{
showInfo(e){
console.log(e.target.value)
}
}
})
</script>
不积跬步无以至千里 不积小流无以成江海